ノーコードでサイト制作ができるプラグイン、Elementor。便利ですが、ElementorやPro版には表作成(テーブル)の機能がありません。表を作る時に色々な方法があり迷ったためご紹介します。
TablePress

個人的に一番お勧めの言わずとしれた有名プラグインのTablePress。WordPressでノーコードで表を作る際に最有力候補にはいるのではないでしょうか。簡単な表から凝った表まで作れるためお勧めです。Elementorで表を作る方法として、公式にも紹介されています。
How to Create Tables in WordPress With Elementor & TablePress
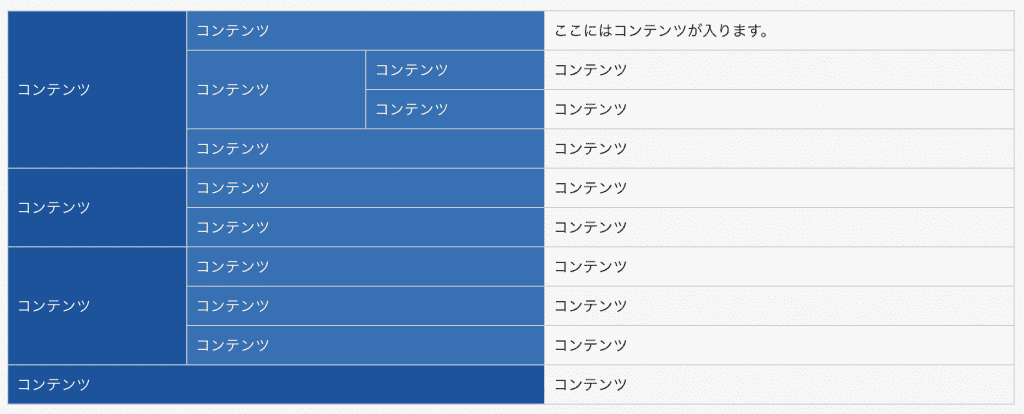
TalblePressで作成した表は自由度が高いため、このような表をElementorで作成したページ内に配置することができます。

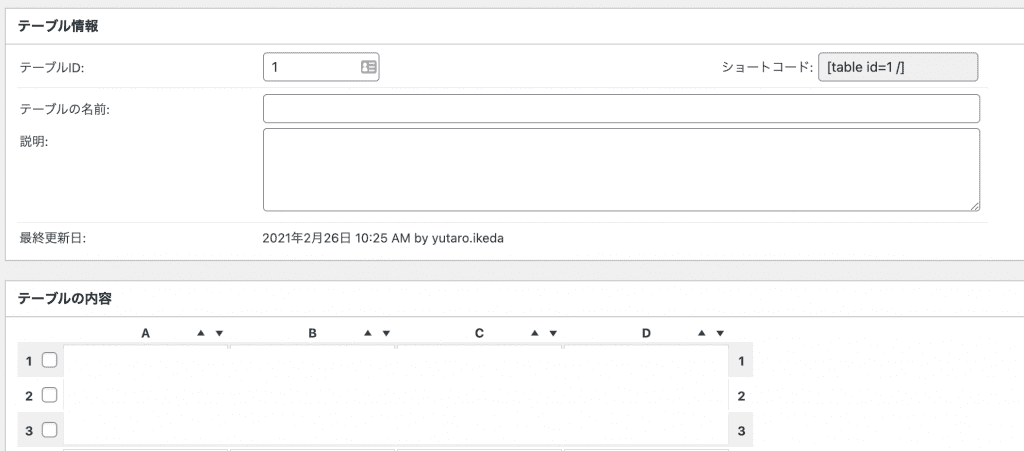
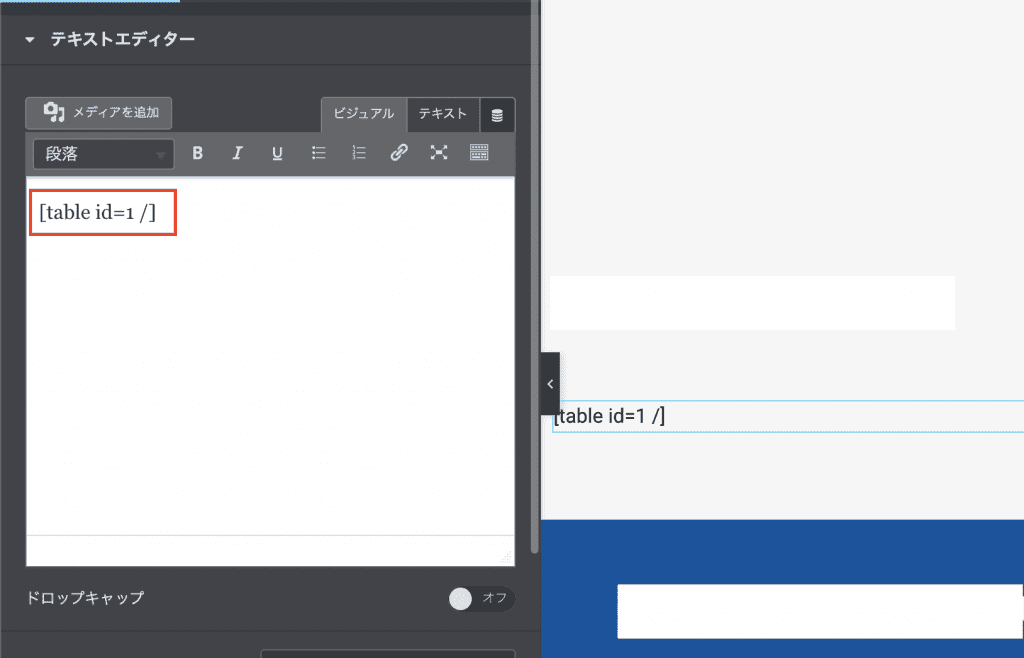
管理画面から表を作成し、生成されるショートコードをElementor側で挿入すれば完成です。


