ウェブサイト制作において公開とはゴールではなく、単なる通過点として考えるべきであり、むしろスタートにあたります。
そのため、公開にばかり焦点が合いすぎてしまうと、「公開がゴール」になりがちです。特にデザイン会社にサイト制作を依頼する場合はそうなりやすいです。
デザイン会社からみればもちろん公開はゴールで正しいのですが、依頼側としては「サイトを公開しアクセスを増やすこと」「継続的にコンテンツを追加更新し、有益な情報を発信すること」等が目的のため、なるべく公開への労力や制作ページ数はミニマムに抑え、スタートダッシュで公開。公開後にコンテンツを追加することや、改修を施していく方法が結果が出やすいかと考えます。
そこでここでは、サイト制作において「小さく始めて大きく育てる」ためにスタートダッシュ(=最速で公開)するためのサイト公開時のページ選定についてご説明します。
目次
100点のサイトマップを目指さない
サイト制作の際に、まず始めにサイトマップ(サイト構成図)を作成する重要性を「サイトマップの作成はサイト制作にあたって1番最初に行うべき作業」にて解説しました。これからサイトを制作しようと思っていて、まだサイトマップを制作していない人は是非ご覧ください。
上記ページ内で例として、会社サイトのサイトマップを作成しましたが、作成するサイトによってはもっとページが必要になることも多いと思います。
もちろんその場合は必要なページをサイトマップに記載しますが、重要なのは「最初から完璧のサイトマップを目指さない」ということです。
制作していく中でわかること、公開後に気づくことの方が多い
リニューアルの場合は現在のウェブサイトをベースにすればいいですが、新規サイトの場合は参考元がないので、「こういうページも実は必要だった」「このページは下層コンテンツを用意して階層を深くしたい」というように、最適解は実際にやってみないとわからない点もあります。
それらを制作前のサイト構成図のみで完璧に描くのはなかなか難しいですし、完璧に描けるまでサイトマップやワイヤーフレームのクオリティを上げることに時間を費やすのであれば、訪問者にとってどんなコンテンツが有益なのか、掲載する文言の検討・遂行に時間を書けるほうがよっぽどマシです。
根本の構造が変わってしまうような改修はできるだけ避ける
「固定ページで作成しようと思ったが、カテゴリーで管理したほうが良さそうだ」「やっぱりトップページにコンテンツを集中させて、個別ページは全部無しにしましょう」というように、根底が変わってしまうような構造は最初から固めておくべきですが、多少のマイナーチェンジは良しとして、8割程度の完成を目指します。すると、サイトマップ制作が非常にラクになり、サイト公開への時短に繋がります。
重要なのは公開時のページを厳選する作業
それでは、8割完成のサイトマップを目指してサイトマップを制作します。「サイトマップの作成はサイト制作にあたって1番最初に行うべき作業」をベースに、サイトマップを作成した前提で進めます。例として、企業のコーポレートサイトのサイトマップです。
必要なページをまとめていくと、以下のようなサイトマップが出来上がりました。
- トップページ
- 会社概要
- 代表者メッセージ
- 問い合わせ
- 採用情報
- 問い合わせ(採用のメールフォーム)
- ニュース一覧
- ニュース個別ページ
- ブログ一覧
- ブログ個別ページ
- 社員紹介
- 社員個別ページ
- サイトマップ
- プライバシーポリシー
- 会社概要
図にするとこのようなイメージです。黄色はWordPressの投稿で管理し、それ以外は固定ページで管理する色分けです。

ざっとトップページ含め14P程度。この状態から、公開時に必要なページと、公開後に準備していけば良いページに分けましょう。
そのページ、本当に公開時に必要ですか?
制作会社に依頼する場合は、「一旦作ったら数年間そのままなので、てんこ盛りの状態でオーダーする」という状態で見積り、制作をしていないでしょうか?
