Elementor(エレメンター)は5百万以上ダウンロードされている人気のWordPress用ページビルダープラグインです。以前はテーマ開発としてオリジナルテーマを0から開発することが主流でしたが、最近はページビルダープラグインを活用して完全レスポンシブなテーマをページビルダー上で制作することが増えてきました。
Elementorを使っていて「これは便利だ」と感じる機能があります。
- 要素をテンプレート化して、別のページ等で使い回す
- 異なる内容の箇所に対して同じデザインを適用したい
この記事では上記のやり方について説明します。
同じデザインの要素を別ページ等でも使う
例えば、「画像 + 見出し + 説明文」というブロックがあるとしましょう。

これを別の部分でも再利用し、画像やテキストだけ入れ替える、というのはよくある作業です。そこで、Elementorの機能としてテンプレートとして保存できる機能が備わっているので、これを利用します。

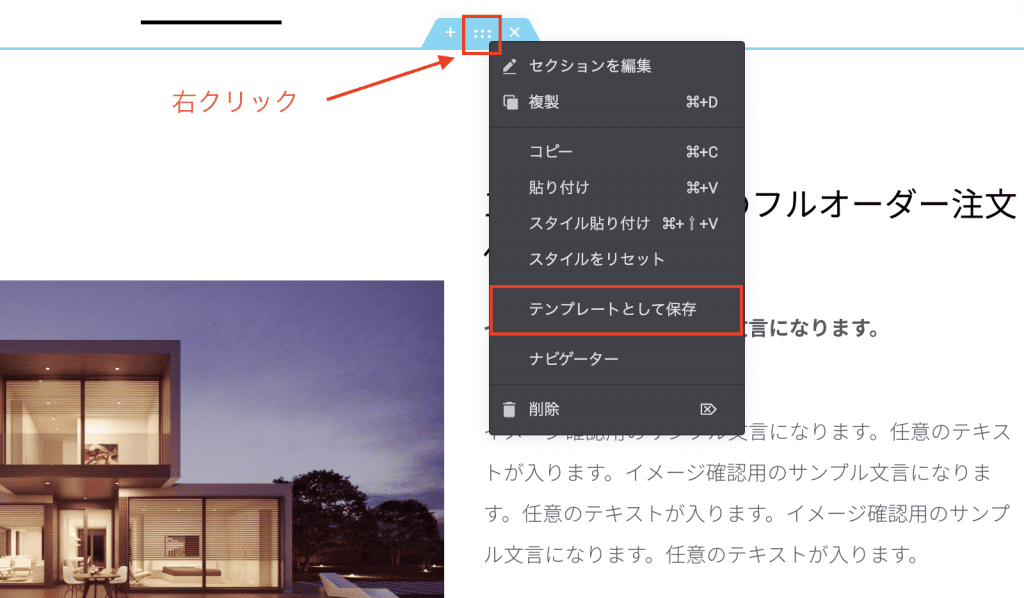
セクション部分に表示されるメニューのような場所(セクションの編集)を右クリックするとコンテキストメニューが表示されます。この中に「テンプレートとして保存」があるので、これをクリック。

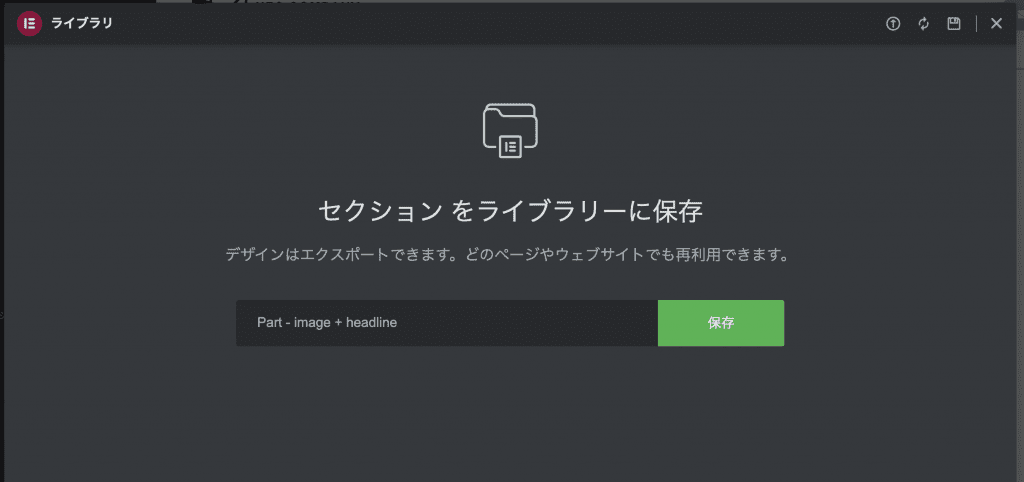
画面が切り替わるので、テンプレートの名称を入力して保存します。ここでは画像と見出しのパーツという意味で、「Part – image + headline」としました。(日本語でもOK)

