
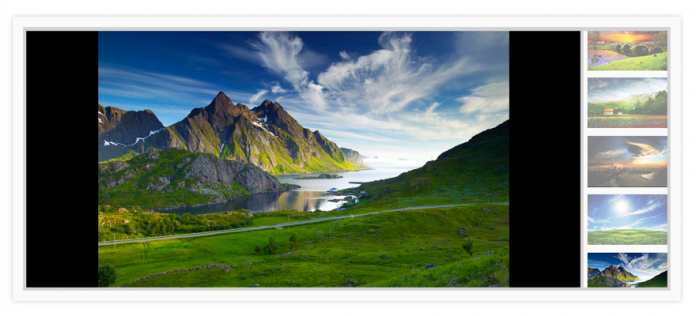
有名なjQueryスライダーのEvo Slider。
ダウンロードサイトは全面英語なので、初めての方でもわかりやすいように説明したチュートリアルです。
無料or有料と分かれていますが、これは$12のProプラン。
使える機能が格段に違うので、無料でできればいいですが、Evo Sliderの縦スクロールは$12のproプランからのサポートのようです。
今回はこれをサイトに組み込む方法をご紹介します。
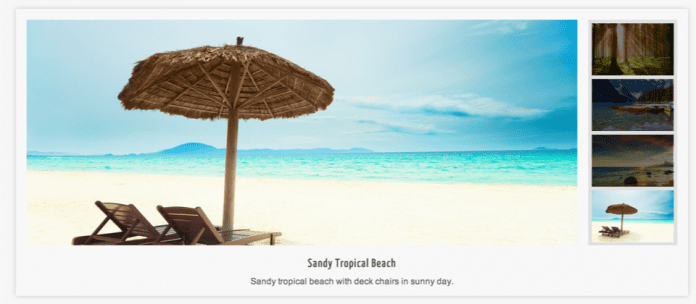
スライダー完成形
上記のようなサムネイルを縦にし、メインのスライダーがふわっと切り替わるような縦スライドショーです。
ではいってみましょう。
Evo Sliderをダウンロード
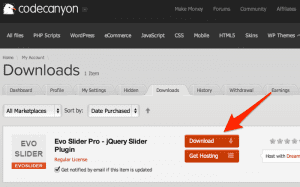
公式サイトからダウンロードページへ進み、「Buy $12」をクリック。
codecanyonのサイト内でユーザー登録、購入の手続きを済ますとダウンロード可能になります。
Downloadボタンを押し「All files & Documentation」をクリックするとzipファイルでダウンロードができます。
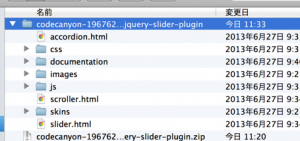
解凍するといくつかhtmlファイルがあるので開いてみましょう。
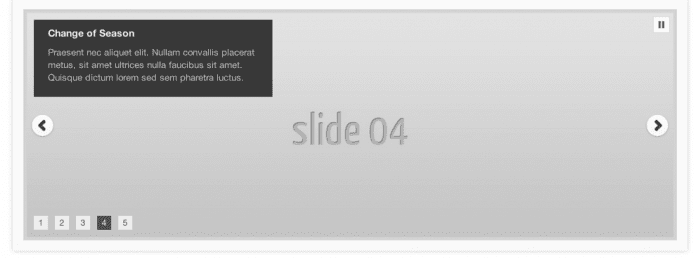
何の変哲もない、普通の横スライドショー。
これをコントロール兼縦サムネイルの縦スクロールにしてメインの横に置きましょう。
解説
スライドショー部分は以下のとおりです。
html
<dd>の中身でメイン画像とサムネイル画像を指定しています。
今気づいたんですが、date-text=”overlay”はテキストを上にかぶせるときに使います。このデモにはないですね。。。
CSS
もともとあるEvo SliderのCSSを読み込みます。
JavaScript
こちらも同じく読み込むのみ。
あとは画像など適宜用意します。
調整やカスタマイズはパラメーターから可能
Evo Sliderのいいところはそこまで知識がなくてもパラメーターをいじるだけでカスタマイズができる点です。
今回は以下のように設定しましたが、ここを公式ドキュメントを見ながらいじるだけでもいろいろできます。
以上、Evo Sliderを使った縦スライドショーでした。