WordPressのページビルダープラグイン、Elementor を導入している環境で以下エラーの解決方法をご紹介します。
- ウィジェットパネルのローディングが回り続けている
- Elementorで一切編集ができない
- Elementor以外のプラグインを無効化しても同様のエラーが発生している
環境によって解決方法は異なる可能性もあります。その場合は参考とし、別の方法も検討する必要があります。
目次
Elementorのウィジェットパネルとは
固定ページ等でElementorを使って編集する画面に遷移したときに左側に表示されるElementorのウィジェットパネルのことを指します。

通常、Elementorを使って各要素やブロックを作成する場合はこのウィジェットパネルから任意のパーツを選択してページを作っていきます。よって、ウィジェットパネルが使えないとElementorを使って作成や編集ができない状態です。
新規ページでも既存ページの編集においても、ウィジェットパネルのローディングがくるくるずっと回っていて編集できないというエラーが発生した場合、色々と考えられる原因があります。
考えられる原因
主に考えられる要因としては以下です。
- 他のプラグインとのコンフリクト(衝突)
- サーバー設定の見直し
- WordPressやプラグインのバージョン
それぞれ見ていきましょう。
他のプラグインとのコンフリクト(衝突)
他のプラグインで読み込んでいるJavaScript等ファイルが影響し、エラーとなっているケースです。確認方法としては、有効化しているプラグインを一つずつ無効化し、都度Elementorの編集画面でエラーが解消されるか確認します。
もし解消する場合は無効化したプラグインが影響している可能性が高いため、そのプラグインが不要であれば無効化&削除します。必要であれば、プラグインの新しいバージョンが公開されていないか確認しあればアップデートを実施し、同様のエラーが表示されるか確認します。エラーが引き続き発生しているようであれば、代替のプラグインがないか検討し、同機能の他プラグインがあれば、乗り換えることも検討します。
引き続きプラグインを使い続けるしか道がない場合は、編集の時だけはプラグインを一時的に無効化するといった対処が現実的となります。
サーバー設定の見直し
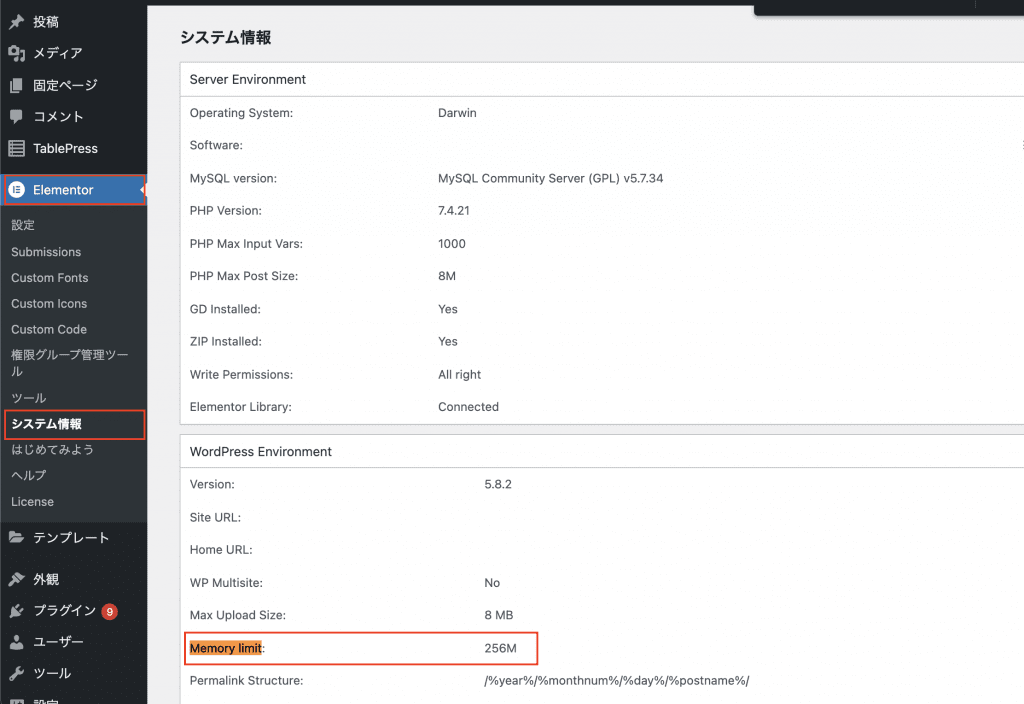
サーバー設定の見直しで解消するケースです。まずはElementorのシステム情報を確認します。WordPress管理画面→Elementor→システム情報→WordPress Environment→Memory limitの数値を見てみます。

プラグインをたくさん使っていたり、WooCommerceといったメモリリソースを必要とするプラグインを利用している場合は、Memory limitを512MBへ引き上げます。
通常、php.ini ファイルで管理されており、レンタルサーバーの場合はコントロールパネルから変更できることが多いです。例として、エックスサーバーでの変更方法はこちらです。
php.ini ファイル内に memory_limit というのがあるため、その数値を 512MB になるように変更し保存します。変更後、再度システム情報画面を表示し、Memory limitが変更した数値に変わっているか確認します。確認後、エラー発生した画面にアクセスし、エラーが解消しているか確認します。
WordPressやプラグインのバージョン
ElementorやElementor Pro(利用している場合)、WordPressのバージョン、利用しているテーマが古い等でエラーが発生しているケースです。この場合はバックアップを取った上で、それぞれを最新のバージョンへアップデートします。
アップデート情報が表示されない場合は ダッシュボード→更新 から再確認します。

全てアップデート後、再度エラーが表示されていた編集ページをElementorで表示し解消されているか確認します。
解消しない場合
上記で解決しない場合は以下も合わせて確認してみます。
- テーマをWordPress公式のテーマ( Twenty Twenty-two等)に変更する
- wp-config.php ファイルの WP_DUBUG を true にしてエラーを表示させてみる、エラーログを確認する
- php.ini の max_input_vars の値を増やす、なければ設定する
考えられる要因を一つひとつ潰していく、というような作業です。レンタルサーバーのお使いの場合はサポートに連絡してみてもいいでしょう。
実施にはテスト環境があると安心
今回ご紹介した内容は公式のヘルプページにも紹介されています。英語ですが、詳しく書いてありますのでそちらもご参考ください。
Elementor Widget Panel Not Loading | Elementor
今回ご紹介した方法を実施すると、各ページにエラーや不具合が生じる可能性が高いです。その場合は、本番環境で実施する前にテスト環境を用意してまずはそちらで検証し、原因を突き止めてから本番環境側で実施する、というフローを取ると影響も少なく安心です。テスト環境の作成方法は以前記事を書きました。
特にアクセスが多いサイトや、エラーが発生するとまずい状況のときにはテスト環境は必須です。
以上、Elementor のウィジェットパネルがエラーとなる際の解消方法の説明でした。







コメントを残す