サイトマップとはウェブサイトを作成するにあたって、サイト全体で何ページあるのか、どのようなページで構成されるのかと言った情報をまとめた図のことを言い、サイト構成図とも言います。
「よし、ホームページを作ろう!」と思いたってテンプレート探しやサーバー契約を行う前に、まずはウェブサイトに掲載するページや中身のコンテンツをざっくり書き出すことで、全体の構成が見えてきて自分の頭の中も整理されます。
いままでウェブサイト制作を依頼される中で、「どうすればプロでなくてもサイトマップを作成できるだろうか」といった経験を活かし、なるべくシンプルに制作する方法をご紹介します。
最終的に訪問者にとって見やすいウェブサイトになるため、サイト制作の前に必ずサイト構成図を作成しましょう。
それでは、サイトマップの制作方法を順を追って説明します。
目次
まずは必要なページを洗い出そう
紙とペン、またはパソコンのメモ帳などでいいので、まずはざっくりと掲載したいページを洗い出しましょう。
例えば会社のコーポレートサイトを制作する場合は以下のようなページが必要になってくると思います。
- トップページ
- 事業紹介
- アクセス
- 会社概要
- 代表者メッセージ
- 沿革
- 問い合わせ
- ニュース
- 採用情報
- 社員紹介
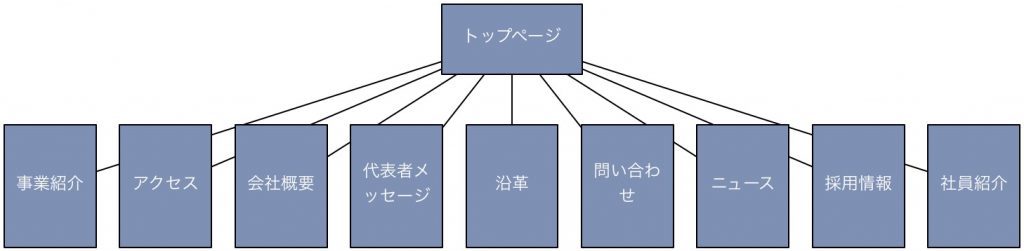
なんとなく、全体がぼやっとみえてきました。現状をサイトマップにするとこんなイメージです。

上記のような画像やPDFで管理する場合は普段使っているツールがいいでしょう。以下は一例です。もちろん、紙ベースでも全く構いません。
- デスクトップアプリケーション
- Powor Point(パワーポイント)
- Excel(エクセル)
- Keynote(キーノート)
- Omnigraffle(オムニグラフ) ※今回はこちらを利用
- オンラインで利用できるツール
ページに優先度をつけ、ページをまとめよう
その上で、「このページは絶対に必要だ」「このページとこのページはボリュームも少ないし、ひとつのページにまとめられる」といったようにページの優先度とまとめを行います。
先ほどの例で言うと、訪問者が会社名で検索してくることや、製品名等で流入することが想定されると仮定し、以下のように優先度の設定しました。
- 会社のニュース情報やリリース情報などの鮮度の高い情報である「ニュース」
- この会社は何をやっているのかというのを訪問者に知ってもらうための「事業紹介」
