管理画面から自由に追加更新ができるメニュー、「カスタムナビゲーションメニュー」の作成方法をご紹介します。
メニュー作成の流れ
functions.phpを作成
テーマフォルダ内にfunctions.phpを作成します。(すでにある場合はOK)
作成したら、以下のphp文を追加します。
// カスタムナビゲーションメニューを使用
add_theme_support('menus');
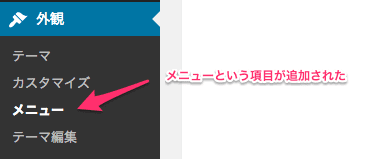
これで管理画面の外観内に「メニュー」という項目が増えました。
管理画面から設定
先ほど出来た、Wordpress管理画面内のメニュー項目の設定をしていきます。
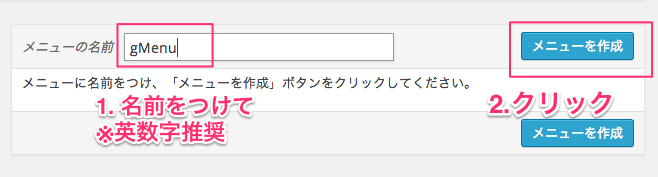
メニューの名前を入力し、「作成」をクリックします。

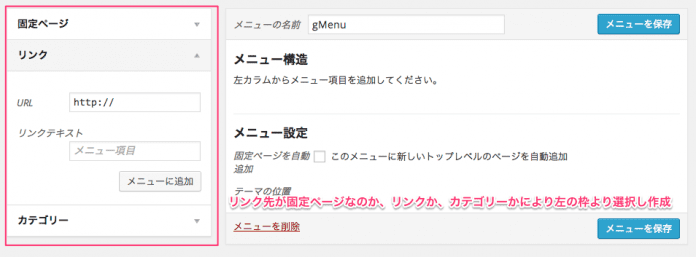
そして次の画面でメニューをどのようにしていくか決めます。

左の枠内から
・固定ページへのメニューリンク
・独自に指定するリンクへのメニューリンク
・カテゴリーへのメニューリンク
を選びます。
固定ページ、カテゴリーへ飛ばしたい場合はそれぞれ選択し、テキストを入力。
どこか別サイトに飛ばしたい場合などは「リンク」を選択し、遷移するサイトのURLを入力という感じです。
表示したい箇所にWordpressテンプレートタグを入力
表示したい箇所(例:header.php等)に直接以下のコードを入力します。
'gMenu' ); ?>
wp nav menuはカスタムメニューを表示させるためのテンプレートタグです。
上記の場合、「gMenu」というカスタムメニューを表示するので、先ほど設定した名前に変更してご自身のファイルへ貼り付けてください。
このままだと以下のように生成され、
<ul>
<li><a href=””>メニューで設定したリンクテキスト</a></li>
</ul>
</div>
このように先頭にdivが入ってしまいます。例えばこれを不要にし、自動的に生成されるulに固有のid名[gMenu]をつけたい場合は
'gMenu', 'container' => false, 'menu_id' => 'gMenu' ) ); ?>
このように設定します。
そうすると以下のように。
<li><a href=””></a></li>
</ul>
まとめ
wp_nav_menuは他にも様々なパラメータあり設定できます。詳しくはマニュアルをご覧ください。
テンプレートタグ/wp nav menu – WordPress Codex 日本語版
カスタムメニュー、よくある使い方としてはクライアントへ納品する際に管理画面からグローバルメニュー、サイドバーへリンク追加などすべてクライアント側で修正できるようにすることができます。こういった使い方があればわざわざ更新の依頼をしなくても自社でウェブ担当者が更新というのは簡単にできるようになりますね。