
目次
目次
デベロッパーツールはこのような用途にも使える、という例をご紹介します。
今までよくわからなかった部分が解決するかもしれません。
FacebookのLikeBoxのデザインを変更する
jQueryのプラグインを使用するとできるようです。以下ご参考まで。
それでも、Facebook「Like Box」をカスタマイズしたかった。
ここではデベロッパーツールを使って動的に生成されいる箇所に対してCSSをかけるとこうなる、という認識としてご理解ください。
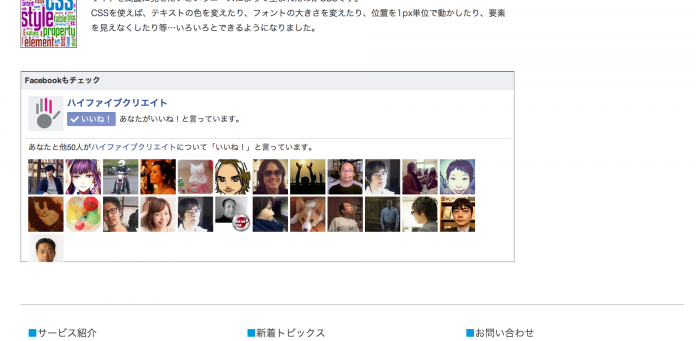
よく目にするFacebookのいいねボックス。
当サイトにも掲載しています。

このデザインをデベロッパーツールを使ってデザインを変更しましょう。
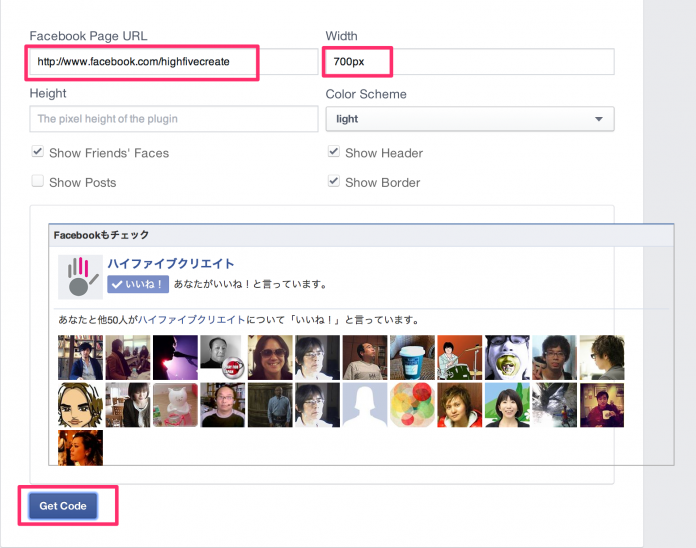
Facebook LikeBoxを取得
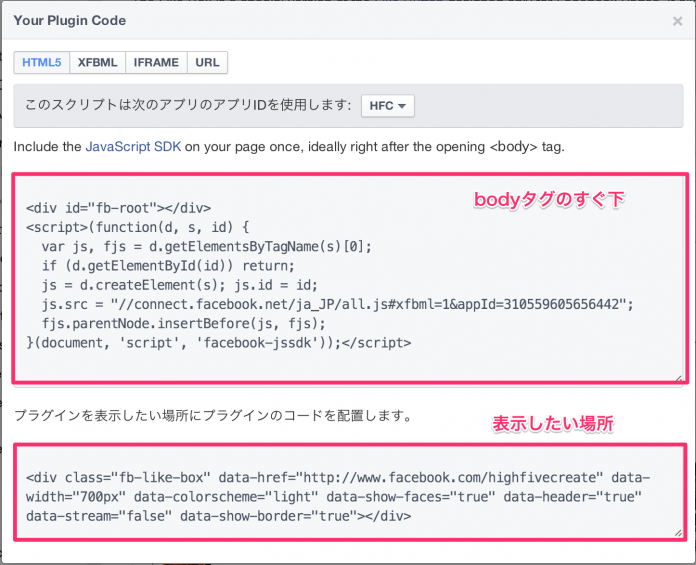
Like BoxよりLikeboxを表示させたいFacebookページのLikeBoxを制作します。
・URL
・横幅(今回はサンプルサイトに合わせるため700px)
1番目をbodyタグのすぐ下、2番目を表示したい箇所へコピペします。

