Xserverが提供開始した新サーバーへ移行した際のエラーや対応内容などを前回の記事でまとめました。
Xserver 新サーバー移行時は注意。発生したエラーと対応方法
今回は、計測ツールのPageSpeed Insightsを使って、サーバー移行前後のパフォーマンス結果を比較します。
目次
結論: 計測数値はほぼ変わらないが、体感は早くなった
高速環境「KUSANAGI」の技術と最新サーバー機器を導入した新しいXserverはどうなんだろう……とワクワクしながら測定しましたが、先に結論から言うと、PageSpeed Insightsのスコアや指標は大きな変化はありませんでした。一方、体感速度は驚くほど速くなりました。モバイルで複数の大きい画像があるページを閲覧してもサクサクでストレスがありません。
いつもお世話になっているエンジニアさんからは「PageSpeed Insightsのスコアはまったく変わらなかったものの、ページの表示時間は半分くらいになり、だいぶ早くなった」と聞いていましたが、本当にその通りでした。
こうなるとスコアって一体……。となりますが、一つの指標として受け止めておきます。高いに越したことはありませんからね。
前提条件
測定したのは3サイトです。サイト1, 2はほぼ似た条件の全く異なるサイトで高速化プラグインは入れているものの細かいチューニングはしていません。サイト3は高速化チューニングを実施したブログです。
- サイト1、サイト2: Elementor Pro(ページビルダー)
- WP Rocket(パフォーマンス改善)
- Smush Pro(画像最適化)
- Hello Elementorテーマ(Elementor用軽量テーマ)
- PHP 8.0系
- WordPress 5.9(移転時最新)
- サイト3:
- WP Rocket(パフォーマンス改善)
- Smush Pro(画像最適化)
- Asset CleanUp(ファイル読み込み最適化)
- Twenty Twentyテーマ
- PHP 8.0系
- WordPress 5.9(移転時最新)
サイト3だけ、もともとの点数が高いこともあり3回計測した平均点としています。以前にPageSpeed Insightsで97点をマークした記事を書きましたのでこちらもご参考ください。
パフォーマンス改善の結果PageSpeed Insightsで97点をマーク
Xserver サーバー移転後の比較計測データ
それでは計測データの比較です。
サイト1: FCPが改善、あとは誤差
| 改善実施前 | 改善実施後 | 差 | 改善率 | |
|---|---|---|---|---|
| モバイルスコア | 44 | 45 | +1 | +2.27% |
| First Contentful Paint(秒) | 2.1 | 1.7 | -0.4 | -19.05% |
| Time to Interactive(秒) | 16 | 16.2 | +0.2 | +1.25% |
| Speed Index(秒) | 6.1 | 6 | -0.1 | -1.64% |
| Total Blocking Time(ミリ秒) | 2500 | 2970 | +470 | 18.80% |
| Largest Contentful Paint(秒) | 2.4 | 2.3 | -0.1 | -4.17% |
| Cumulative Layout Shift | 0.276 | 0.281 | +0.005 | +1.81% |
FCPが0.4秒改善したのが最大要素で、あとは誤差の範囲ですね。
サイト2: TBT改善により14点スコアアップ
