時期WordPressのバージョン5.9からフルサイト編集(Full Site Editing: 略してFSE)が利用できるようになります。
フルサイト編集の紹介と、実際に触ってみてどうか、どんな動きをするのか、それによるWordPress制作のワークフローへの影響などを考察します。
目次
WordPress 5.9は重大な障害によりリリースを年明けに延期
もともと2021年12月に公開予定だったWordPress 5.9は「Beta 1 の期日までに間に合わないほどの大きな障害が発生」という理由で2022年1月に延期となりました。(その後Beta 1 は約2週間遅れて11/30に完了)
WordPress 5.9 has been delayed due to significant blockers that could not be resolved in time for Beta 1, which was previously scheduled to be released November 16.
https://wptavern.com/wordpress-5-9-delayed-until-january-2022
5.9が楽しみな反面、年内にリリースされて稼働中のWordPressサイトに影響が出るリスクはサイト運営側からの観点としてはなるべく避けたいので、1月に遅れてくれて良かったという気持ちもしないでもありません。
フルサイト編集で何ができるようになるのか
WordPress 5.9から提供される機能のフルサイト編集について、紹介動画が公開されています。
フルサイト編集により、ヘッダーやフッターといった共通箇所のテンプレートや、トップページ、詳細ページ、一覧ページといった各ページのテンプレートをブロックエディターを使って管理画面から変更、管理できるようになります。
ブロックエディターのため、スタイルの変更も画面内からできるようになりますし、ランディングページの制作も可能です。
WordPress 5.9 を触ってみる
実際に開発環境にWordPress 5.9を導入しテストしてみました。11/30に公開されたWordPress 5.9 Beta 1は以下からダウンロードできます。
News – WordPress 5.9 Beta 1 – WordPress.org
開発中なので、くれぐれも稼働中の本番サイトではテストせず、開発環境などクローズドで最悪バックアップから復元できたり不具合が発生しても問題ない場所でテストするようにしましょう。
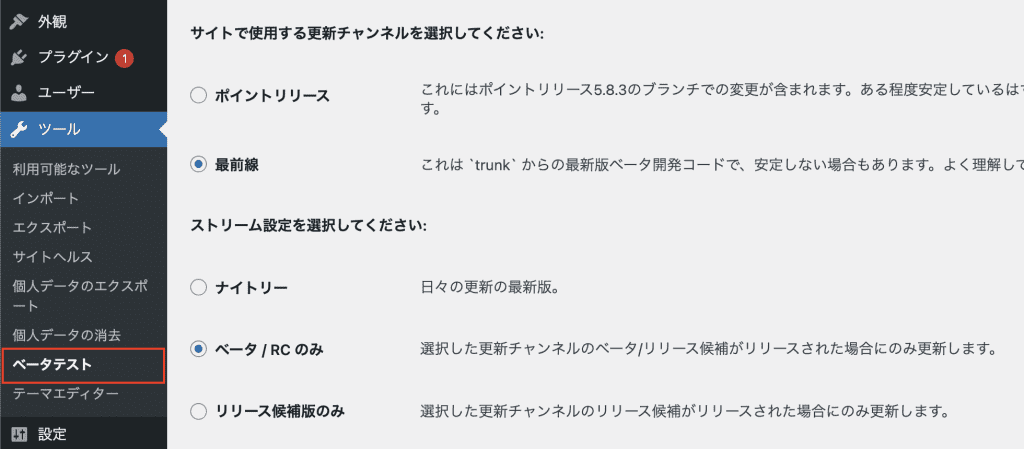
上記に紹介されている、オプション1の「WordPress Beta Tester」プラグインをインストール&有効化後、サイドバーの「ツール」→「ベータテスト」から、更新チャンネルを「最前線」、ストリーム設定を「ベータ / RCのみ」に設定し保存します。

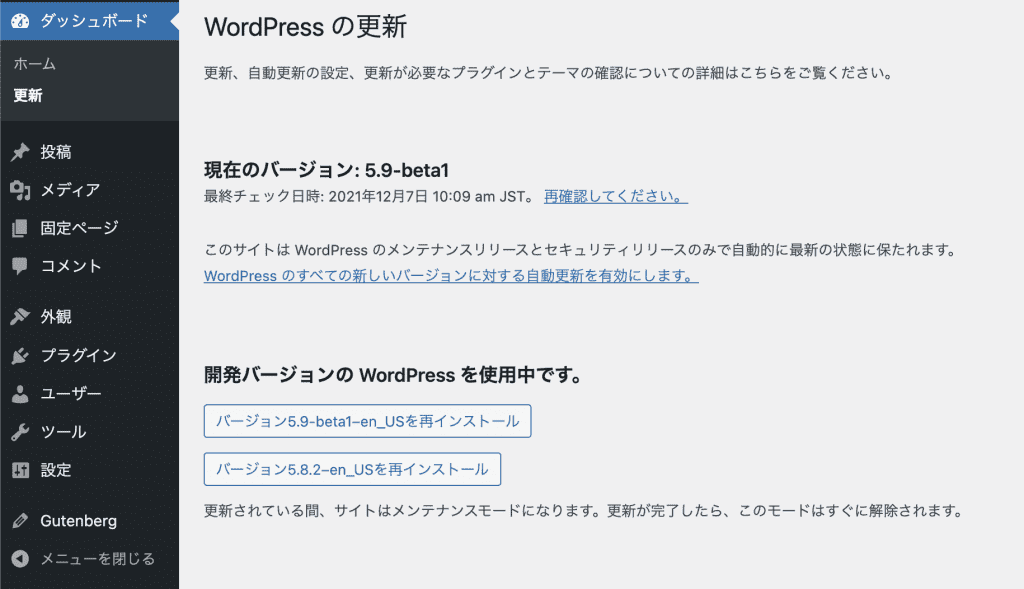
その後、ダッシュボードから更新画面にWordPress 5.9が表示されているので、更新します。

概観内の各メニューが様変わり
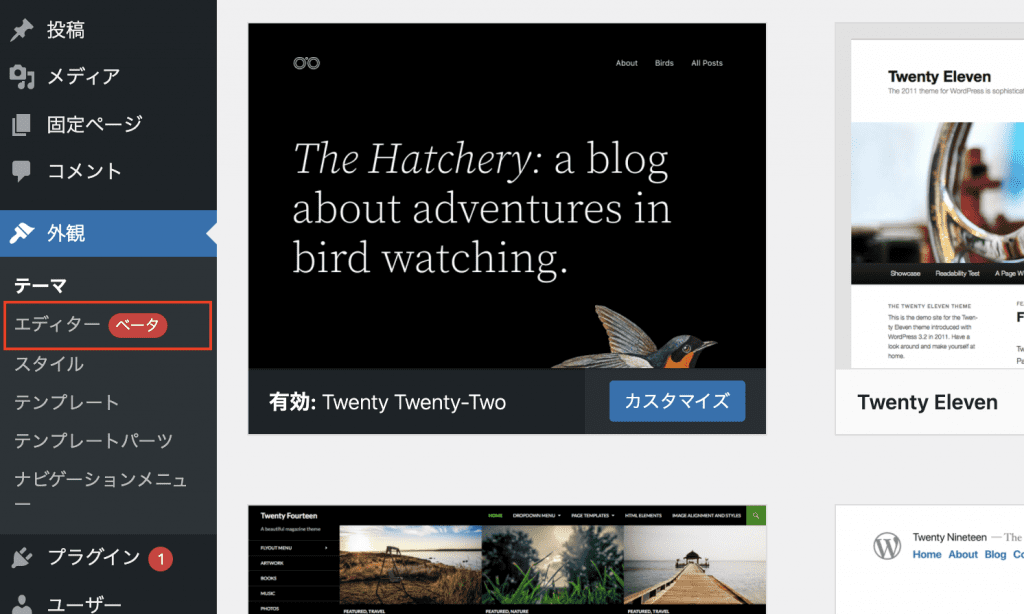
