以前表示速度の最適化のためにパフォーマンス改善プラグインを使ってどのくらいスコアが改善するのかという記事を書きました。
WP RocketとSmush Proを導入することでどの程度パフォーマンスが改善するのか その1
今回も同じように、別WordPressに対してWP RocketとSmush Proプラグインを導入し、PageSpeed Insights と GTmetrix のスコアがどのくらい改善したのか比較しましたのでご参考ください。前回とは異なった結果となっているので、そちらとも比べて見てもらえればと思います。
WordPress サイトの表示速度を改善したいというケースにおいて、WP Rocket と Smush Pro プラグインを導入してどのくらい効果があるのかのご参考として見ていただければと思います。
一方、プラグイン導入だけで今回のケースのように改善できるというわけではなく、導入先のWordPressのテーマやプラグイン、サーバーといった各環境に大きく左右されます。参考程度にとどめておいてください。
目次
結論
結論からお話すると、今回のサイトの結果に限りますが、PageSpeed Insights, GTmetrix 両方においてスコア含め全体的に指標はそこそこ改善。一方、一部指標は導入前の方が良かったものもありました。
前回はスコアに大きな変化がなかったため、この点は大きく異なるポイントです。とはいえ、環境に大きく左右されますので、今回と同じような結果が出るわけではないと思っていただいた方がいいです。
個人的には、ページビルダープラグインであるElementorを有効としている状況でスコアが上がったことに着目しました。
それでは詳しく見ていきましょう。
前提条件
今回は以下の条件で測定しました。
- サーバーはKAGOYA
- WordPressのバージョンは6.2.2
- 利用プラグインは20個以上(以下一部抜粋)
- All in One SEO
- Classic Editor
- Elementor
- テーマはオリジナルテーマ
- 測定
- PageSpeed Insightsを利用し、モバイルかつパフォーマンススコアを対象とする
- GTmetrixを利用