簡単な表作成、CSSを設定してデザインの調整、CSV, HTML, エクセル, JSON等様々な形式でインポートと、表作成でとても使いやすいプラグインです。Elementorで作成するページでも問題ありません。
ひとつ注意が必要なのは、レスポンシブ対応の表は有料のエクステンションが必要ということです。TablePressの公式サイトで詳しい説明があります。フリックに対応した表、スクロールで表示させる表、ボタンを押すことで表示させる表、スタッキングさせる表など、色々な表を表現できます。有料といっても、寄付となっていて自由にダウンロードでき、推奨価格は$12とのこと。実際に使う場合は今後の開発のために寄付しましょう。
Table Addons for Elementor

Elementorのウィジェット内で簡易的な表を作成する場合はこちら。細かい編集やレスポンシブ対応の表は作成できませんが、「とりあえず簡単にElementorのウィジェット内からテーブルを追加したい!」という場合は良さそうです。

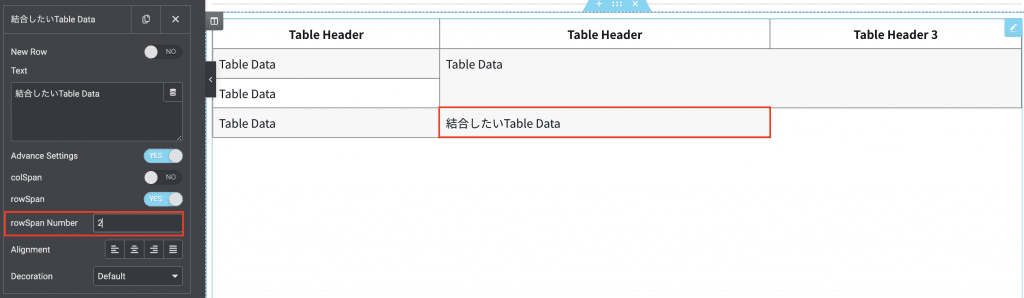
設定項目はかなりシンプル。設定項目は基本の場合表示するテキストのみで、アドバンスドオプションで行や列の連結、右寄せや中央寄せのアラインメント、アンダーラインや取り消し線といったデコレーションが設定できます。それをテーブル見出しとテーブル本体それぞれ設定するという必要最低限のもの。
例のように行や列の結合をするにはアドバンスドオプションを有効にします。行(横方向)を結合するにはcolspanの値を結合したい数値に設定し、列(縦方向)を結合するには同様にrowspanの値を設定します(この場合はそれぞれ2を設定)。
列を結合する場合は、事前に次の列を作成しておかないと数値を入力しても変化しないので注意が必要です。

