これからホームページを作りたいという初心者の方向けにHTML、CSSをサンプルサイトの完成を目指してスキルを習得するコンテンツです。全13回のエントリーを一つずつこなしていくことで段階的にスキルアップすることが可能です。
これからホームページを作りたいという初心者の方向けにHTML、CSSをサンプルサイトの完成を目指してスキルを習得するコンテンツです。全13回のエントリーを一つずつこなしていくことで段階的にスキルアップすることが可能です。最終的に制作するサイト
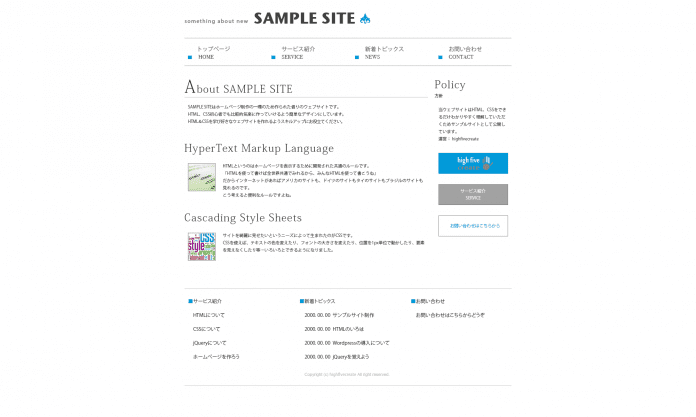
以下のサイトをサンプルとして制作することを最終目標とします。(クリックして拡大)

目次
- 11.はじめに
ホームページを作るためのコストは下がり簡単につくれる環境が安価に揃うようになりました。
作り始める前のプロローグ。 - 22.前提知識
ホームページは何でできているか?HTMLとCSSとは?作ったデータを確認するためのブラウザの説明など。
制作に入る前の前提知識の説明ページです。 - 33.ホームページ制作に必要な環境
制作のための環境を作りましょう。エディタやブラウザなど必ず必要なものと、サーバーやFTPソフトなど後からでも問題ないものの紹介とそれらが何のためにあるのかという説明です。制作前にここを見て環境を整えてください。 - 44.HTMLファイルを作ってみよう
環境が整ったら早速HTMLファイルを作ってみましょう。いくつかバージョンがありますがHTML5で制作します。
必要最低限のタグの説明。 - 55.HTMLで使う主要なタグを知ろう
HTMLファイルを作りにあたって使う主要なタグの書き方や説明です。全部は覚える必要はないのでよく使うタグをピックアップして紹介。 - コラムコラム:htmlタグ周りの特殊な読み方
コードを書いていると声にだしてコードを読むことがないので意外と知られていないコードの読み方。もともとは英語なので絶対の正解はないのですが誰かに説明する際にはやはりなんて発音するかというのは知っておいて損はないですよね。 - 66.どの部分にどのタグを使えばいいのか確認しワイヤーフレームを元にHTMLファイルを作成
実践です。ラフ図面を元にHTMLファイルを組み立ててみましょう。作りたいサイトのラフ案からどのようにHTMLファイルを組み立てていけばいいかを説明します。 - 77.装飾をするためにCSSを使う
ここからはCSS。CSSの基本的な書き方からセレクタ、プロパティ、値の関係まで。CSSがわからないという方は是非ご覧ください。 - 88.CSSで使う主要なプロパティと値を知ろう(1)
HTMLと同じようにCSSも主要で使うプロパティがあります。全部覚える必要はまったくなくこういった頻繁に出てくるプロパティと値の組み合わせを覚えましょう。 - 99.CSSで使う主要なプロパティと値を知ろう(2)
引き続き主要なプロパティのご紹介。CSSは覚えていくと他のプロパティや値も同じような法則で作られているためこの2つのページは基本としてしっかり覚えておくと後がラクになります。 - 1010.ブロックレベル要素とインライン要素について
CSSを組み立てていく上で非常に重要な概念、ブロックレベル要素とインライン要素。どういったHTMLタグがブロックでインラインなのか、詳しく解説します。 - 1111.HTMLファイルにclassとidをつける
HTMLとCSSをつなげる重要なclassとidについて説明します。一緒に「属性」という言葉も覚えましょう。 - コラムコラム:class名とid名はどうやってつければいい?
idとclassに名付ける際の名前。最初はどういった名前をつけようと考えてもなかなかいいものが浮かばす困るものです。
ここでは命名に困らないよう場所ごとに分けてよく使う名前や組み合わせを紹介します。わかりやすい名前を使うことは後々修正にも役立ちます。 - 1212.CSSを書いてレイアウトやデザインを施す(前編)
CSSを覚えたところでウェブサイトを完成させます。完成系のイメージを見つつ、制作したHTMLファイルを元に組み立てます。ウェブサイト制作前編。 - 1313.CSSを書いてレイアウトやデザインを施す(後編)
ウェブサイト制作後編。いよいよ最後の仕上げです。サンプルファイルもあるので制作したファイルと見比べてみてください。