- 測定対象ページはトップページ
この環境に対して、パフォーマンス改善プラグインであるWP RocketとSmush Proを導入しました。導入にともない、WP Rocket の各種設定の調整を行い、Smush Proで画像圧縮を行いました。
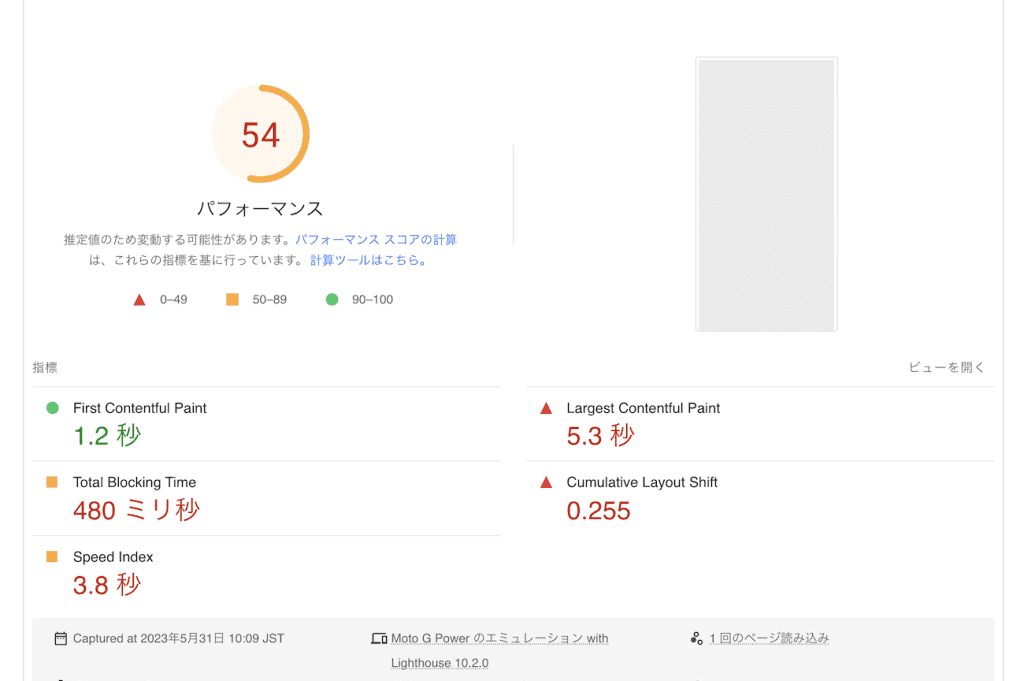
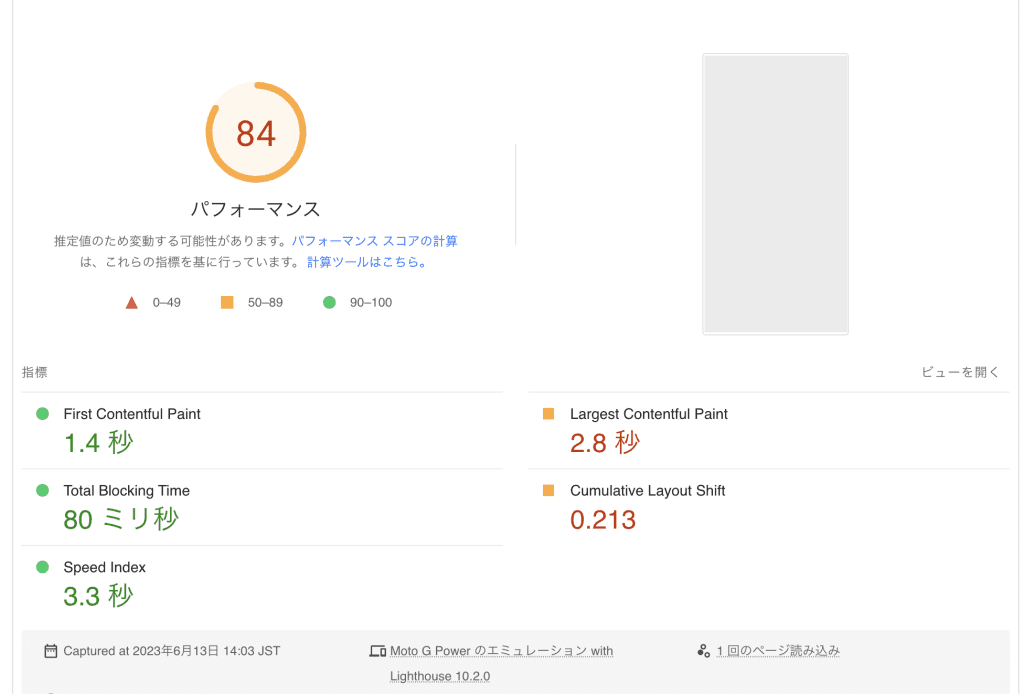
PageSpeed Insightsでの測定結果
言わずと知れたGoogleが提供するサイトパフォーマンスを測定するツールです。ここでは、モバイルスコアと表示される以下の5つの指標を測定しました。PageSpeed Insights のバージョンアップに伴いこの点は前回とは異なります。
- First Contentful Paint(秒)
- Largest Contentful Paint(秒)
- Total Blocking Time(ミリ秒)
- Cumulative Layout Shift
- Speed Index(秒)
また、導入後に関しては3回測定し、その平均値を表示しています。
| 導入前 | 導入後 | 差 | |
|---|---|---|---|
| モバイルスコア | 54 | 84.67 | +30.67 |
| First Contentful Paint(秒) | 1.2 | 1.43 | +0.23 |
| Largest Contentful Paint(秒) | 5.3 | 2.80 | -2.50 |
| Total Blocking Time(ミリ秒) | 480 | 66.67 | -413.33 |
| Cumulative Layout Shift | 0.255 | 0.21 | -0.04 |
| Speed Index(秒) | 3.8 | 2.67 | -1.13 |
First Contentful Paint のみ0.2秒増えてしまいましたが、それ以外は改善できているのがわかります。特にスコアは30点増えました。(太字が改善できている指標)
実際の画面のスクリーンショットを見てみます。
導入前のスクリーンショット

