Elementor(エレメンター)を使っていて、基本機能だけではできない・実施が難しい場合があります。アコーディオンやタブ、トグルコンテンツといった「切り替えができるコンテンツ」は通常、テキストしか表示できません。そうなると表現の幅が狭くなってしまうので、できる方法を探した所、テンプレートとして保存し生成されたショートコードを利用することでうまく動作しましたのでご紹介します。
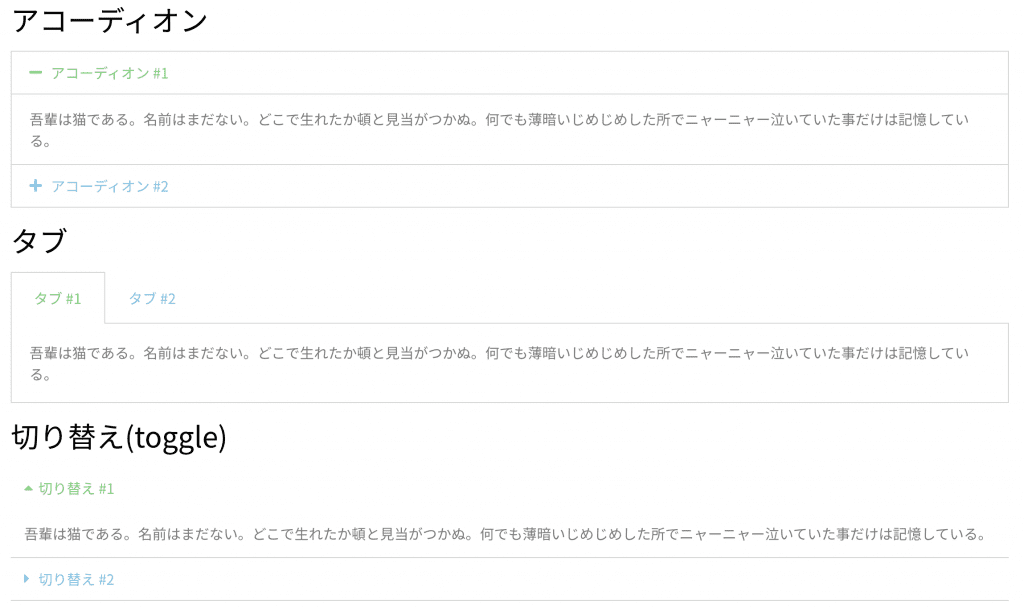
- アコーディオン
- タブ
- 切り替え(toggle)
上記のような切り替えコンテンツを使って、テキスト以外のブロックやセクションといった要素を配置したい場合の方法となります。
目次
アコーディオン、タブ、切り替えとは?

Elementorのウィジェットの一つです。いずれも要素をクリックによって切り替えることができ、並列した情報を表記して切り替えたい場合に適しています。
ただ、中に設定できるのが「ビジュアルエディタ」「テキストエディタ」なので、リストや画像はもちろん、HTMLを使うこともできますが、基本はテキスト情報が前提の設計となっており、表を挿入したり、ブロックやセクションを入れたり、内部セクションウィジェットを使って複数のカラムをいれたり、という使い方は通常機能ではサポートされていません。

切り替えコンテンツ内に好きなものをいれる方法
できないからといって諦めずにどうにかできる方法を探してみます。するとありました。
- 中にいれたい内容をテンプレートとして保存する
- 生成されたショートコードを設定する
という、わかってしまえばとても簡単なことです。やりかたを見ていきましょう。
中にいれたい内容をテンプレートとして保存する

