WordPress 5.8からブロックパターンディレクトリが開始されましたが、先日このブロックパターンディレクトリに自分で作ったブロックを登録・公開できるようになりました。
WordPress.org アカウントがあれば簡単に作成し、公開までできます。一連の流れをご紹介します。
ブロックパターンディレクトリとは
ブロックエディタが開始されたのはWordPress 5.0からなので、もう3年以上経ちました。クラシックエディタで作成していたブログ記事や固定ページ作成は、リニューアル後はブロックエディタで作成するように変更された、というケースは多いのではないでしょうか。
そして、WordPress 5.8から、ブロックパターンディレクトリが公開されました。ブロックパターンディレクトリではカラムやギャラリー、テキストやヘッダーといった、ウェブサイトでよく使われる各種ブロックパターンを検索し、そのままコピーして使えるという機能があります。

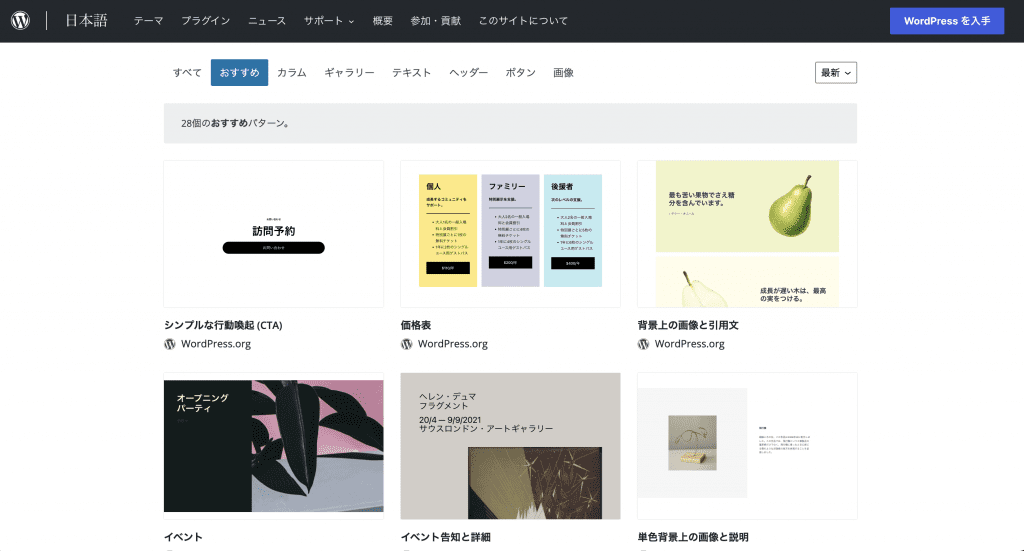
現状の各ブロックパターンのカテゴリーは以下です。
- おすすめ: WordPress.org が作成したブロック(おそらく)
- カラム: 2カラムや3カラムでお客様の声や料金表などのよく使われるカラムブロック
- ギャラリー: 横並びやメイソンリー、画像の上に被ってキャッチコピーを配置するといった画像配置系ブロック
- テキスト: テキストとボタン、キャッチコピーなどテキストが主体となったブロック
- ヘッダー: 大きな背景画像にタイトルと説明文、固定背景画像の上のテキストカラムなど、ファーストビューに利用できそうなヘッダーブロック
- ボタン: CTAやテキストとボタンのセットなど、ボタンが主体のブロック
- 画像: 背景画像、固定画像、カラム上での画像配置といった、各種画像ブロック
掲載されている各ブロックはコピーし、自分のWordPressに利用することができます。



今までカラムを駆使したデザイン性の高いブロックはCSSでレイアウトされ事前に定義されていないと利用できませんでしたが、ブロックパターンディレクトリに目的に合ったブロックがあれば、それを利用して画像や変更したい箇所に手を加えれば、簡単にデザインされた要素が作成できます。しかもレスポンシブ対応。
スタイリング情報はCSSで定義されていますが、CSSはHTMLタグのstyle属性として設定されているため、頻繁に使用するとHTML内にデザイン情報が多く書き込まれることになります。
もちろん細かいところまでこだわりたい場合はより細かい調整が必要だったり、よく使うブロックであれば事前に定義しておいた方が使いやすいしデザインが自由、といったこともありますので、用途に合わせて使うのが賢い使い方にはなります。
一番伝えたいのは、ブロックパターンディレクトリの登場によって、今まで課題があったレイアウト制作がより簡単に作成できるようになったというメリットです。
ブロックパターンを自分で作成して、登録できるようになった
今回の WordPress.com からのニュースは、ブロックパターンディレクトリに自分でブロックパターンを作成し、登録できるようになりましたという案内です。
Get Creative with the All-New Pattern Creator – WordPress News
ブロックを作成、編集してブロックパターンディレクトリへ登録できるため、「この使いやすいブロックをみんなに使ってほしい」「このブロックは他の人にも役立つのでは」といったようにより良いブロックパターンが増えていくことが考えられます。
実際に、各ブロックパターンを最新順にソートすると、 WordPress.org 公式のブロックの上に各個人や法人と思われるアカウントがすでに登録しています。

ブロックパターンの作成方法
今回は登録はしませんが、簡単なブロックパターンを作ってみます。
ブロックパターンディレクトリにアクセスし、 「新規パターンを追加」をクリックします。

WordPress.org アカウントでログインします。アカウントがない場合は新規作成します。

ブロックパターンの作成画面に遷移します。まずはウェルカムメッセージが表示されました。

利用する画像はライセンスフリーの画像が利用できるため、ライセンスを気にしなくていいのは気楽でいいですね。

作成できたら、カテゴリーを選んで世界中に公開します。ディレクトリに登録されたパターンはどのWordPressサイトにも利用できます。

サンプルとして、見出しと画像のシンプルなパターンを作成しました。ブロックパターン名も入力します。ブロックエディタを使ったことがあれば、全く一緒の挙動なので簡単に作成できました。今回はテストなので登録せず下書き保存します。

このように自分が作成したパターンを管理する画面もあります。

将来のウェブデザイン制作フローに影響はあるか
このように、非常に簡単にブロックパターンを登録できました。今後登録されるブロックパターンが増えていくことが予想されます。
WordPressサイトを制作するフローとして、先にデザインを固めてからWordPressを構築する、といった場合、ブロックパターンに公開されている各種ブロックを利用した方が運用メリットが大きい、というケースも出てくると思います。
その場合は、ウェブデザイン制作時にブロックパターンディレクトリに公開されているこのパターンを組み合わせて利用する、という定義が組み込まれるかもしれません。
ただ、先程も書いた通りCSSはHTMLのstyle属性に書き込まれるため、パフォーマンスを重視するようなサイトでは利用しない方がメリットがあるということも考えられます。そういった場合は独自のブロックを定義しておくのが今の所の最適解といえます。
いずれにしても、今回発表されたブロックパターンディレクトリの新機能、どのような発展をしていくか楽しみです。







コメントを残す