導入後のスクリーンショット

LCP (Largest Contentful Paint)は2.5がクリア数値なので、あとちょっとですね。ちなみにCLS (Cumulative Layout Shift)は0.1以下がクリア数値です。
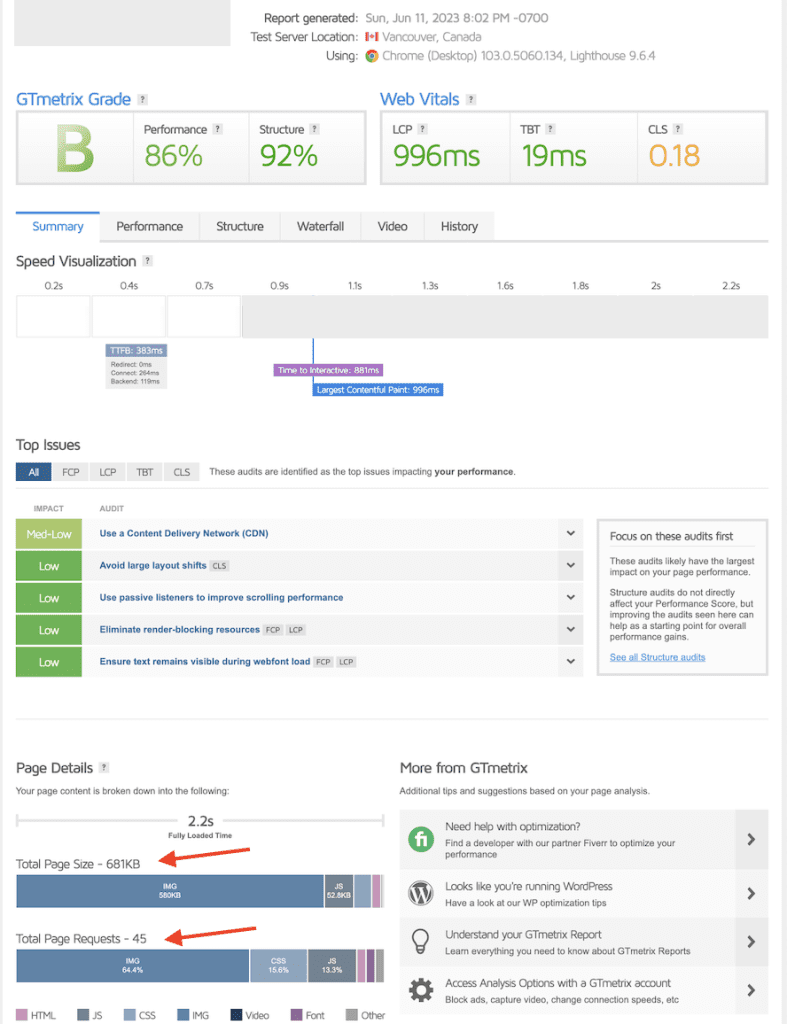
GTmetrixでの測定結果
前回にはありませんでしたが、今回はGTmetrixでも測定しました。PageSpeed Insightsと比べて、詳細な分析結果を表示したり、表示速度を改善するためのヒントをくれたりするツールとして使いやすいです。
測定した指標は以下の通りです。後半の3点はコアウェブバイタルのため、PageSpeed Insightsと同様です。
- グレード
- パフォーマンス(%)
- サイト構造(%)
- Largest Contentful Paint(ミリ秒)
- Total Blocking Time(ミリ秒)
- Cumulative Layout Shift
PageSpeed Insightsと同じく、導入後は3回測定し、その平均値を表示しています。
| 導入前 | 導入後 | 差 | |
|---|---|---|---|
| グレード | C | B | + |
| パフォーマンス(%) | 66 | 87.00 | +21.00 |
| サイト構造(%) | 83 | 91.67 | +8.67 |
| Largest Contentful Paint(ミリ秒) | 2300 | 858.67 | -1,441.33 |
| Total Blocking Time(ミリ秒) | 0 | 12.00 | +12.00 |
| Cumulative Layout Shift | 0.22 | 0.18 | -0.04 |
Total Blocking Time のみ12ms増えてしまいましたが、それ以外は改善されており、グレードもC判定からB判定にアップしました。
導入前のスクリーンショット

導入後のスクリーンショット

画像圧縮によってページサイズが大きく抑えられているのがデータからわかります。HTMLの圧縮等により、リクエスト数も減っています。とはいえ、読込み時間まで大きく下がっているわけではないようです。
一方、Speed Visualizationからは、読み込み速度はTTFB(Time To First Byte)が約1秒早くなっており、レンダリングも同じく1秒程度早くなっているのがわかります。ただし、なぜかFully Loaded Timeが遅いため読み込み時間がそこまで改善されていない、というのが気になります。
さらなる改善を求めるか、そこそこ対応とするか
今回はWP RocketとSmush Proのプラグイン導入により、どの程度表示速度の最適化につながるかという検証でした。さらに改善を求める場合はテーマの最適化やプラグインの見直し、さらにはサーバーの変更といったことで改善できる可能性があります。
とはいえ、100点になったとして表示速度はストレスない状態かもしれませんが、アクセス数や問い合わせが増加するといった直接的な利益に結びつくかというとその可能性は低いといえます。よってどこまで対応するかはバランスが大事なのではないかと考えます。
あまりにも遅すぎるサイトだったり、いつまでも表示されない管理画面というのは、閲覧者も利用者もストレスかつ効率も悪いため改善が求められますが、ある程度問題なく使える状態なのであれば、満点を目指すのではなくコンテンツ作成やサービス改良といった別の部分に時間と費用というリソースを使うのが現実的な落とし所かもしれません。
ぜひ1回目の測定結果もご参考ください。
WP RocketとSmush Proを導入することでどの程度パフォーマンスが改善するのか その1
表示速度の最適化とWordPressの保守管理を外部に委託する
弊社のWordPress保守管理サポートでは、今回導入した表示速度の最適化プラグインであるWP RocketとSmush Proを標準で全プランに導入しています。表示速度の最適化は各WordPressによって改善幅が大きく、あまり改善しない例もありますが、WordPressの表示速度をある程度改善しつつ、WordPressの保守と管理も外部に依頼できるというメリットがあります。
「委託先の制作会社ではWordPressの保守を積極的にしていない」「表示速度の改善は対応していないと言われた」といったことでWordPressの管理にお悩みの場合はお気軽にご相談ください。他社が制作したWordPressにおいて継続的にメンテナンスしつつ、表示速度の改善を行います。







コメントを残す