- 会社がどこにあるのか確認するシチュエーションがよくあると仮定した「アクセス」
- 会社情報を網羅した「会社概要」
また、まとめられるコンテンツを考えると以下のようになりました。
- トップページからの流入が多いと見て、重要度の高い「ニュース」「事業紹介」「アクセス」を掲載
- 「会社概要」ページには会社名や本社住所、設立などを示す会社情報以外にも「代表者メッセージ」「沿革」も一緒に掲載
その上で、優先度の高いコンテンツを整理しページをまとめると以下のような構成になりました。
- トップページ
- ニュース
- 事業紹介
- アクセス
- 会社概要
- 代表者メッセージ
- 沿革
- 問い合わせ
- 採用情報
- 社員紹介
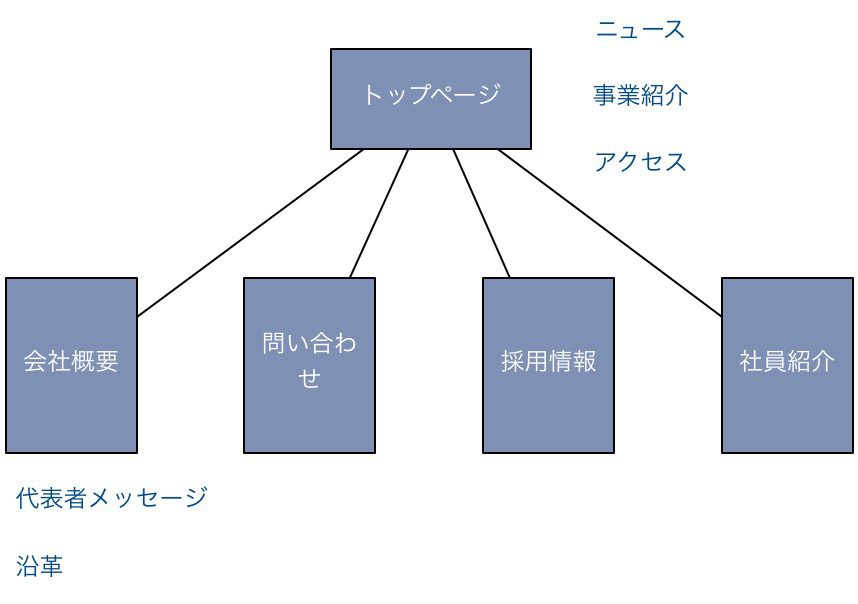
この状態だとページ数はトップページ含めて5ページとなります。図にするとこのようなイメージです。ページ数が減って少しスッキリしました。

今回は例のためまとめましたが、ページボリュームがある場合や独立したコンテンツにしたほうがいいケースもあるため、その場合は適宜調整してください。
各ページのコンテンツ内容を想像する
大方できてきたら、各ページにどんなコンテンツが入るか考えましょう。ここは詳細まで詰めてしまうと時間がかかってしまうので、7,8割程度のざっくりで構いません。
そうすると以下のようなコンテンツが入ってくるだろうと考えられます。
- トップページ
- ニュース
- 最新のニュースが4,5件程度並び、クリックすると詳細ページへ遷移する
- 事業紹介
- 各事業の紹介。タイトルと説明文、画像
- アクセス
- 住所、最寄り駅からのアクセス方法、Googleマップ
- ニュース
- 会社概要
- 代表者メッセージ
- 代表の画像やメッセージ等テキスト
- 沿革
- 会社の歴史
- 代表者メッセージ
- 問い合わせ
- メールフォーム
- 採用情報
- 採用情報テキスト。応募は問い合わせページから
- 社員紹介
- 数名社員紹介。詳細ページは無し
落とし穴注意。実は必要なページ
お気づきでしょうか?上記の詳細を見ると先ほどのサイトマップにはなかった「隠れていたページ」があります。
トップページに掲載している「ニュース」は一覧で数件表示しているのみで、クリックして詳細ページへ飛んで詳しいページ内容を見る構成となっています。
逆に、「事業紹介」「アクセス」は個別ページへの遷移はなく、トップページで完結する作りです。
