
WordPressにはis_page等の条件分岐タグがありますが、親ページや子ページ、孫ページに対しての条件分岐タグがデフォルトで用意されていません。
そこで、親ページ/子ページ/孫ページを表示しているかどうかをチェックする条件分岐タグを作成することにより、複雑な条件分岐タグを作成することなく、シンプルに条件分岐が行えるようになります。
- 通常の固定ページには表示しないが、特定のページとその子ページ、孫ページにだけ広告バナーを表示させたい
- 指定した親子ページのみ、フッターにリンクを設置する
- 特定親子固定ページにのみ、グローバルメニューの問い合わせをなくす
…といったような使い方ができるかと思います。
イメージの解説とコードをご紹介します。
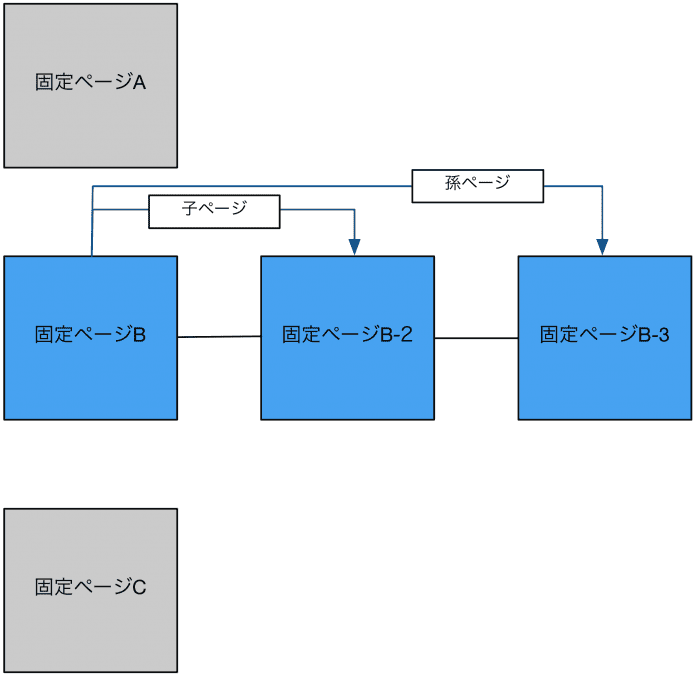
親、子、孫に対して有効とはどんな状態?

上記のイメージ図の場合、「固定ページB-2」は「固定ページB」の子ページにあたります。また、「固定ページB-3」は「固定ページB-2」の子ページ&「固定ページB」の孫ページにあたります。
今回、図の青いページ全てに共通で表示させたい画像やHTML領域などがある場合の独自関数を作成します。
WordPressに用意されている関数を利用する場合、is_page(array(ページ1, ページ2, ページ3))等で 実現可能です。
しかし、ページを追加する度に追加しなければいけないため、get_post_ancestors関数を組み合わせて実現することが考えられます。
それでも問題ありませんが、今回のカスタマイズ関数でもっとシンプルな記述となります。
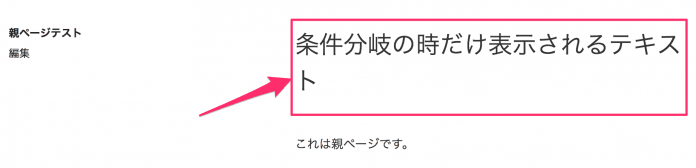
実際の画面での見え方

管理画面での見え方です。固定ページで親、子、孫ページを作成しました。

フロント画面の見え方です。親、子、孫の場合、「条件分岐の時だけ表示されるテキスト」という文言が表示されているのがわかるかと思います。
また、「サンプルページ」は親ページとは関係のないページのため表示されていないのも確認できます。

サンプルコード
以下をfunctions.phpの任意の場所へ記載してください。もちろんバックアップはお忘れなく。
/*
* 親ページをIDで指定する条件分岐(親ページ/子ページ/孫ページがtrueになる)
*/
function is_tree( $pid ) {
global $post;
if ( is_page( $pid ) )
return true;
$anc = get_post_ancestors( $post->ID );
foreach ( $anc as $ancestor ) {
if( is_page() && $ancestor == $pid ) {
return true;
}
}
return false;
}
テンプレートファイルへの記載例
以下のように「is_tree(ID)」という形で条件分岐します。
※例では固定ページID67に対して有効
if (is_tree(67)) {
echo '<p style="font-size: 2rem;">条件分岐の時だけ表示されるテキスト</p>';
}
マストの機能ではないかもしれませんが、たまに使いたいという時があるという感じですかね。
以上です。
本年もよろしくお願いいたします。