CSSを追加修正する
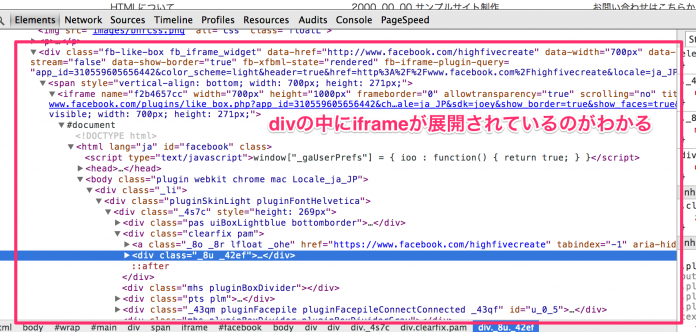
デベロッパーツールを表示させ、Facebookを虫眼鏡で見てみましょう。
するとペーストしたdivの中身にiframe等が展開され、色々なタグやCSSが読み込まれていることがわかります。

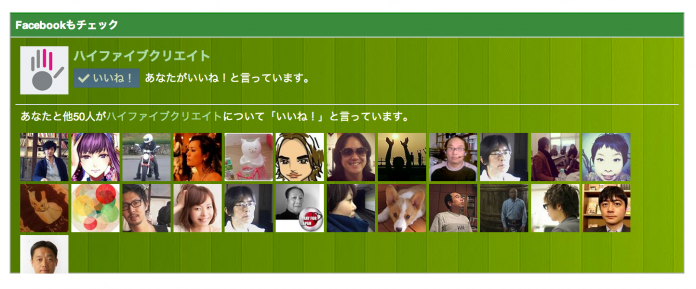
デベロッパーツールの出番です。試しに背景やテキストの色を変えてみましょう。

簡単に変更することができました。
背景に画像を読み込んでも面白いかもしれません。
こんな感じで色々工夫次第で遊べるかと思います。
参考例としてフリー画像を使用しました。
以下URL確認用:
1枚目:https://highfivecreate.com/sample/course/samplesite/dev/images/bg1.jpg
2枚目:https://highfivecreate.com/sample/course/samplesite/dev/images/bg2.jpg
【注意】2014年3月現在、Facebookの仕様が変わり上記のCSSを使いカスタマイズする方法ができなくなりました。
jQueryのプラグインを使用するとできるようです。以下ご参考まで。
それでも、Facebook「Like Box」をカスタマイズしたかった。
jQueryのデバッグ作業に使えるconsole.log
jQueryをやってみたものの、ちゃんと動いているのかわからないというところも確認ができます。
もともとは開発者ツールという名前だけあって、プログラマー向けに作られたツールですので基本はこちらがメインなのでしょう。
デバッグ…といっても簡単な確認も十分デバッグとよべます。
エラーを確認する
htmlソースの中にjqueryを読込む記述をして、jqueryを書いてアップ。しかしなぜか動かない…
そのときはデベロッパーツールを使って原因を探りましょう。
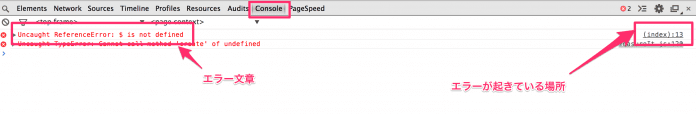
エラー文章とエラーが起きている場所を指し示してくれています。
上記の場合、「Uncaught ReferenceError: $ is not defined」→「“$”が定義されていませんよ」と言っています。
右側の「エラーが起きている場所」がリンクになっているのでクリックしてみましょう。

書いたはずのjquery文章が効いていないですね。
ということは、jquery以前の問題。その前を疑ってみます。
ここでした。src属性のスペルが間違っています。
ここを修正して再アップしてみると

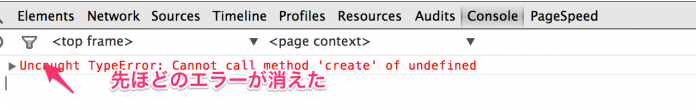
ちゃんとエラーがきえました!
「お問い合わせはこちらからどうぞ」という文言をクリックすると書いたjQueryがちゃんと動いてくれています。