| 改善実施前 | 改善実施後 | 差 | 改善率 | |
|---|---|---|---|---|
| モバイルスコア | 33 | 47 | +14 | +42.42% |
| First Contentful Paint(秒) | 3.4 | 9.4 | +6 | +176.47% |
| Time to Interactive(秒) | 9.3 | 9.4 | +0.1 | +1.08% |
| Speed Index(秒) | 7.3 | 9.4 | +2.1 | +28.77% |
| Total Blocking Time(ミリ秒) | 820 | 0 | -820 | -100.00% |
| Largest Contentful Paint(秒) | 14.3 | 13.5 | -0.8 | -5.59% |
| Cumulative Layout Shift | 0.121 | 0.129 | +0.008 | +6.61% |
一方サイト2はFCPが6秒も増えてしまったものの、TBTが0となり、結果スコアは14点プラスとなりました。Speed IndexやTime to Interractive、CLSも増えてしまっています。
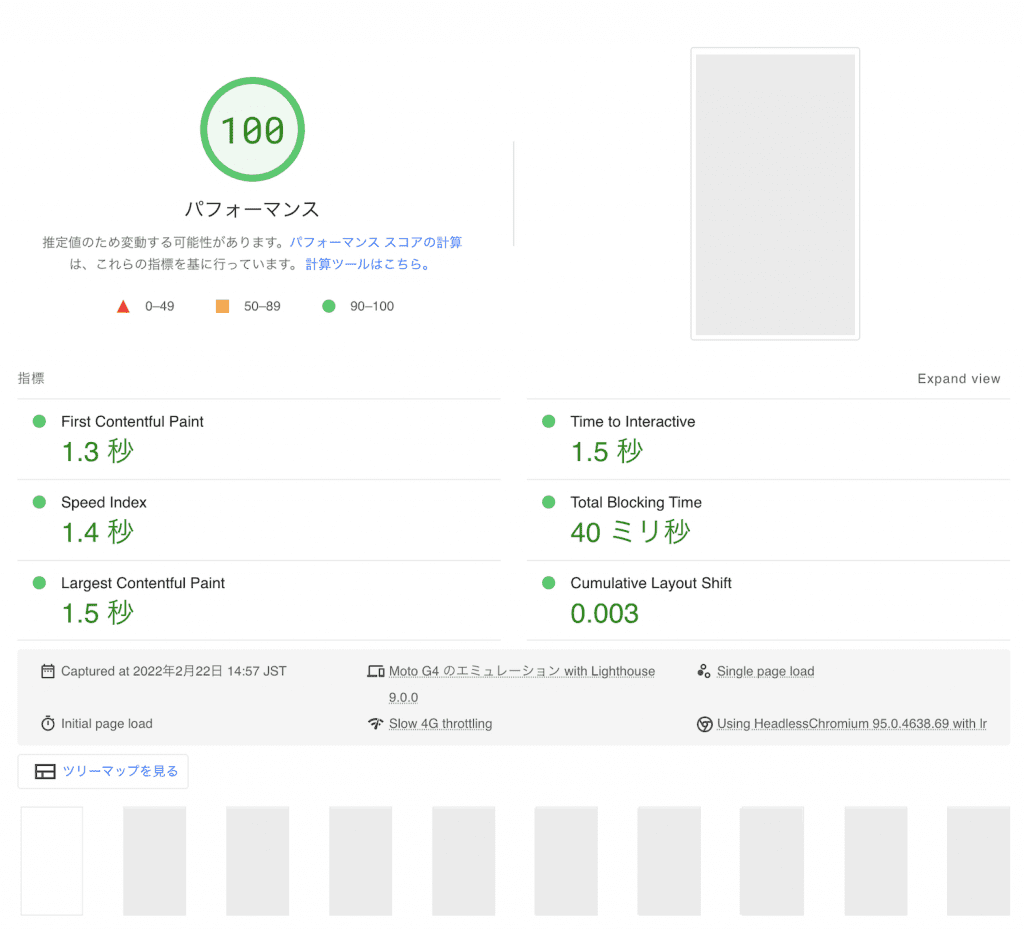
サイト3: ついに100点をマーク!
| 改善実施前 | 改善実施後 | 差 | 改善率 | |
|---|---|---|---|---|
| モバイルスコア | 99.7 | 100 | +0.3 | +0.33% |
| First Contentful Paint(秒) | 1.33 | 1.36 | +0.03 | 2.50% |
| Time to Interactive(秒) | 1.46 | 1.4 | -0.06 | -4.55% |
| Speed Index(秒) | 1.8 | 1.63 | -0.17 | -9.26% |
| Total Blocking Time(ミリ秒) | 26.67 | 20 | -6.67 | -25.00% |
| Largest Contentful Paint(秒) | 1.5 | 1.5 | 0 | 0 |
| Cumulative Layout Shift | 0.003 | 0.003 | 0 | 0 |
もともとスコアが高く爆速だったサイト3は移転により遂に100点!ほぼ変わりませんが、悪くなった点をあえて言えばFCPが0.03秒遅くなっただけで、あとは変わらずか若干改善しています。
Xserver利用前はさくらサーバーで50点だったので、そこから比べるとスコア改善と大きなパフォーマンス改善になりました。そのあたりは上記に紹介した記事をご覧ください。

高速処理を実現したXserverの新サーバー
公式発表にもあるように、従来の3倍以上の処理速度と謳っていますが、測定結果のようにスコアはそこまで変わらないものの、体感では驚くほど早くなった実感があります。
新サーバーではKUSANAGIの技術を導入しているので全く同じではないものの一定の高速処理を実現しているはずです。「KUSANAGIをしたいものの、敷居が高くて……」という場合は一旦Xserverを検討するのは悪くない選択肢です。Xserverはコントロールパネルもシンプルで使いやすく、初めてサーバーを借りるというケースにも向いています。
以上、比較計測結果でした。おわかりかと思いますが、今回の測定結果は当サーバーの環境に限定するものなので、その他の環境では異なる結果になる可能性もありますので、ご理解ください。







コメントを残す