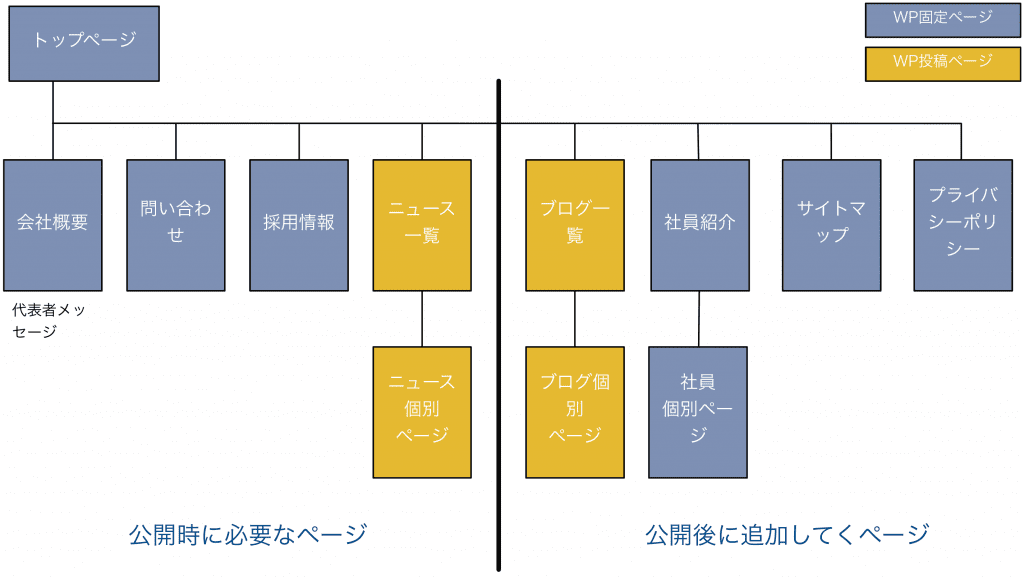
前回の記事、スタートダッシュのためにサイト公開時のページを厳選しようでは、公開にあたって必要なページと今後追加して更新していくページに分け、公開を優先して制作していくフローをご紹介しました。
「SEOのためにウェブサイトは更新しなければいけない」
ただ、そのように考えていたりはしませんか?更新コンテンツは非常に大事です。ですが、「更新する意味」がないとただ意味もなく更新している状態となり、せっかく閲覧してくれたユーザーを満足させることができず、流入数はあがらず、結果Googleからも「価値のあるコンテンツ」とは見なされず、検索順位も上がらない状態となります。
サイト公開後に更新するコンテンツを定めないまま進行してしまうのは、地図がないまま目的地に向かうようなもので、サイト制作の時点で決めておくことが重要です。
本記事では、コンテンツマーケティングを前提として「今後追加して更新していくページ」に焦点をあて、なぜ更新する必要があるのか、どのようなページが更新ページにあたるのか、おすすめの更新する方法について解説します。
なぜ更新コンテンツは必要なのか?
現在サイト内で既に更新コンテンツがある場合、以下のような状態になっていないでしょうか?
- 「週に5件ブログ記事をアップするように」と言われただ更新している
- 新商品やサービスの案内がメインになっている
- 特定の人(スタッフや常連様等)にしか理解されないコンテンツ
このように記事をせっかく作って更新を続けたとしても、そのコンテンツを見たいと思ってアクセスするユーザーは残念ながらあまり多くありません。きっと「ウェブサイトは更新することでアクセス数がアップします」のようなことをどこかで見て、一生懸命更新してきたはずです。
今まではそれで結果が出ていた時代もありましたが、Googleのランキング指標が「ユーザーのニーズを満たしているか」に重きを置くようになり検索アルゴリズムもよりユーザーに近づいており、上記のようなコンテンツでは価値を感じてもらいにくいい状態といえます。
つまり、ユーザーに「見てよかった」と価値を感じてもらう記事を更新することがGoogleに高評価を受けることになり、結果敵に検索からの流入が増加したり、シェアされSNSからの流入が増加したりし、将来的なアクセス数に繋がることになります。
ウェブサイトを一切更新しなかったら?