最新のデフォルトテーマである Twenty Twenty-Two がインストールされています。Github からもダウンロードできます。このテーマはフルサイト編集できるよう設計されており、有効化すると、サイドバーの概観内に「エディター(ベータ)」というのが表示されました。

そして今まであった各メニューはなくなり概観は大きく刷新されました。
■無くなったメニュー
- カスタマイズ
- ウィジェット
- メニュー
- ヘッダー
- 背景
- テーマオプション
- テーマエディター
■新しく出現したメニュー
- エディター(ベータ)
- スタイル
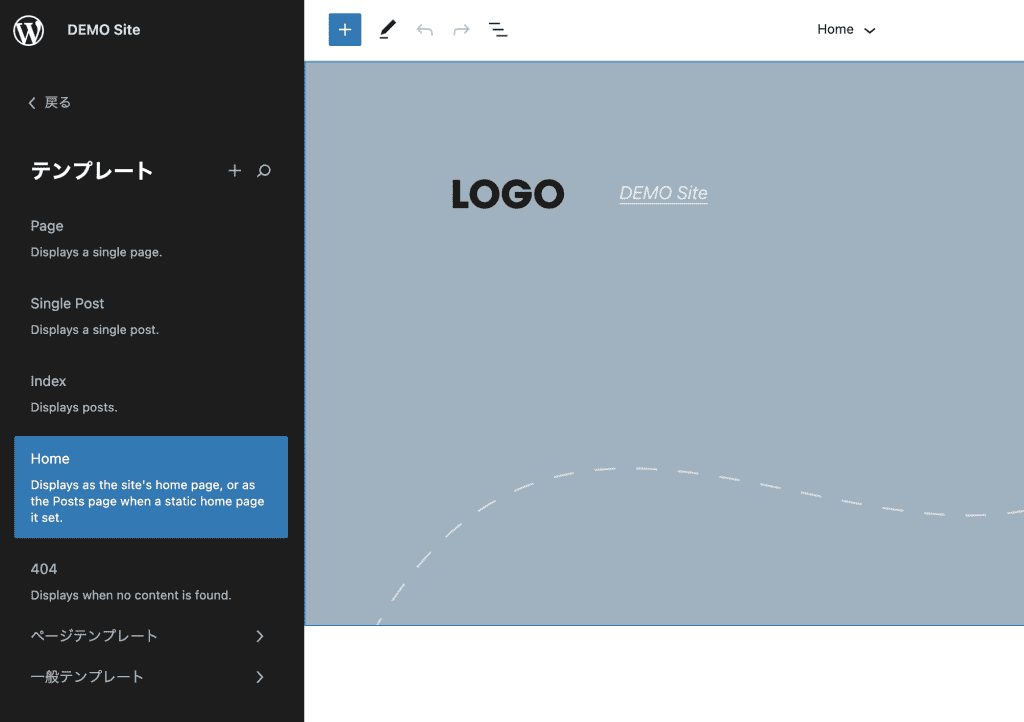
- テンプレート
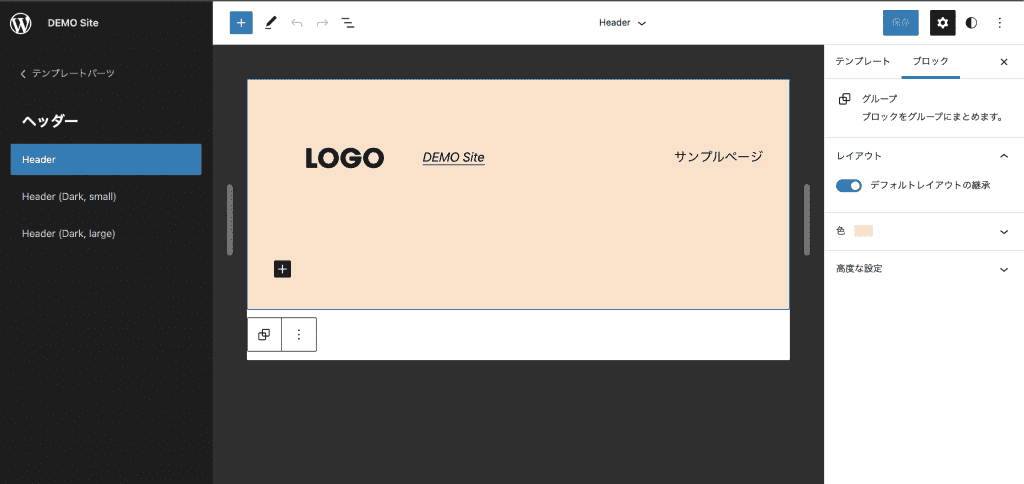
- テンプレートパーツ
- ナビゲーションメニュー
フルサイト編集はこんな感じ
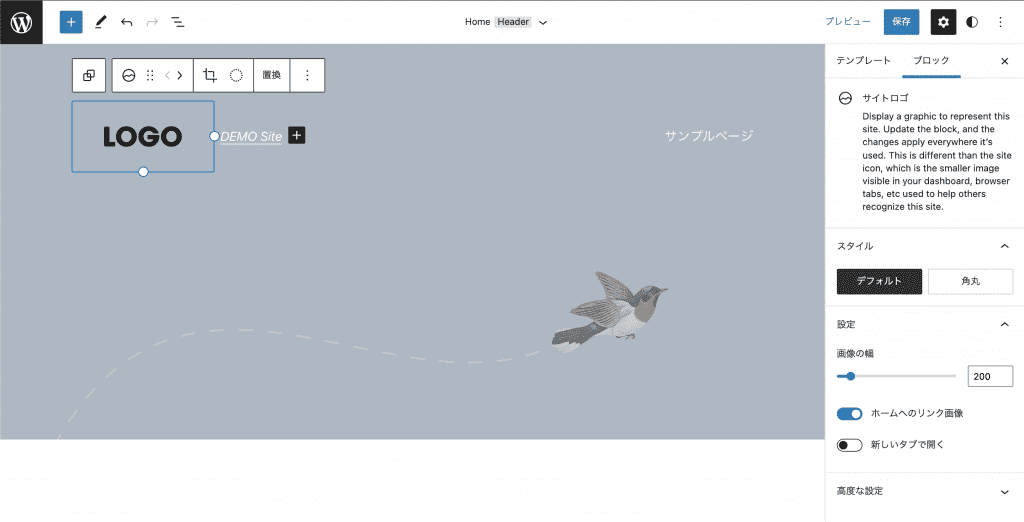
「エディター(ベータ)」からフルサイト編集を試してみます。静止画のため伝わりづらいかもしれませんが、各ページや各テンプレート、そして各パーツを管理画面から設定できます。



一通りの設定やスタイリングはここからできるため、凝ったデザインは別として、基本的にはこれである程度はできてしまいますね。むしろ、細やかなデザインを必要としない前提でフルサイト編集からサイトを作り、必要な箇所のみデザイン対応する、という方が明らかに理に適っている作りです。
ブロックごとの制御やスタイル設定を変更するにはtheme.jsonファイル
ブロックごとの制御やスタイリングの設定は theme.json ファイルに集約されています。これはWordPress 5.8 で導入された機能です(参照)。これを直接修正することで、デフォルトで設定されている値を変更できます。ここでようやく管理画面から離れて初めてコードを触ることに驚きます。
例えば、Twenty Twenty-two テーマではグローバルカラーとして5色設定済みです。

この色を変更したい場合はどうするか。 theme.json ファイル内を見てみると以下の palette という記述があり、各色のslug、カラーコード、名称が設定されていました。
"palette": [
{
"slug": "foreground",
"color": "#000000",
"name": "Foreground"
},
{
"slug": "background",
"color": "#ffffff",
"name": "Background"
},
{
"slug": "primary",
"color": "#1a4548",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#ffe2c7",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#F6F6F6",
"name": "Tertiary"
}
]ここのカラーコードを直接変更し保存することで、管理画面側もフロントも一括で変更されます。なんて楽なんだ!

実際はテーマを直接変更せず、子テーマを作ってカスタマイズ箇所のみ変更するようにします。
Gutenbergプラグインは不要?