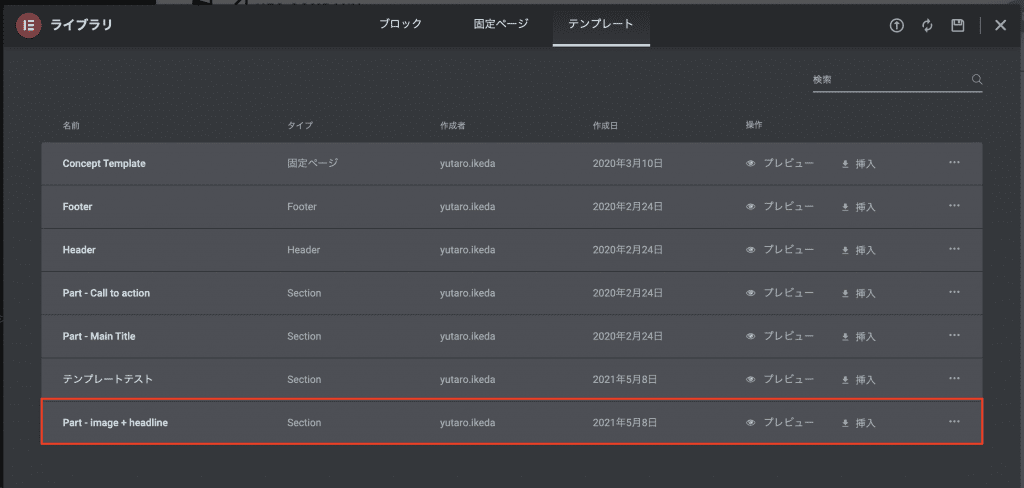
保存が成功すると、テンプレート一覧画面が表示されます。今回作成したテンプレートが保存されたのが確認できました。
次に、この保存したテンプレートを別のページで再利用してみます。

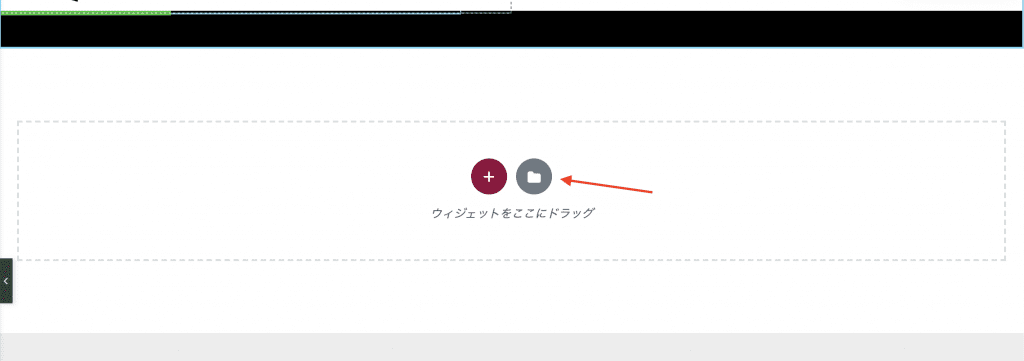
別のElementorで作成するページを開き、要素を追加する際にテンプレートを追加するボタンをクリックします。

先程と同じテンプレート一覧画面が表示されるので、保存したテンプレート「Part – image + headline」の「挿入」をクリックします。確認ダイアログが表示されますが、「はい」をクリックして挿入します。