正直、おすすめしません。
その場合は、ウェブからの初期認知拡大、流入増加の可能性はゼロに近いので、雑誌やチラシ配布など別の媒体を利用することになるかと思います。
しかし、その場合でもユーザーは知った商品やサービスの購入・申込みの前にウェブ検索することが多く、その際に情報量が少なかったりするとユーザーは安心して購入・申込みできません。
せっかくお金をかけて広告費を投じたのに、非常にもったいない状況になってしまいます。
なぜそのページを更新しなければいけないのか
購入や申込みを検討しているユーザーのことを考えたら、以下のようなコンテンツを必要としているはずです。
- 製品などの物販のケース(ECサイト等)
- 商品を購入・使っている人の意見が聞きたい
- お勧めの利用方法など知りたい(こんな使い方も、季節にあった使い方、等)
- 時期などによりキャンペーンやセールになる時期があるか教えて欲しい
- 申込みや見積などのケース(セミナー申込み等)
- ケーススタディなどの事例を知りたい
- 過去に行ったセミナーの雰囲気をみてみたい
- 参加した人は満足していたのか、参加者の声を聞きたい
このような知りたい、見たい、行きたい、といったような要求を満足させるには、ユーザーが満足できるコンテンツを発信する必要があります。
一気に情報を公開し、更新をしないというのも考えられますが、鮮度が重要な場合や、時間が経過することによって価値が低下してくる情報の場合は、一度に情報を更新するよりも定期的・継続的に更新していくことで付加価値が高まります。
ユーザーを満足させることに注力する
- 「商品はいいはずなのに、売れない」
- 「アクセスはあるのに、申込みにつながらない」
このような場合、前項に上げたような「ユーザーを満足させるコンテンツ」が足りていない可能性があります。
ウェブから情報を得ることが容易になったこの時代においては、ユーザーを満足させる情報があるのとないので大きく変わってくることとなります。
インターネットという安価で平等な空間に価値のあるコンテンツを提供し、情報を求めているユーザーを満足させることができれば、アクセスを増やすことが可能です。
そういった意味では非常にいい時代なのではないでしょうか。
更新コンテンツにはどういったページが該当するのか
サイトを更新し、価値のあるコンテンツを更新していくことの重要性が理解できたところで、「どのようなコンテンツを更新していくべきか」を見ていきましょう。
考えるべきは「ユーザーにとって有益か?」
例えば、新商品の売上を上げるため、商品案内をすることに決めました。ある日は新商品のAの発表。またある日は新商品Bの発表。また別の日は、新商品Cの発表…となると、ユーザーから見ると「このページは新しい商品が出たというだけの情報」という位置付けになります。
このように売りたい目線の情報の更新では、ユーザーのためよりも、自社のため、自社の利益の優先となり、その会社のファンというユーザー以外のユーザーにとって価値はあまりありません。
一方で、「思い出が作れる」「楽しい時間を過ごせる」「普段の作業がこんなに楽になる」「問題解決につながる」というようなユーザーにとって求めているニーズを満たすための情報の更新であれば、ユーザーにとって価値があると言えます。
逆算してコンテンツを考える
サイトのサービスや商品よって色々なコンテンツが考えられると思いますが、一例として以下のようなコンテンツが該当するでしょう。
- その製品によってどんな良いことがあったのか商品を利用してくれているお客様へインタビュー
- スタッフが教える、便利な利用方法や楽しみ方
