レスポンシブのjQueryスライダーで有名なbxSliderですが、数年間更新されていないにも関わらず、制作時に導入しそのまま利用しているケースや、テーマ側で読み込んでいてアップデートしないで使っているケースなどがあります。
不具合が確認でき、別のスライダーライブラリに変更を実施したこともありますので、もしお使いの場合は可能な限り変更を、これから導入するという場合は別のライブラリを利用することをお勧めします。
本記事では、bxSliderの状況と発生した不具合について、また代替手段としての別のライブラリをご紹介します。
目次
bxSliderの最終更新は2018年で止まっている
bxSlider は利用者も多く人気のjQueryスライダープラグインです。手軽に使えるプラグインとして、スライダーライブラリの紹介で現時点でも検索上位の記事で紹介されています。
公式サイト: jQuery Content Slider | Responsive jQuery Slider | bxSlider
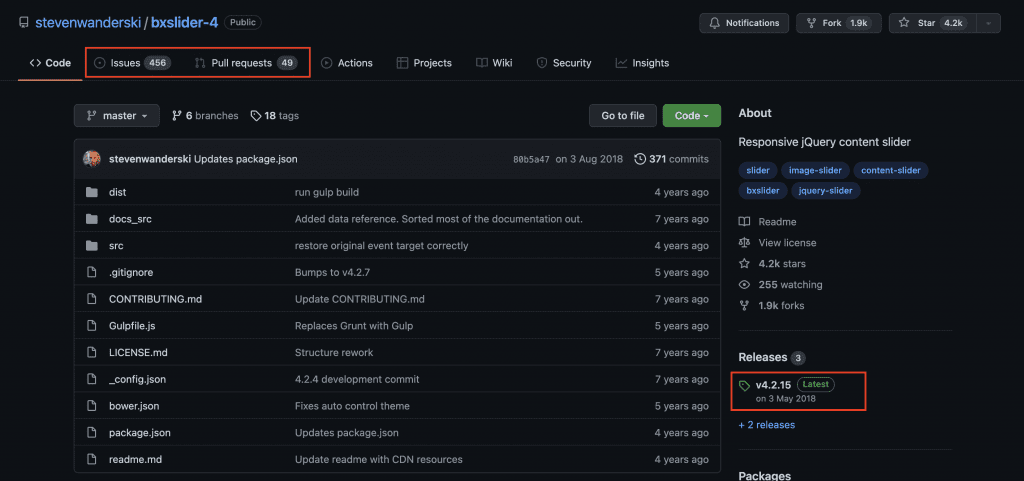
Github: GitHub – stevenwanderski/bxslider-4: Responsive jQuery content slider
記事執筆時点での確認ですが、最終更新日の2018年5月から更新されていません。issueは約450件、プルリクエストも約50件ある状態です。