画面が戻り、保存したテンプレートがそのまま表示されました。あとは画像やテキストを差し替えたり要素を追加または削除等して、調整していきます。
ちなみに、コンテキストメニューに表示される「コピー」を使って、セクションに対して「貼り付け」をすると同等のことができます。何回か使うことが想定される場合はテンプレートとして保存し、一度だけの利用の場合はコピー&ペーストで対処する、といったような使い方が良さそうです。
さらに、スタイル情報は完璧には引き継がれないというのはありますが、別ページだけでなく別サイトにも利用できます。
異なるコンテンツに対して同じデザインを適用する
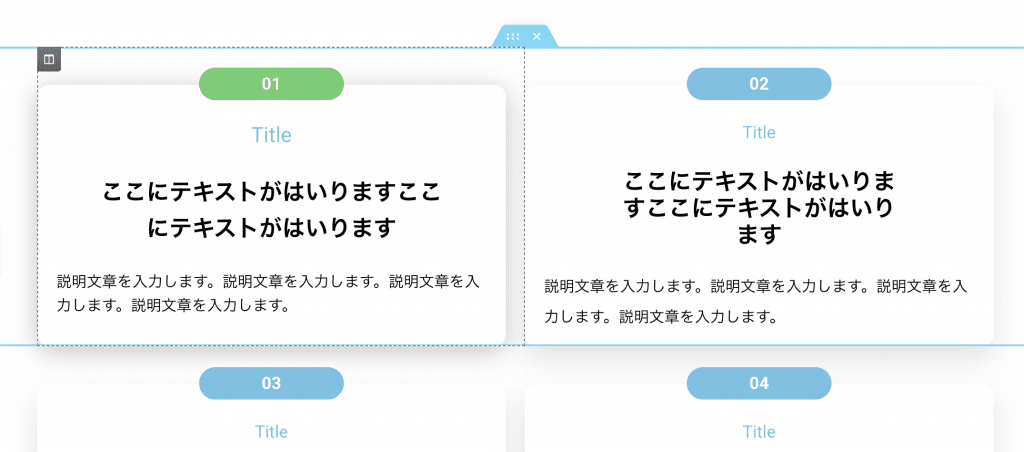
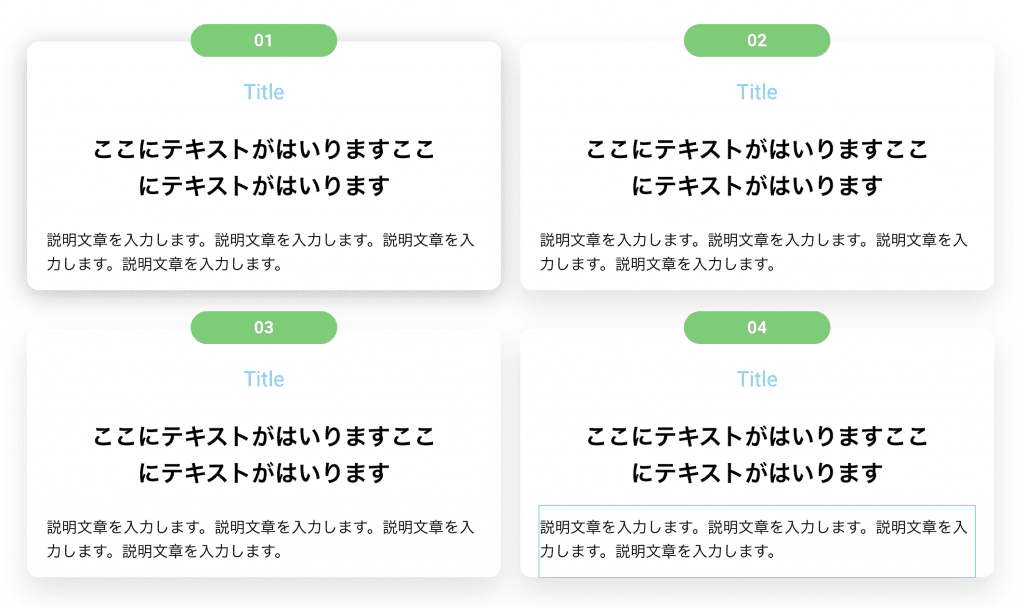
上のとも少し似ていますが、使い方が違います。例えば、こんな感じの複数の同じような要素があったとします。

デスクトップは2つ並び、タブレットとモバイルは1つ並びになり、それぞれデバイスによって余白やフォントサイズ等が変わるため、一つに設定したら残りのカラムにも設定する必要があります。これを手作業でやっていては大変。そんな時に一括で設定できる便利な「スタイル貼り付け」機能を活用します。

