
目次
目次
各ブラウザ毎のデベロッパーツール
今回はGoogleが提供するブラウザ、Chromeのデベロッパーツールを紹介しました。
他にも各ブラウザにデベロッパーツールがあり、基本的な使い方は似ていますがインターフェイスの違いや使い方が若干違います。
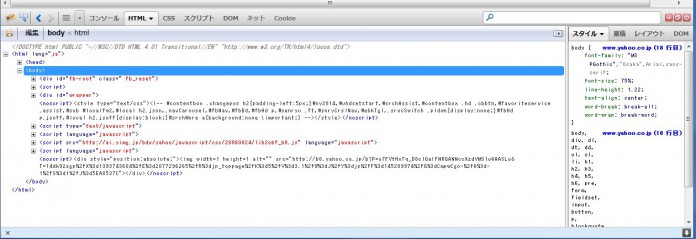
firefox
言わずと知れた「Firebug」。
感覚的には元祖デベロッパーツールという感じがします。最初はFirebugを使っていましたが、なんとなくChromeのデベロッパーツールの方が使いやすく感じ、いまは確認用です。
基本的な画面設計はChromeデベロッパーツールと変わらないです。こちらの方がタブが日本語表記に対応していたりして馴染みやすいのかもしれません。

safari
Safariが提供するデベロッパーツール、「Webインスペクタ」。
インターフェイスがChromeやFirebugに比べてちょっと変わっています。これはなれればラクなのかもしれません。
個人的にはCSSの入力時にサジェスト用語の表示が若干遅かったり、値のあとのセミコロン「;」を自動入力してくれない、タブで移動するとちょっとやりづらいという点がありあまり使っていません。。。(とはいえ、つかわないといけない状況のときはしょうがないのでできるだけ慣れるようにしています)
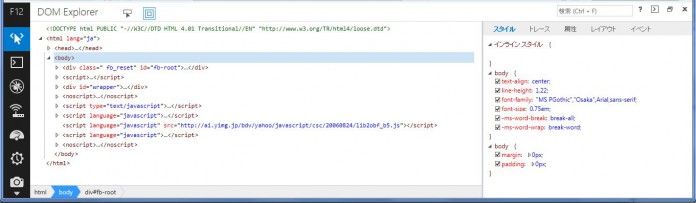
Internet Explorer
Internet Explorerのデベロッパーツール、「F12開発者ツール」。

IE11になってから全体的なデザインやインターフェイスが大きく変わりました。Windows8っぽい感じですね。
IEのバージョンごとの挙動の違いや不具合を発見するのに最適
今でこそあまり聞かなくなりましたが、ちょっと前までIE6,IE7対応というのはまだ多く、それにより工数がかさみどうしても再現できないレイアウトなど戸惑ったご経験は少なくないでしょう。
そんなときにIEの開発者ツールを使えばバージョン毎の確認が用意にできます。
IE11になってバージョン切り替えの設定場所が変更されました。

スマートフォン用のsafariのデベロッパーツール
スマホ用のデバッグはMac用に限定されますが、SafariのWebインスペクタが使いやすいです。
USBでMacとつないだiPhoneで表示しているサイトをデベロッパーツールで操作することができます。リアルタイムに変更されるので崩れや修正の確認は非常に効率良くできます。
設定方法
1.iPhoneの設定→Safari→詳細→Webインスペクタを「オン」

2.iPhoneとMacをUSBで接続し、Safariを起動。
3.Safariのツールバーの「開発」に自分のiPhoneが表示されるので、選択

4.通常のWebインスペクタと同じような画面が表示され、スマホ側で表示されているページのhtmlやcssを操作できる

このようにPC/スマホどちらも扱えるとちょっとした崩れはすぐに確認できるようになります。
Chromeのデベロッパーツールに慣れはじめたら、他のツールも使ってみることをオススメします。