縦スクロールの画像スライダーを探す機会がありましたので、備忘もかねてご紹介します。なかなかないんですよね、縦にスクロールするプラグインって…
大体デモサイトにリンクしています。一応有料のものは有料と記しましたが、詳しい利用方法は配布先にて再度確認をしてください。
目次
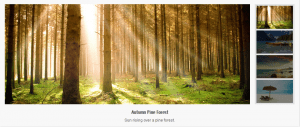
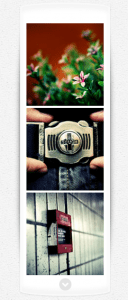
EVO SLIDER

http://evoslider.com/demo3.html
無料と有料のパターン有り。商用利用は有料。
商用版はわりと細かいオプションがあり、かゆいところに手がとどくプラグインです。Version2.1.3でIEの等倍表示が可能になりますます使いやすくなり個人的に気に入っています。
【2013/09/05 追記】
Evo Sliderを実装するサンプルファイル付きチュートリアルを公開しました。
[デモ有り]Evo Sliderを使った縦スライドショーのチュートリアル
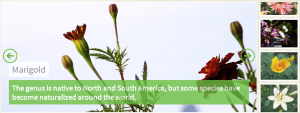
WOW Slider

http://wowslider.com/ja/online-photo-slideshow-balance-blast.html
縦に動くスライダー。マウスを乗っけるとサムネイルが動く
bxslider

http://bxslider.com/
縦に動くがサムネイルも同時にできるかは未検証
レスポンシブ対応なので使える幅は広がりそうですね。
FlexSlider 2

http://flexslider.woothemes.com/
※オプションの「slideDirection: “vertical”」 で縦スクロールにできる
有名どころです。デモは縦移動ありませんが、オプション指定で縦スクロールに。
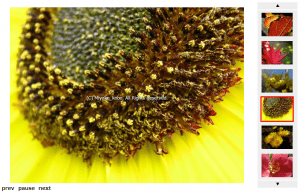
縦カルーセルパネル透かしスライドショーギャラリーをHPに貼り付けるcp_2306

http://www.geocities.jp/miyake_kobo/cp_ez/cp_2306.html
※有料?(¥2000)
【2013/07/08 追記】
使いました。¥2000の有料ですが、無料で動作確認ができます。
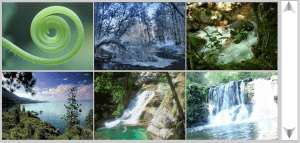
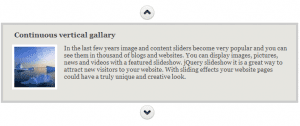
Magic Scroller

http://www.edmundoretama.com/magicscroller/
複数の画像がまとまって縦に切り替わるスライダー
ELASTISLIDE

http://tympanus.net/codrops/2011/09/12/elastislide-responsive-carousel/
メイン画像は表示されない縦スクロール
jContent

http://do-web.com/jcontent/demo
コンテンツ自体を縦スライドさせることが可能
jQuery Vertical Slideshow

http://www.htmldrive.net/items/demo/559/jQuery-Vertical-Slideshow
個数が決まっているテキスト要素の縦スライダー
Amazing Slider 垂直回転式jQueryスライダー

http://amazingslider.com/ja/examples-ja/jquery-slider-with-vertical-carousel-ja/
機能はクリア。但し商用利用有料。
jCarousel

http://sorgalla.com/projects/jcarousel/examples/static_vertical.html
縦スクロールだがメイン画像は出ない
Tiny Carousel

http://www.baijs.nl/tinycarousel/
サムネイル無し
以上、jQueryスライドショー12選でした。
他にも見つかれば随時追加していきます。