試しに、カラムのひとつのデザインを変更しました。色、フォントサイズ、行間、余白等を調整しています。これを他のカラムにも適用します。

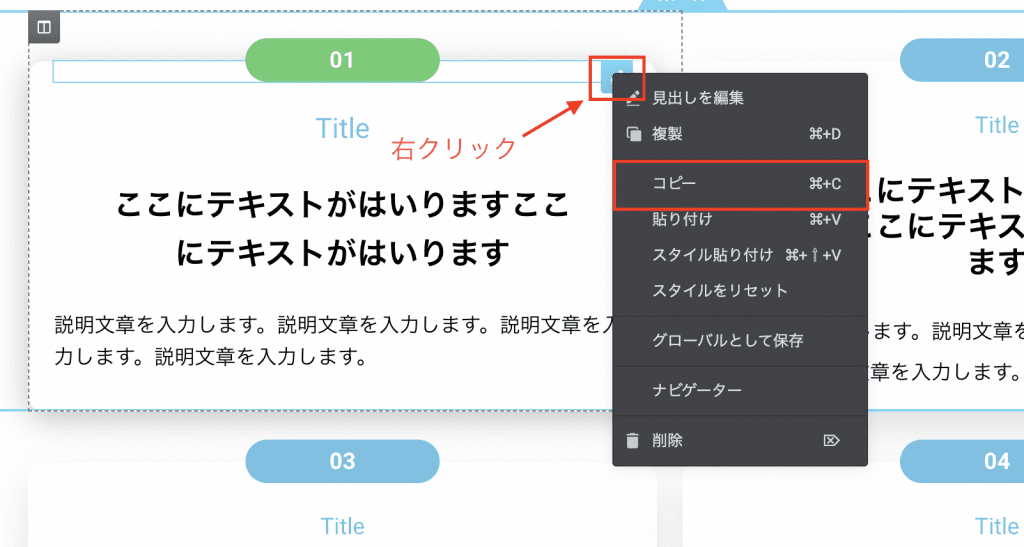
コピー対象となる要素(例だと緑色の「01」という見出し箇所)の隅にある編集ボタンを右クリックし、コンテキストメニュー内にある「コピー」をクリックします。これでこの要素のデザイン情報がコピーされました。

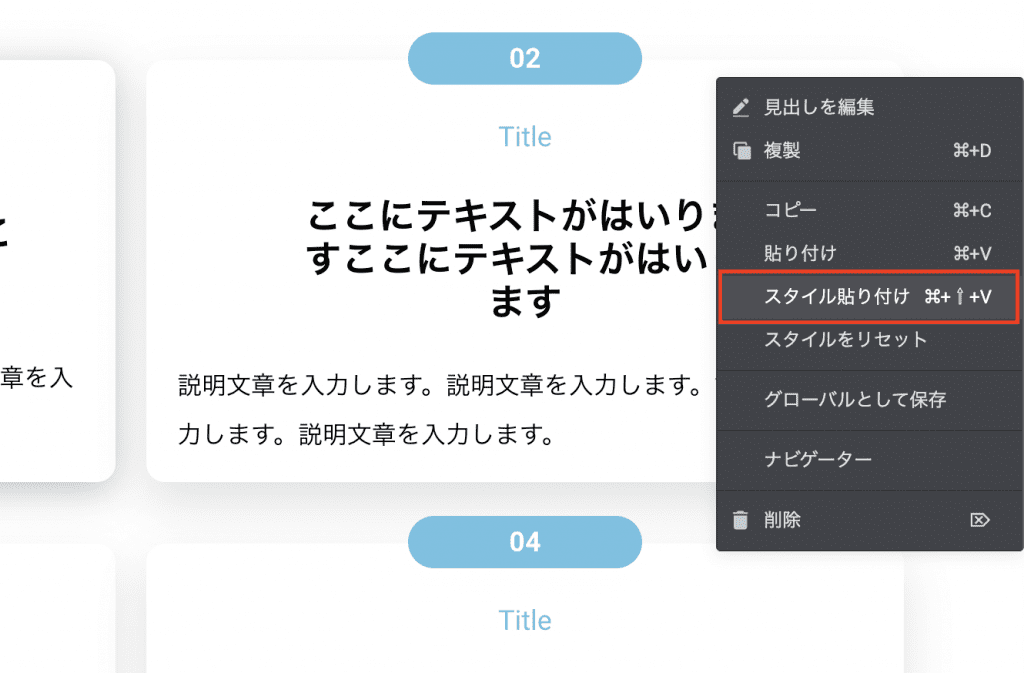
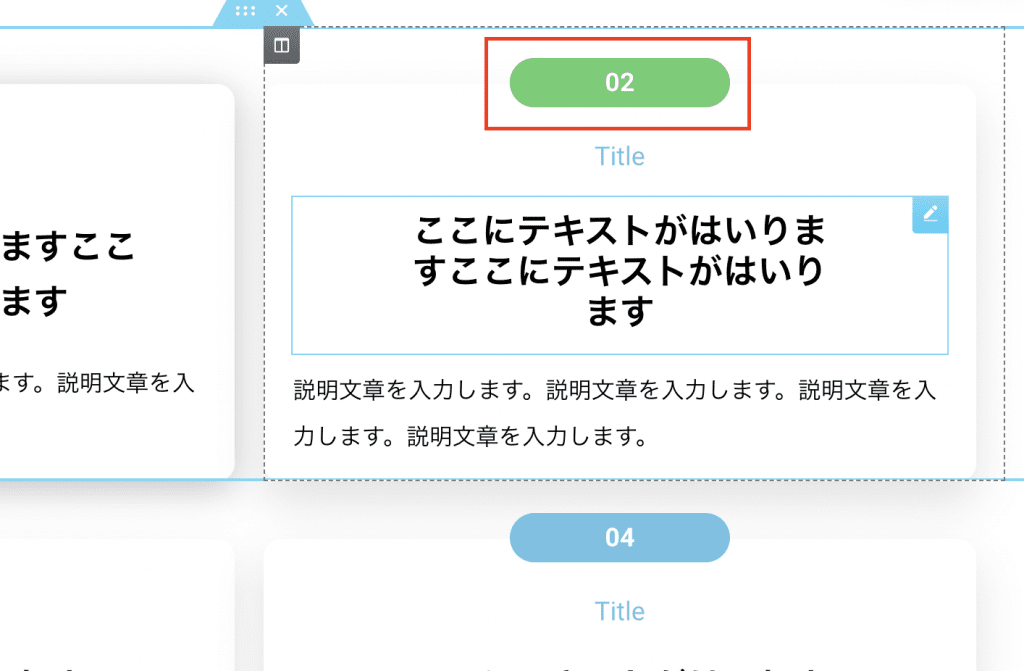
その状態で、隣の要素(例だと青色の「02」という見出し箇所)の編集ボタンを右クリックし、コンテキストメニュー内の「スタイル貼り付け」をクリックします。すると貼り付けとは異なり文字情報はそのままで、デザイン情報だけ上書きされました。

