htmlにはいくつか種類があります。
HTML1.0から始まり、HTML3.2やHTML4.01など。またXHTMLなども聞いたことがあると思います。
現在最新のバージョンとしてはHTML5があります。正式な勧告は2014年頃らしいですが、スマートフォンでは昔のHTMLを気にしなくていいので、HTML5で作るのが一般的です。主要ブラウザはどれもHTML5に対応していてHTML4.01よりスマートにかけるため最近ではHTML5で作成されたHTMLファイルを見ることも多くなりました。
せっかくなので新しい知識をということで、ここでは最新のHTML5を使っていきます。
目次
簡単にまとめるHTML5の利点
1.DOCTYPE宣言、文字コードの設定が簡素に
HTMLファイルは先頭にDOCTYPE宣言(ドックタイプ宣言)というものを行わなければいけません。どのバージョンのHTMLでこの文書を書くか?という宣言をするわけですね。
例えば今までのHTML4.01(traditional)だと…
という、かなり長かった一文。
これが、HTML5だと一気に短くなります。
かなり簡潔になりましたね!これなら数回書けば手が覚えてくれそうです。
2.閉じタグのないタグに半角+スラッシュがいらなくなった
閉じタグがないタグとは例えば<br>だったり、<img>だったり、<hr>など。
HTML4.01では必要なかった閉じタグのスラッシュですが、XHTMLでは<br />、<img src=”example.jpg” />、<hr />などスラッシュを入れることが義務付けられていました。
しかしHTML5になって「これはもういらないよね」となったのか、閉じタグのスラッシュを無しで統一されました。
これもいちいち考えなくていいのでラクですね。
3.新しいタグでマークアップ
HTML5になり、新しいタグが追加されました。
一例をあげると、
header, menu, aside, section, article, footer…などなど
例えば今まではdivを使ってレイアウトしてきたものが、headerやfooterなど、意味のあるマークアップが可能になりました。
代わりに廃止されたタグもあります。centerやfontなど。
※詳しく知りたい方はHTML 4との違い、HTML5で可能になること?HTML5リファレンス
html5でhtmlファイルを作成
では早速HTML5でHTMLファイルを作ってみましょう。
ここからはDreamweaver CCで説明を進めます。(テキストエディタでもOK!)
Dreamweaverを起動
Dreamweaverを起動し、上部のメニュー「ファイル」→「新規」を選びます。
すると新規ドキュメントのダイアログが表示されます。
ページタイプは「HTML」
レイアウトは「無し」
を選択し、ドキュメントタイプがHTML5になっているのを確認し、「作成」をクリック。
HTMLファイルとして保存
このままではまだHTMLファイルではないので、「HTMLファイルとして認識してね」ということで保存をします。
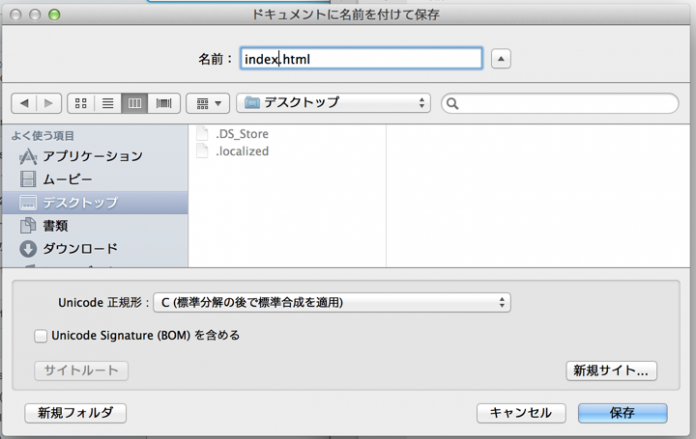
「ファイル」→「保存」を選択すると保存ダイアログが表示されます。
名前を「index.html」として保存しましょう。保存場所はデスクトップでもいいですし、任意のフォルダを制作してそのなかでもOKです。
ブラウザで確認
HTMLファイルが無事保存されたら、保存したHTMLファイルをダブルクリックして開いてみましょう。
ブラウザが立ち上がり、index.htmlファイルを開きました。
真っ白。。。何も表示されない。
これでいいんです。なぜかというと、HTMLファイルの中身はまだ何も表示されるべくタグを書いていないから。
今はこれでOKですので、これからこのファイルにHTMLタグを書いていきましょう!
Dreamweaver以外のエディタの場合
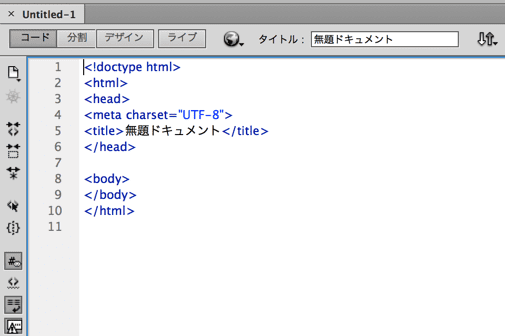
まずは以下のタグをコピーします。
無題ドキュメント
そしてテキストエディタ(さくらエディタやTeraPad、miエディタ等)を開き、コピーしたデータをペーストします。
保存します。このときにファイル名を「index.html」として保存します。文字コードを選択する箇所があれば「UTF-8」にします。
保存したhtmlファイルをブラウザで確認し、真っ白くなっていればOKです。
文字コードのUTF-8とは?
文字コードとはどういう形式の文字でこのファイルを扱うか?という設定です。
Shift_JIS(シフトジス)やEUC、UTF-8などありますが、文字化けの問題を避けるためUTF-8で進めていくのが無難です。
すべてのHTMLファイルやCSSファイルなど、UTF-8で保存するようにしましょう。
もし文字化けしてめちゃくちゃな文字になってしまったらこの文字コードをまず疑うとほぼ解決します。
今回出てきたHTMLタグの意味
今回は何も表示されませんでしたが、れっきとしたHTMLタグを使ってHTMLを書きました。
基本となるタグなので、是非覚えておきましょう。
<!doctype html>
HTML5の利点で出てきた、ドキュメントタイプでしたね。これは大文字でも小文字でもOKです。必ず書くもの、としてちゃっちゃと書いちゃいましょう。
<head>
ヘッドタグです。この<head>〜</head>の中身に書くタグというのはブラウザで見た時に表示されません。
この文書に関する様々な定義や意味を持たせるエリアとしてこのヘッドタグの中に書きます。
<meta charset=”UTF-8″>
その<head>に書いた一つ目がメタのキャラクターセットです。キャラセットとか言ったりも。メタというのはメタ情報で、様々な意味を与えるタグです。
meta単独では働かず、次に続く文言を受けて初めて意味をもちます。それが今回charset、キャラクターセットつまり文字コードの設定ですね。
このイコールに続いてダブルクオーテーションで囲まれている部分が設定された情報です。つまり「この文書は文字コードをUTF-8にしますよ」ということになります。
<title>
次にタイトルタグです。これは名前の通り、文書のタイトルを決めます。検索結果の時に表示される部分なので、適当に決めずにこのページを要約するタイトルを決めましょう。
<body>
<head>タグが終わったら次は