新しく始まる軽減税率は、オンライン販売においても食品等に適用されます。
軽減税率の対象になるかどうかは、販売方法ではなく、商品によって決まります。
ネット通販や送料は軽減税率の対象になる? | 消費税・軽減税率情報Cafe
インターネットなどを利用した通信販売で購入した場合でも、飲食料品であれば軽減税率の対象となります(お酒類を除く)。
軽減税率の対象外の商品と一緒に購入した場合は、それぞれの税率で消費税額が計算されます。通信販売で購入する場合でも、店頭で購入するのと同じですので、混乱しないように気をつけましょう。
WooCommerceで設定する場合、ググっても見つからずちょっとハマったため設定方法を共有します。
設定方法
追加の税金クラスを設定
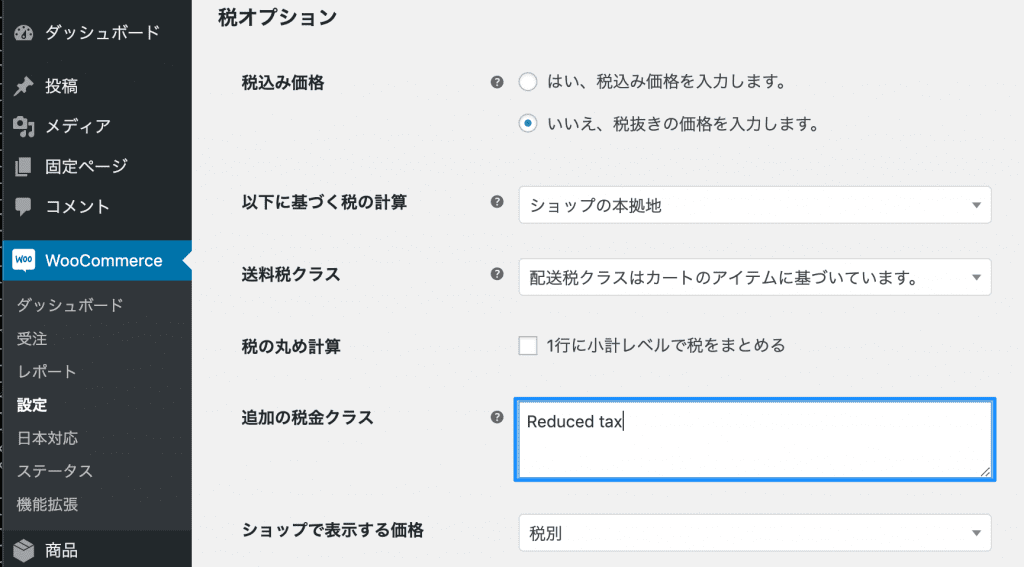
管理画面からWooCommerce→設定→税の中にある「追加の税金クラス」に軽減税率用の任意の名前を設定します。ここで注意したいのは、日本語ではなく英語で設定すること。2019/09/18現在なぜか日本語では商品ページ側で新しく作った税で保存できません(保存してもなぜか標準に戻っている)。ハマった原因はここ。これがわからず数時間彷徨うことに…(泣)

後述しますが表示方法は日本語で設定可能なので、ここはとりあえず英語で保存しましょう。軽減税率は英語でreduced tax rateというらしいので今回はReduced taxに設定しました。設定したら保存します。
追加の税金クラスの税率などの設定

保存するとこのように追加した名称でリンクが生成されているので、クリック。そうするとこの税クラスに対して詳細の設定ができるようになります。

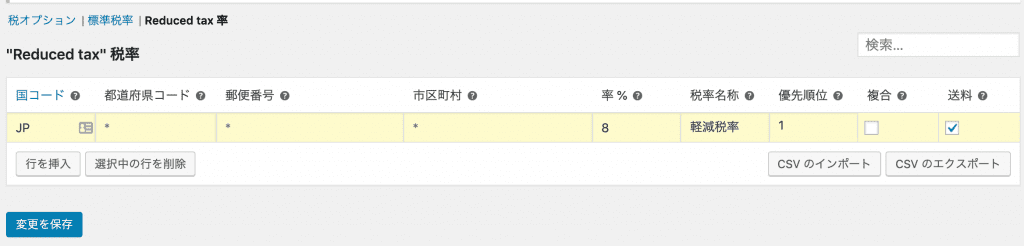
「行を挿入」を押すと諸々設定できる表が挿入されるので、必要な情報を入力。
例:
- 国コード: JP
- 率: 8
- 税率名称: 軽減税率
- 優先順位: 1(デフォルト)
- 送料: チェック(デフォルト)
今回は食品を販売しているサイトのため、軽減税率として8%を設定し、税率名称は「軽減税率」としました。ここの名称は英語ではなく日本で設定。そうすると税込み表示設定にしている場合は商品ページやカート、購入時に送られるメール等でちゃんと日本語で表示されます。入力したら「変更を保存」で保存します。
商品ページ側で税の設定
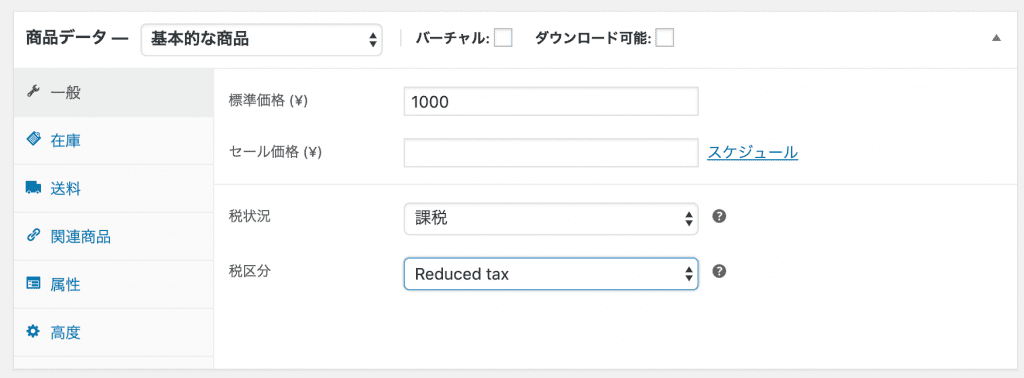
最後に、酒類を除く食品に対し軽減税率を適用させるため、該当する商品の各管理画面上から税区分を変更しましょう。

税区分を今回設定したReduced taxを選択します。念の為補足すると、ここは英語での選択だが、商品ページやお客様側には先程税率名称で設定した名称が表示されるのでご安心を。
商品ページやカート、支払い画面での表示例

商品ページを確認します。上記例はWooCommerceの設定として税別設定のため、商品ページに税情報は表示されていません。軽減税率(8%)の商品と標準税(10%)の商品が混在したときも別々に計算と表示してほしいので、うまく表示できるか確認します。そこで、これとは別に¥2,000の標準税の商品もカートにいれてみました。

今回はWooCommerceの設定でカートページでは税込み表示される設定にしているので、各商品税込みの表示となっており、合計部分では軽減税率と標準税の税金のみの金額が表示されているのがわかります。

カート後の支払い画面に進んだ場合も、同様にそれぞれの税金が区分けされて表示されているのがわかります。これで軽減税率とそうではない普通の商品が混ざっている注文でも、混乱することなく済むぞー!安心安心。WooCommerceは全世界対応のカートシステムのため、軽減税率はもちろん独自の税や税無し商品とかも基本機能で設定できます。
※ちなみにプラグインのフォーラムに報告しといたので対応してくれたら治っているかも。