コンテンツはそのままに見た目に関わる部分だけを上書き設定できて便利な機能です。要素が多いとその分都度行わないといけないのが大変ですが、ショートカットキーが使えるので活用することでより早く楽に行えます。Elementorの特性上、ショートカットキーを使う場合は一度編集ボタンをクリックしてからでないと効かないようなので注意。

それぞれの要素に対してスタイル貼り付けを行いました。デスクトップ、タブレット、モバイルと、レスポンシブで異なるデザインを設定していることが多いと思うので、手作業で適応していたらかなり苦労する作業ですが、スタイル貼り付けを利用することで(さらにショートカットキーを活用することで効率的に)、文字情報の異なる要素に対してデザインを適用させられる便利な機能です。
もっと便利で楽なサイト制作を
Elementorのテンプレートとして保存する機能とスタイル貼り付け機能のご紹介でした。今はレスポンシブに対応するのは当たり前となっており、さらに複数のデバイス対応や、より幅の広いデスクトップの場合の対応等、求められることが多くなってきています。ページ公開後、サイトを制作した会社(さらにその会社の制作担当者)しか更新できないというブラックボックス化するのではなく、簡単なテキストの変更や追加、画像の差し替え程度であれば管理画面からできるようになっているのが望ましいはずです。
その点、Elementorでは導入時の学習コストは多少かかりますが、レスポンシブに対応したテーマ作成ができるプラグインとなり、各ページの編集はもちろん、テーマに関わる部分も基本的に管理画面からできるような設計です。とはいえ、一風変わったデザインをしたい場合やElementorでの表現が難しいレイアウトなどの場合は無理やり設定しないといけない場合が出てくるので、事前にサイトデザインや構成が適応できるものなのかどうかの確認は必要です。
それがクリアされていれば、Elementorを使ってより早く、楽にテーマ開発やページ制作ができるようになるケースが多いのではないかと思います。そのあたりも今後紹介していきたいと思います。







今のバージョンはどんなブラウザを使っても「スタイル貼り付け」した途端に保存が出来なくなる…
試しにテストしてみたところ、下書き保存や更新できました。環境は以下です。その他のプラグインやテーマ等が干渉している、といったことはありませんか?
OS: macOS Monterey 12.6
ブラウザ: Chrome 106
利用テーマ: Twenty Twenty-Two
有効プラグイン: Elementor, Elementor Pro
テストしてみたところBrainstorm ForceのUltimate Addons for Elementorでした…
お金払ってたのでつらいところですが…原因が分かりほっとしました。
ありがとうございました!
このプラグインは使ったことはなかったですが、Elementor の拡張系プラグインとすると、影響してしまう可能性は大きいんでしょうね……。プラグイン開発元へ報告すると修正したバージョンを公開してくれるかもしれません。
原因がわかってよかったです!