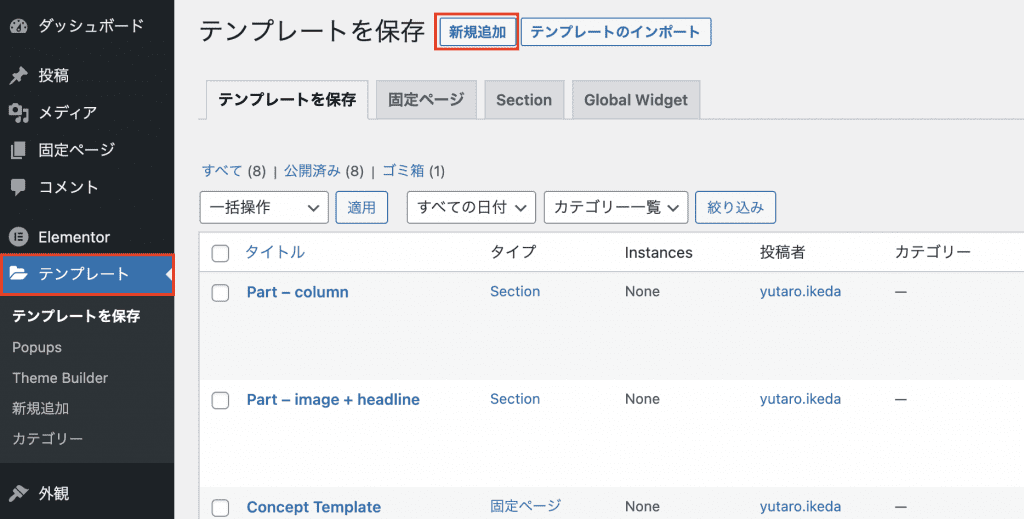
管理画面の「テンプレート」から「新規作成」で新しくテンプレートを作成します。

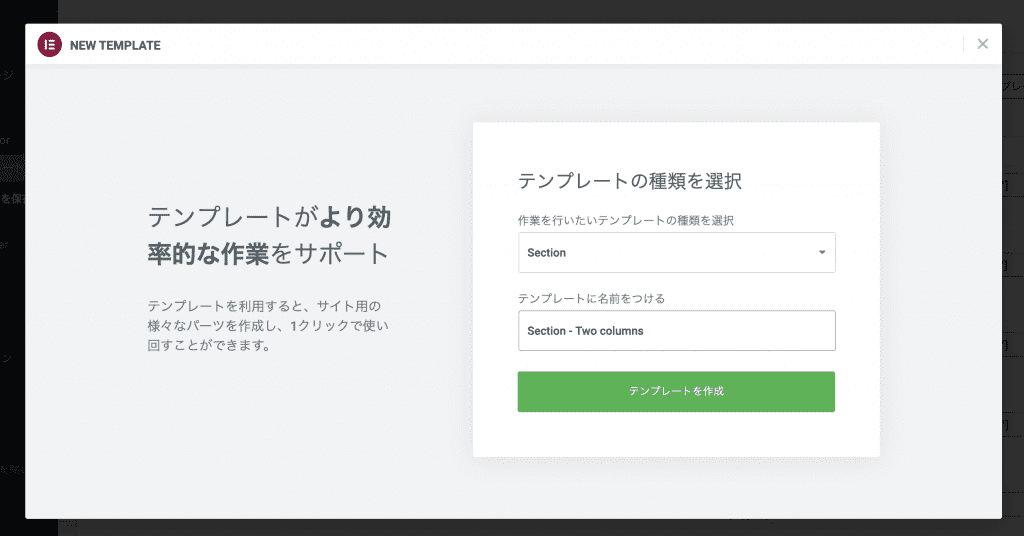
画面が表示されます。テンプレートの種類は「Section」、名前は適当にわかりやすくつけておきましょう。

今回は内部セクションウィジェットを使って、よくありそうな2カラムのコンテンツを作成しました。デスクトップ、タブレットは2カラム、モバイルは1カラムになっておりレスポンシブ対応です。作成できたら「公開」をクリックして保存します。

テンプレート一覧画面に戻ると、先程作成したテンプレートが表示され、「Shortcode」欄に固有のショートコードが生成されています。これを使うのでコピーしておきましょう。
生成されたショートコードを設定する
表示したいアコーディオン、タブ、切り替え等のウィジェットを表示させます。

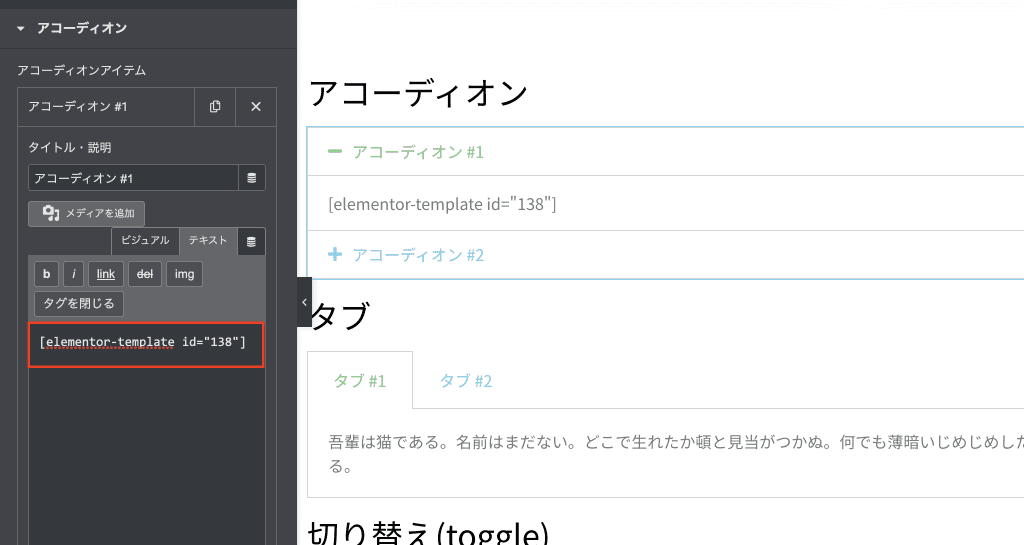
該当箇所のエディタを「テキストエディタ」に切り替えて、先程コピーしてあったショートコードをペーストします。この段階では表示されるのはショートコードですが問題有りません。一度下書き保存をして、「変更をプレビュー」を押してプレビューを確認します。

テンプレートで作成した2カラムコンテンツが、アコーディオンの中にはいっており、無事表示されました。ページ作成中画面でも表示されることがあるので、それで表示されたらわざわざプレビュー画面を表示させなくてもOKですね。どういうタイミングで表示される、されないのかは不明ですが……。
表現の幅が広がるし、何より簡単
この方法を使えば他にもお客様の声や料金表、サービスの併記等、様々な使い方ができ表現の幅が広がります。このようなコンテンツをElementorはノーコードでここまで表現できるので、非常に便利です。
何より簡単に実現できるのがいいですね。昔はCSSのfloatプロパティを使ってこういった横並びのコンテンツを表現していたのが懐かしい……。(と感じる人はいるはず)レスポンシブ対応しているとfloatの解除しないといけなかったりでそれはそれは面倒でした。
もうそんな不毛な戦いはしなくていいので、いい時代になりました。
以上、Elementorを使ったアコーディオンやタブに切り替えコンテンツ内にテキスト以外を挿入する方法のご紹介でした。







コメントを残す