ウェブページの読み込み速度を改善させることは、サイト運営者にとって重要なポイントです。いくら見た目がいいウェブサイトにリニューアルしたとしても、なかなか閲覧できない、ずっと読込中のまま進まないといったユーザー体験が伴っていないと閲覧者は離脱してしまいます。
ページ表示速度を改善させる方法は多岐にわたりますが、簡単に確認でき該当する場合はリンク修正だけで済む404エラーについて解説します。
404 エラーをなくすとサイト表示速度が上がる
ウェブページにアクセスすると、コンテンツや画像、CSS や JavaScript など必要なリソースを読み込みます。
全てのリソースが正しく読み込めることが大前提で、公開時は確認できていたものの、読み込み先の URL の変更や更新ミス、自動的に生成しているリンクが変更になってしまった等の理由により、リソースが読み込まれなくなる場合があります。これが404エラーとなります。

Best Practices for Speeding Up Your Web Site – Yahoo Developer Network には、404エラーが発生すると、「HTTPリクエストをしたものの何もなかった(つまり404エラー)」というレスポンスを返すため、HTTPリクエストの浪費になりページ表示速度を遅くすると書かれています。
特に、404エラーが発生したときに独自の404ページを表示するようなサイトが多く、その場合はデータベースのリクエストも増えるためサーバー側のリソースも消費することとなり、さらにパフォーマンスに影響を与える、ともあります。
そして最悪なのが外部 JavaScript の場合とあります。
Particularly bad is when the link to an external JavaScript is wrong and the result is a 404.
Best Practices for Speeding Up Your Web Site – Yahoo Developer Network
JavaScript は他の JavaScript と同時にダウンロードするため、一つに404エラーが発生すると他の同時ダウンロードにも影響を与えます。
これら404エラーをなくすことで、ウェブページ表示速度の改善に繋がります。
超簡単に404エラーを確認する方法
「ページ表示速度が遅い」と感じる場合は404エラーが発生していないか確認しておきましょう。これは何も難しくなく、普段使っているブラウザで確認できます。デベロッパーツールという機能になりますが、今回は Google が提供するブラウザである Chrome で説明します。