値などを確認したいとき
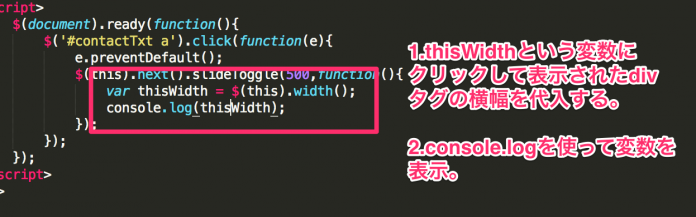
今回はクリックすると「Thank you!!」と書かれているdivタグを表示するようなjqueryを書いています。
例えば、「このクリックして出てきたdivタグの横幅はいくつなんだろう?」という疑問があるとします。
今回は横幅なのでデベロッパーツールを使えば簡単に確認できるのですが、jqueryで表示している要素に対して値を確認する方法を確認します。
1.thisWidthという変数にクリックして表示されたdivタグの横幅を代入する。
2.console.logを使って変数を表示。
という流れです。console.logというものが変数に保存されている値をデベロッパーツールに表示してくれるメソッドです。
「今変数がもっている情報をみたい」というときはこのconsole.logを使ってデベロッパーツールに表示させましょう。
ちゃんと表示されています。
他にも色々とつかえるconsole.logですので、簡単なところのデバッグから慣れていくのがオススメです。
※今回デバッグで使用したコード
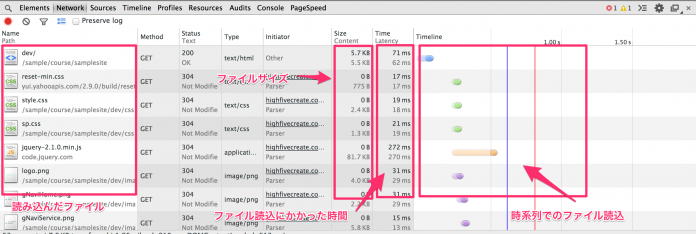
どういう順番でファイルを読み込んでいるかがわかるNetwork
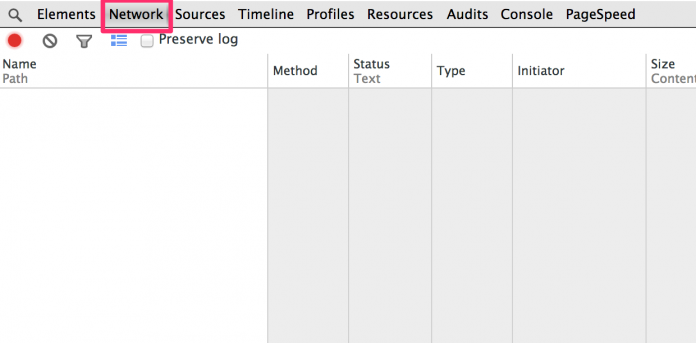
ファイルをどのような順番でどのくらいの時間を書けて読み込んでいるかがわかるツールがあります。それが「Netword」。

ここをクリックするとこのようなウィンドウになります。何も表示されていないと思うので一度この状態で再読み込みします。

画像で枠部分が比較的重要なエリアです。
上から読込み、下にスクロールすると順番に読み込んだファイルを表示しています。
読込が遅いページで力を発揮する
ページ読込が異様に遅い場合「どこがボトルネックになっているか」を発見するときに使います。
例えば、大きすぎる画像を読み込んでいるのが原因となっているケース。

明らかに画像の読込みに時間がかかっています。
これだとまだPCはいいですがスマホでは致命的ですね。特にサイトのユーザーがスマホが多いケースなどでは注意するべき点です。
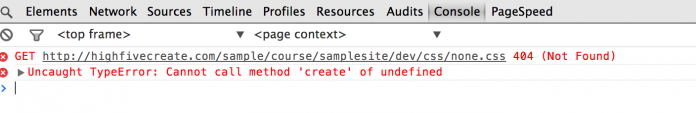
読込エラーが発生しているのもひと目でわかる
読み込んでいたはずのファイルが読み込めていなかった…
そういうときもネットワークをみれば一目瞭然。

このように赤字で表示してくれるので、サイト公開前や大きめな更新を行った際には確認するとすぐに発見できます。
ちなみにこの場合はconsoleからでも確認できます。

「404(Not found)」と書かれているのが確認できます。