これでも問題なく使えているならば利用の判断はできますが、不具合が発生しました。
iOS端末でリンクがクリックできない不具合が発生
bxSlider でリンクを設定しているスライダー箇所に対して、デスクトップからは問題ないですが、iPhone実機の場合リンクがタップできたり、できなかったりという不具合が発生していました。ページを読み込んで1回目のタップでは反応せず、2回目のタップで反応する、というような状態です。ブラウザはSafari, Chromeどちらも同様に発生していました。
こちらはデスクトップですが、最新のChromeでも同様にクリックできないという問題が上がっています。
Links not clickable latest version of Chrome · Issue #1268 · stevenwanderski/bxslider-4 · GitHub
利用しているテーマ内にて bxSlider が読み込まれていましたが、テーマ側のアップデートにて bxslider から Slick という別のスライダープラグインに切り替わる情報が公開されていたため、今回はテーマを更新することでスライダーライブラリが切り替わり、該当箇所のCSS等の調整を行い解決しました。
bxSlider の代わりになるスライダーライブラリ
bxSlider の代わりになるスライダー系のライブラリはたくさんありますが、個人的には以下をお勧めします。
- Swiper
- Slick
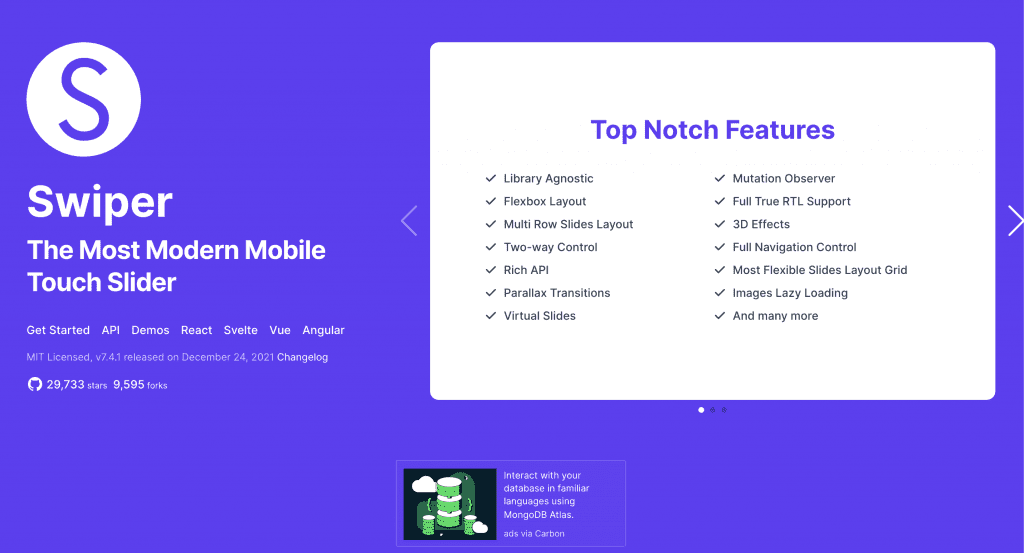
Swiper

GitHub – nolimits4web/swiper: Most modern mobile touch slider with hardware accelerated transitions
jQueryのようなライブラリを必要とせずにスライダー、カルーセルを実装できます。更新は頻繁に行われているため安全で、githubスターの数は29,000を超えます。
ファイルサイズは136KBと軽量ではありませんが、後述のSlickと100KB程度しか変わりませんので、そこまで気にする必要はないでしょう。
実装した経験から、個人的にはSwiperをお勧めします。
Slick

GitHub – kenwheeler/slick: the last carousel you’ll ever need
jQueryを必要とするスライダーライブラリです。なんと言っても43KBと軽量です。githubのスターはSwiperに迫る約27,000件。
一番の懸念としては、最新バージョンが2017年で止まっているという点です。今の所問題なく使えているようですが、ブラウザ側やjQueryの仕様変更等により不具合が発生する可能性もあり、そのときに問題なく更新されない場合は別のライブラリを検討する必要があります。
上記ご紹介の通り、bxSlider から Slick に変更して問題なく動いているケースはありますので、多く使われていることを考えても近い将来発生するとは考えにくいですが、懸念材料として知っておくと安心です。
突然使えなくなる、不具合が発生するといったリスクがあることを知っておく
bxSlider は更新が止まっている上に不具合が発生したため、今後は利用するスライダーライブラリからは外れました。
今回のスライダー系ライブラリのように、個人の開発者が善意で開発・公開してくれているこのようなライブラリは突然更新が止まりサポートされなくなるということがあります。そういったリスクがあるということを知りつつ、メリットを享受できるという前提でいれば、不具合が発生したときに別のライブラリに変更する、というような対応策をスピーディーに取れることとなります。
もし不具合が発生した場合は、本番環境上で確認・修正をするのではなく、テスト環境や開発環境といった外部に一般公開していない環境で問題の原因確認や修正を実施し、最終的に本番環境へ反映するようなフローを取るようにしましょう。




コメントを残す