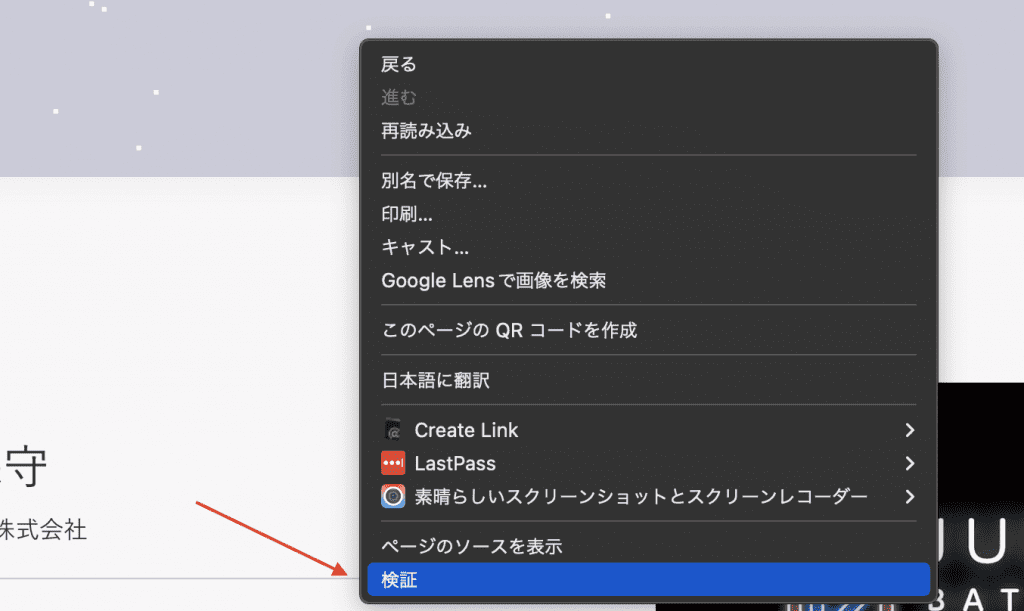
mac の場合になりますが、Chrome ブラウザ上で右クリックから「検証」を押すと画面が分割され、デベロッパーツールが表示されます。(おそらく Windows も一緒)
ちなみに、ショートカットキーでも可能です。色々と確認できる優れたツールなので覚えておくと便利です。
- Windows:
Ctrl+Shift+I - mac:
Command+Option+I
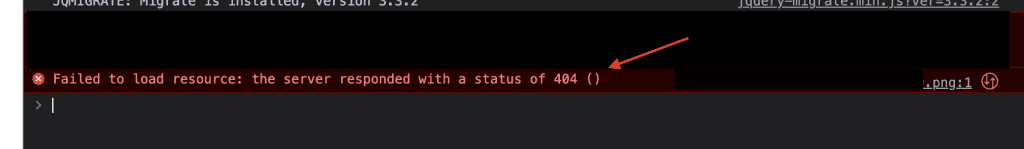
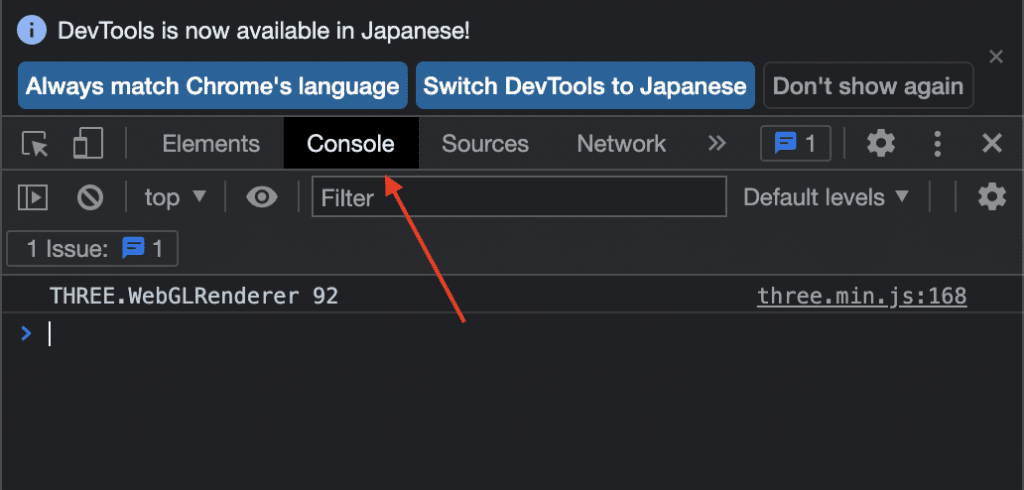
デベロッパーツールが開いたら、「Console」をクリックします。ここで404エラーが発生しているリソースがないかどうか確認できます。

404エラーがある場合、CSSや画像といった該当するリソースが何かと、404エラーという状態が表示されるのでわかると思います。
エラーを確認したら修正
もし404エラーがあった場合は、画像へのパスが間違っている、以前公開していたが非公開になった JavaScript を使っている、更新時に間違えてリンクを変更してしまった等の何かしら原因があるはずです。その部分を探し、修正して反映させましょう。
html や php といったファイルの場合は該当箇所を修正して反映します。WordPress の場合でリンク先のページがなくなっている場合は管理画面の該当する投稿や固定ページ内のコンテンツ内を修正することでデータベースの修正ができます。
404エラーは放置せずに対応する
特に WordPress での404エラーの場合、仕様により404ページを表示させるテンプレートファイルである404.php へのアクセスが発生します。表示したいページの中に404エラーが発生しているリソースがある場合、404.php へのリクエストが発生します。
そうするとデータベースへのリクエストも増えるため、サーバーリソースを消費しメモリが足らなくなって致命的なエラーが発生する、ということもありえます。
その場合は、ある日突然ウェブページがエラーで崩れる・閲覧不可となるという状態に陥るため、日頃からページ表示が異様に遅くないか、その場合は404エラーがないかどうか確認するようにしておきましょう。







コメントを残す