このように、各ページのコンテンツ内容を想像してみることで必要なページがないかどうか漏れを防ぐことができます。
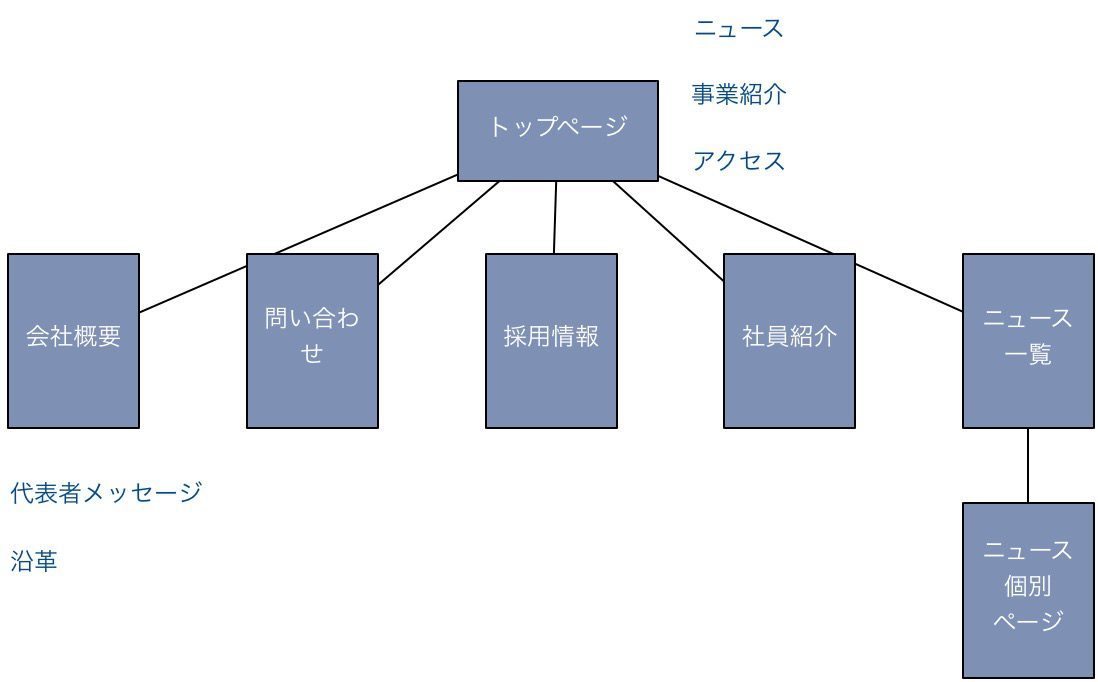
ここまでを踏まえるとこのようなサイトマップになりました。

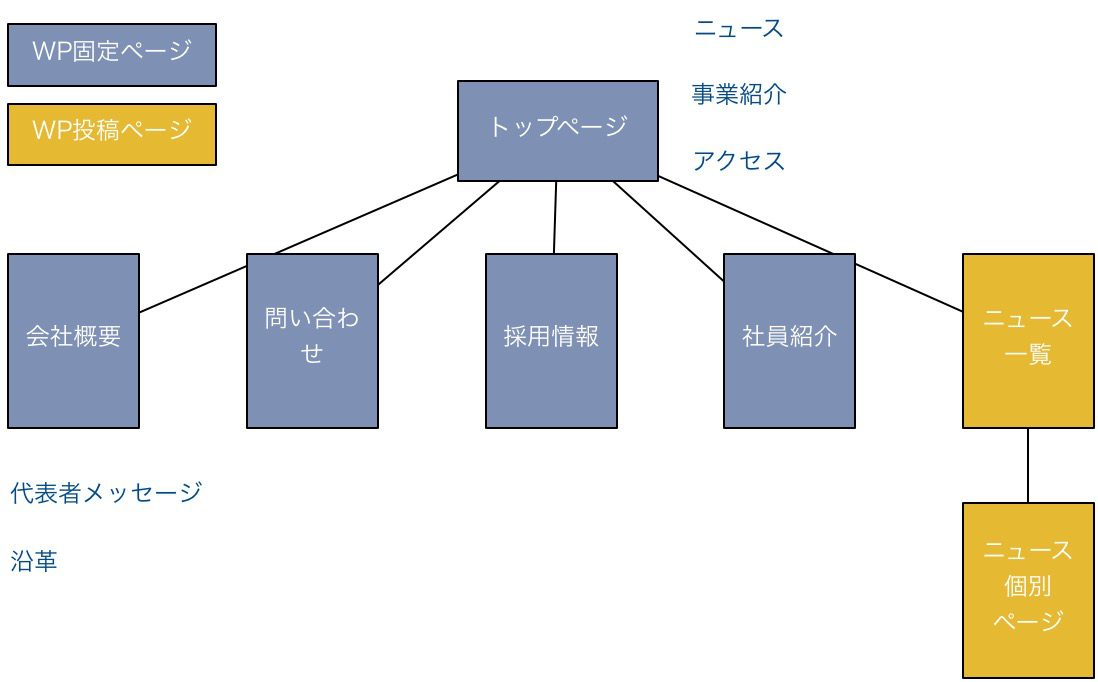
仕上げにページ種別を明記しておく
いよいよ仕上げです。ウェブサイトをWordPressで構築するのでページの種別を定義します。ここでいう種別とは「投稿ページ」「固定ページ」「カスタム投稿」といったWordPress特有のページタイプのことを指します。
難しく考える必要はありません。WordPressのページタイプは大きく分けると「投稿」「固定」「カスタム投稿」というページに分けられるのですが、通常の使い方であればカスタム投稿は使わないケースが多いと思いますので、「投稿」か「固定」かで分類しましょう。
WordPressの投稿と固定ページの違いは?
「投稿」か「固定」かの大きな違いは定期的に新しいページ追加し更新していくかどうかです。新しくページを追加していくならば「投稿(post)」になり、そうではないなら「固定(page)」になります。
例えば「会社概要」「問い合わせ」といったページは一度作ってしまえば、ページ内のテキストや画像変更をする可能性はありますが、定期的に新しいページを追加していくページではありません。なのでこれらは固定ページとなります。
逆に投稿ページはどれでしょうか?
定期的に追加・更新していく「ニュース」が投稿にあたります。簡単です。
以上を踏まえて色分けすると以下のようになりました。

これでサイトマップの完成です。
例えば、「ウチは社員が多いから、社員紹介ページを追加したい」という場合は「投稿」で管理してもいいかもしれません。その場合は「社員紹介」カテゴリーでニュースとの棲み分けを行う形が簡単です。もしその場合、「ニュースと社員紹介のデザインや構成を変えたい」という場合は前出の「カスタム投稿タイプ」で社員紹介を管理することをおすすめします。
サイトマップ制作のまとめ
「サイトマップを作らないといけないけど、どこから考えたらいいかわからない!」
という場合でも、このような「ざっくりと、簡単に」考えていくと思っていたより簡単にできることがわかっていただけると思います。
サイト構成図を作らずにサイト構築に入ってしまうと混乱や迷いの原因になりやすいため、しっかりとしたサイトマップを作成してサイト構築に望みましょう。