なかなか最初から完成をベストに描ける可能性はそう高くなく、一旦走り始めてしまうと途中で引き返せずピボットも容易ではありません。
その点、「必要なページだけ公開時に間に合わせ、それ以外はあとから追加」という身軽な制作であれば、当初から描いていたページは日々追加していけばよく、方向転換も気軽です。
そのためには、「このページは、本当に公開時に必要だろうか?」と、一つひとつのページに対して問いかけます。意外と「実はこのページって中身全然決まってないんだった」「あれ?このページってわざわざ一ページにしなくても別のページのコンテンツでいいじゃん」「このページは公開後、ゆっくり練って作っていこう」など、見えてくると思います。
何より、ただでさえ慣れないウェブサイトの公開。公開時のページ数が少ないほうが圧倒的にラクなのは火を見るより明らかです。
どうすればいい?例えばの厳選例
先ほどの例だと、以下のように考えられます。
- 会社のオフィシャルな情報はニュースで発信できるので、ブログページ公開時には不要。公開後にニュースページを元に制作する
- 社員紹介は、社員の写真や掲載する文章を用意するのに時間がかかることが想定されるので、4-5人集まったら作成開始
- サイトマップページはテキストのみの簡単なページだが、上記の通りこれからページがふえるため公開後に対応
- プライバシーポリシーは制作に時間がかかるため、公開を優先。並行して作成を進め早い段階で追加できるように
- 「代表者メッセージ」ページは「会社概要」ページ内に入れ込めば1ページとして作成しなくてよい
- 「採用情報」の応募フォームは「お問い合わせ」ページに問い合わせ種別を選んでもらう形で対応。細かい採用フォームが必要という判断になればいずれ専用フォームを作成する。
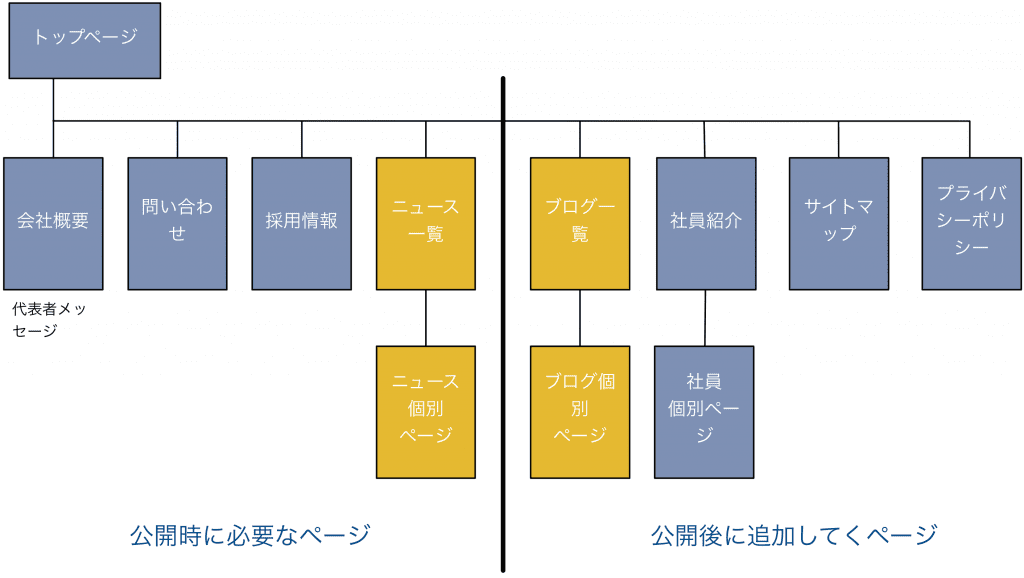
サイトマップにするとこのようになります。

ページ数にして6ページ。随分スッキリしました!公開までに間に合わせるページ数は半分以下に減り、これならコンテンツや文言、画像選定に時間を充てられそうです。
これだけで驚くほど時間を節約できる
以上の作業を行うだけで、制作しなくて良いページが切り分けられ時間が生まれます。是非、サイト制作前に試してみてください。
制作に使ったツール
今回のサイトマップ構成図の作成には OmniGraffleを利用しました。いつもの使い慣れているエクセルやパワーポイント、KeynoteやIllustrator、または紙とペンといったオフラインツールでもいいですし、複数人で共同作業ができるCacooやGoogleスプレッドシート等でオンラインで管理するツールもいいかもしれません。ご自身が使いやすいと思うツールが一番です。