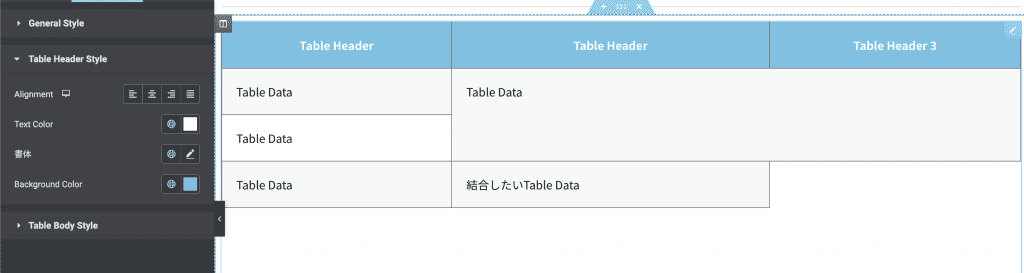
色や書式といったスタイルはElementorの他のウィジェット同様、「スタイル」から設定します。

テーブル内の余白、ボーダー、テーブルの背景や色や書式設定、位置など、基本的な設定が可能です。
Table Addons for Elementorで設定できないものは、各テーブルのclassやid、画像等別の要素などがあり、細かい設定をするには不向きですが簡易的な表データを作成したい場合は十分でしょう。
Essential Addons for Elementor

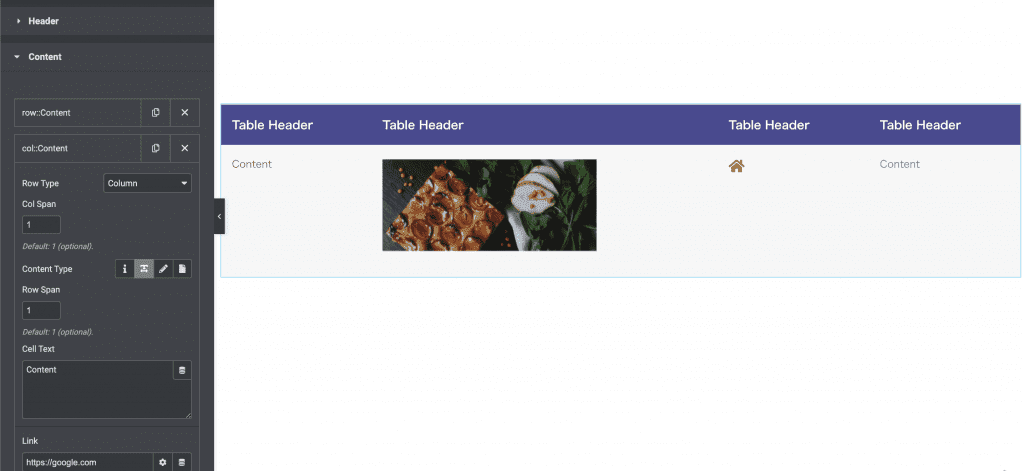
Elementorに数々の機能を追加するパッケージングされた有料プラグインの機能制限版。その中に、表データをウィジェットから追加する機能があります。パック機能だからといって機能がそこそこかと思いきや、細かい設定までできる仕様となっており十分すぎるほど。Table Addons for Elementorよりさらに設定項目があります。ウィジェットから作成できるのは同様。