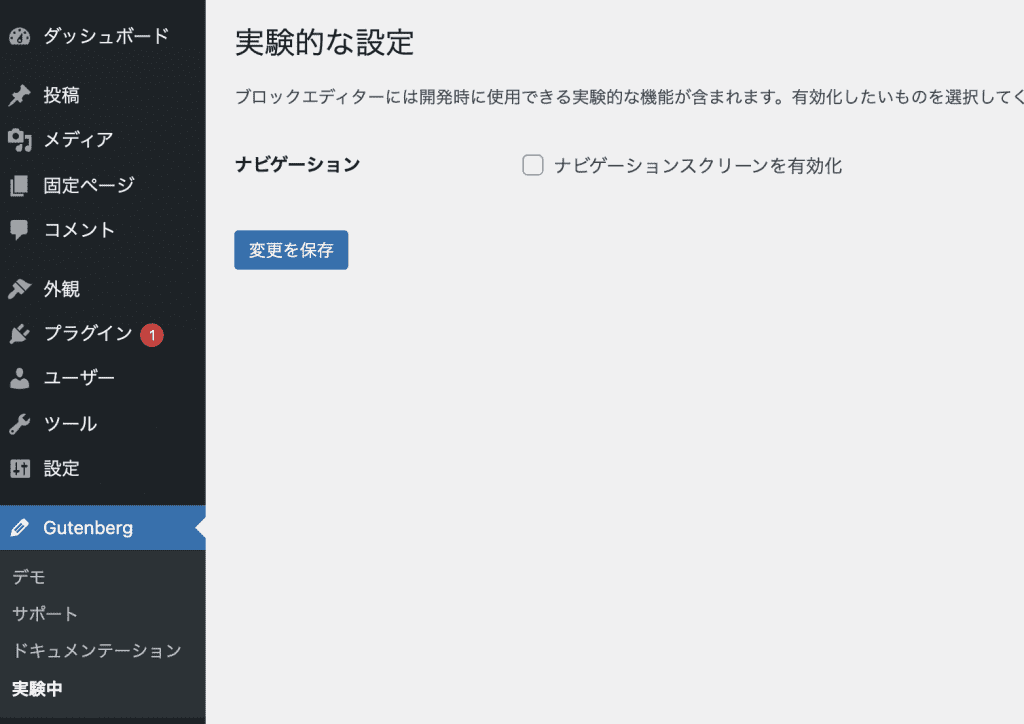
フルサイト編集の機能を有効にするには WordPress Theme Experiments にあるように Gutenberg プラグインを有効にし、「Enable the “Full Site Editing” experiment in the Gutenberg > Experiments panel.」にて有効となる、という記述がありましたが、記事執筆時点では「実験中」には「ナビゲーションスクリーンを有効化」しか選択肢がありませんでした。(「Enable the “Full Site Editing” experiment in the Gutenberg > Experiments panel.」に該当するものがない)

この機能を無効にした状態でもフルサイト編集はできたし、上記の通り該当する設定が無いようです。また、上記のGithubの最終更新日は4ヶ月前なので既に役目を終えているのかもしれません。
フルサイト編集はサイト制作のワークフローを変える
Twenty Twenty-two にも書いてあるとおり、フルサイト編集では極力CSSでの制御ではなくブロックエディター側での制御が理想と明記されています。
The theme aims to ship with as little CSS as possible: our goal is for all theme styles to be configured through theme.json and editable through Global Styles.
訳: このテーマは、できるだけ少ないCSSで出荷することを目指しています。私たちの目標は、すべてのテーマスタイルをtheme.jsonで設定し、Global Stylesで編集できるようにすることです。
https://github.com/WordPress/twentytwentytwo
従来のワークフローの場合、結局CSSで再定義する羽目になり、フルサイト編集の良さが活かしきれません。フルサイト編集機能を無効化したり、事前の工数計算も難しいため、想定外の作業増加になるケースも容易に想像できます。
となると、制作会社やフリーランスのウェブ制作者でありがちな従来のデザインをきっちり作ってからのHTMLへの落とし込み、そこからのオリジナルテーマでのWordPress構築、というワークフローよりは、例えば、先にWordPressでフルサイト編集で構成と大まかなレイアウト、コンテンツを作成してから、必要なデザインを対応する、というワークフローの方がすんなり行きそうです。ただ、デザインがどこまで対応できるのか、どこまで影響するかは事前把握するにはある程度の経験が必要でしょうし、そもそもオリジナルテーマを作成するのか、既存テーマにするのか、公開後の運用において改修となった場合やブロックエディタへの対応等も考えておく必要があり、HTMLとCSS、多少のJSが書ける程度だと対応は困難というのが現実です。
まだ私自身現時点では正解が何かは見えていませんが、WordPress自体が Jimdo や Wix 等のフルサイト編集を前提としたサービスに対して本気で戦っている現状と将来から考えると、我々のようなWordPressを使ってサポートする立場の人間は、WordPressの流れに合わせてワークフローも随時変えていく必要があると強く感じています。







コメントを残す