- 他社製品を含めた関連商品を取り扱っている店舗の紹介
上記のようなコンテンツは直接売上に直結するわけではないかもしれません。しかし、ユーザーが見たいと思っているコンテンツである可能性が高いです。
価値を届けるコンテンツマーケティング例

RICOHが提供するTHETAでは、「こうやって使うと楽しめる」「こんな使い方があるのか」といったように、ニーズを満たすコンテンツを掲載しています。
コンテンツを見ることで、ユーザーは購入前に利用シーンがイメージできるため、自分が実現したいことに合うのかどうかを事前に確認でき、購入後の満足度にもつながりやすいといえます。
どのように更新していくことが望ましいか
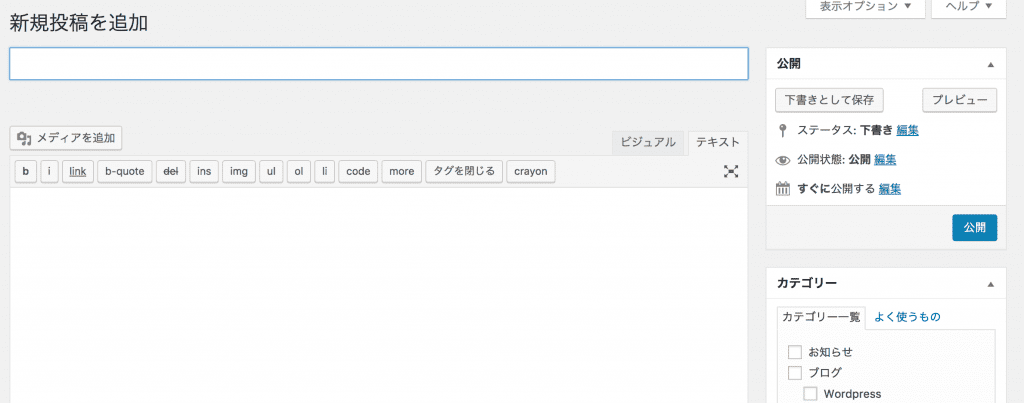
どんなページが更新するコンテンツに該当するかわかりました。更新する方法は、WordPress等のCMSを利用し、コンテンツ制作に注力できるような環境が望ましいです。
HTMLサイトの更新は手間がかかりミスが多くなる
CMSを利用しないHTMLサイトでもコンテンツの更新は可能ですが、ページを作るたびにHTMLを複製し、直接HTMLを触る必要があり、アップロード作業やページへのリンク追加のためその他のページの修正が必要など、手間がかかる上に、人的にミスが多くなり、確認作業も非常に面倒のためおすすめしません。
CMSを利用しコンテンツ制作以外を排除する
一方で、WordPress等のCMSを利用した場合はコンテンツ制作に集中できるため、HTMLサイトの更新のような余計な手間を考える必要がありません。
HTMLを利用しないページ生成、画像のアップロード、自動でリンクさせる等、メリットが多くあります。

また、複数人での管理も可能で、管理画面にアクセスしての作業のためウェブサイトにアクセスできればどこでも、どのデバイスからでも制作が可能のため、出先でスマホから画像をアップロードする方法にも対応できます。
レイアウト修正やデバイスによる見え方などの細かい部分は切り捨てる
細かいところが気になってしまう人の場合、見え方を気にするあまりCSSでレイアウトを整えてきれいに見せることに注力してしまうことがややあります。
綺麗に見せることも重要なのですが、それをやってしまうと「スマホで同じように見えない」「タブレットで崩れてしまう」という原因となり、その修正のためにスマホやタブレット用のCSSのレイアウト調整を細かく行う必要があります。
そうするとその調整作業に数十分〜数時間取られることになり、貴重なコンテンツ制作の時間が削られてしまうことになります。
そうなっては本末転倒のため、ここは敢えて見え方の部分は切り捨てて、テーマがレスポンシブに対応している場合は対応している範囲でコンテンツを作る方が良いでしょう。
レスポンシブ非対応の場合は、ユーザーがPCがほとんどの場合であればいいですが、スマホ普及の流れを考えるとスマホからの流入は避けられないため、レスポンシブ対応したテーマを利用するなど変更を検討することをお勧めします。
サイトマップ構築において更新コンテンツを考えておく
「どのページが更新コンテンツになるのか」「ユーザーに価値を届けるために更新コンテンツとなるページを想定しておく」といったことをサイトマップ構築時において前提としておくと、後付になることなく、スムーズなサイト運営が可能です。

また、「サイトは作ったけど、アクセスがない」といったような困惑に直面するのではなく、公開をスタートとしてコンテンツを定期的に追加し、ゆるやかなアクセス数増加という流れを作ることを目標とし、じっくりとサイト運営をしていきましょう。