行や列の結合はもちろん、コンテンツタイプをアイコン、テキスト、エディター、テンプレートからセレクトできるため、単純なテキストだけの表から、画像を載せたリッチな表データ、さらにElementorのテンプレートを呼び出せるため、表現の幅がさらに広がります。
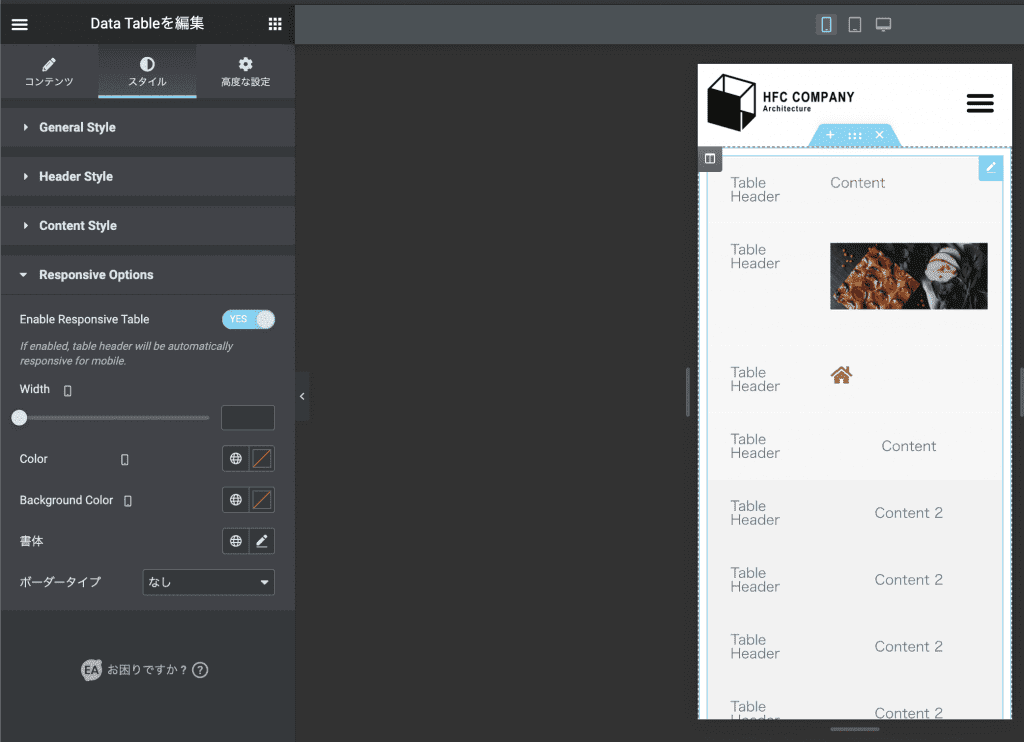
さらに嬉しい機能として、レスポンシブ対応していること。

スタイルタブ内にレスポンシブ用のオプションがあり、有効にすると表をスタック表示にすることができます。WidthやColor等の設定も可能ですが、これらは表見出しのみに有効のようなので、見出しを少し整えたい程度となります。
レスポンシブオプションを無効にした状態であっても、はみ出して表示されるわけではなく、はみ出した部分はスクロールされて表示されるため、基本的にレスポンシブ対応となっています。
この多機能なプラグイン、「表作成機能だけでいいんだけど……」というケースに対応できるように、有効にしたい機能だけ選択できるようになっています。

このように、使いたい機能だけ有効にしておけば、無駄な読み込みが発生しないため、たとえば表作成機能だけ有効にして使うというケースでも問題なさそうです。有料版を利用するとさらに他の機能も有効にできます。(一部はElementorプロ版と重複している機能もありました)
Essential Addons for Elementor
用途にあった表作成を
最初Elementorを使っていて面倒だなと思ったのは、表を作成したいと思った時に基本ウィジェットになく、今回のようにプラグインとして追加しないといけないこと。よく使う機能なのに、なぜ基本ウィジェットにないんだろう?と。これは予想ですが、表作成をWordPress上からノーコードでできるようにするのってかなり大変なんですよね。TablePressを実際に使ってみて感じましたが、「こんなテーブル作りたい」「レスポンシブにも対応したい」「結合や色を自由自在に」という希望をできるだけ叶えるようにすると、ひとつのウィジェット内で提供するには労力がいるだろうと思います。実際、TablePressすごいです。
表ってデスクトップだと見やすいけど、モバイルだと画面の幅が狭いため、どうしても見えにくくなります。スクロールさせたり、スタックさせたりと解決方法もいくつか出てきましたが、どのデバイスで見ても見やすいものというのがなかなか難しい表現の一つです。
もしかしたら将来的にElementorのウィジェットに追加されるような気もしなくもないですが、その際はまずProからでしょうね。
以上、Elementorで表を作成する方法のご紹介でした。







コメントを残す