最近はページ表示高速化の研究にハマっています。WordPressで作ったブログを何年もさくらのレンタルサーバーで管理していました。アクセスも多くないのでずっと放置でしたが、Xserver![]() へサーバー移転のタイミングがあったため、サーバー変更でどのくらいページ表示速度は変わるのか測定してみました。
へサーバー移転のタイミングがあったため、サーバー変更でどのくらいページ表示速度は変わるのか測定してみました。
- 予算的にはさくらのレンタルサーバーだが、エックスサーバーと悩んでいる
- さくらからエックスサーバーに変えるとどのくらい表示速度が変わるのか気になっている
- 多少サーバー費用が上がっても表示速度を上げたいと考えている
このような点で疑問に思っている場合はこの記事が役に立つかもしれません。
結論
結論から言うと、Xserver爆速でした。正直サーバー変えただけでそんな上がらんでしょ、って思っていましたが、サーバー変えただけで高速化でき、スコアもある程度改善しました。何もチューニングしてません。やはりサーバーは大事ですね。
ApecheとnginxのWebサーバーの違いやキャッシュ、アクセラレーターといった影響が大きいんだと思います。でもさくらは公式には「Apeche + nginx」という仕様なんですよね。
ただ、そもそも費用もスペックも違うので単純比較にはなりません。月額で2倍くらいエックスサーバーの方が高いんです。複数サイトを管理していれば1サイトあたりの費用割合は少なくなるので、アクセス数が多いとかストレージ容量をたくさん食うとかじゃなければ複数サイトを移転してサイトあたりのコストを抑えるのがおすすめです。
前提条件
測定にあたって以下の条件としました。
- WordPressのバージョンは5.8
- テーマはTwenty Twenty
- コンテンツはブログ記事となり、一覧はアイキャッチと文章が表示されるよくあるパターン
- 有効にしたプラグインは11個
- Akismet Anti-Spam
- All in One SEO
- BackWPup
- Contact Form 7
- Google Analytics for WordPress by MonsterInsights
- Simple Lightbox
- WordPress Popular Posts
- WordPress インポートツール
- WP Multibyte Patch
- WP No Category Base
- XML Sitemaps
- 測定方法はPageSpeed Insights を3回実施しラボデータの平均値を測定
- 測定対象ページはトップページ
- サーバー
- さくらのレンタルサーバーはスタンダードプラン(税込¥524)
- エックスサーバーはX10プラン(税込¥1100 ※一年契約)
高解像度の画像や動画はありません。また、ヘッダーにはメニュー、フッターには人気記事一覧や広告等が設置されています。
PageSpeed Insightsで測定した結果比較

PageSpeed Insightsの対象とする指標はすべてモバイルを指標としました。
| さくらサーバー | エックスサーバー | 差 | 改善率 | |
|---|---|---|---|---|
| モバイルスコア | 50 | 77 | 27 | +55% |
| First Contentful Paint(秒) | 3.3 | 1.5 | -1.8 | -54.5% |
| Time to Interactive(秒) | 8.7 | 4.7 | -4 | -45.5% |
| Speed Index(秒) | 8.1 | 2.6 | -5.5 | -67.4% |
| Total Blocking Time(ミリ秒) | 270 | 157 | -113 | -41.9% |
| Largest Contentful Paint(秒) | 7.9 | 5.1 | -2.8 | -35.7% |
| Cumulative Layout Shift | 0 | 0 | 0 | – |
この通り、Cumulative Layout Shiftは元々0だったので除外するとして、全ての指標において改善できました。体感でも早くなっているのがわかります。管理画面側のページ遷移もストレスありません。
さらに改善するために出来ること
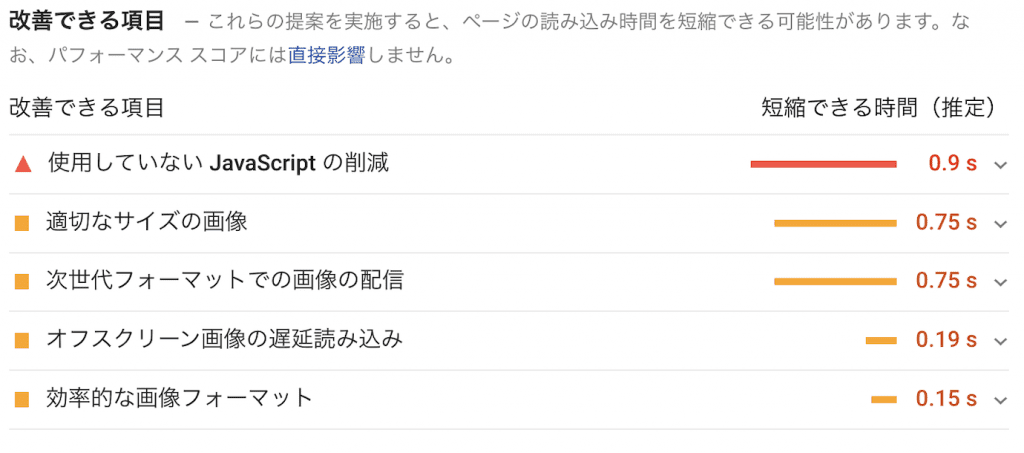
PageSpeed Insightsの「改善できる項目」を見てみます。

「使用していないJavaScriptの削減」「適切なサイズの画像」「次世代フォーマットでの画像の配信」などがあるので、これらを対応することでさらに読み込み速度を改善できる可能性があります。WordPress側での最適化はまだ何も行っていないですからね。

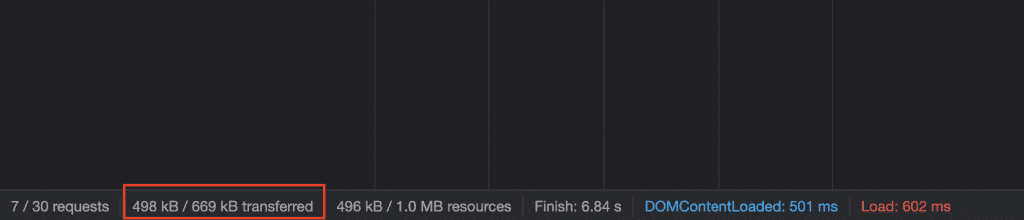
転送サイズのうち、約74%が画像でした。画像の圧縮配信、最適なサイズを配信するように設定、ファイルサイズがより小さいWebP等の次世代フォーマット画像にすることで転送サイズはもっとスリム化できます。
JavaScriptはテーマ側で読み込まれているJSをミニファイ化したり、絵文字等利用していないJSを排除するとその分削減できます。
CSSも同様に、テーマ側で読み込まれているCSSやプラグインのCSSをミニファイ化したり、Simple LightboxのCSSはトップページでは不要だったのでこれを読み込まないように設定したりとすることで多少削減できそうです。
サイト表示が遅くて悩んでいたらサーバー移転を視野に
以上、さくらレンタルサーバーからエックスサーバーへ移転し、どのくらい表示速度が上がるかという検証でした。
VPSやクラウドサーバーなど選択肢があればまた話は別ですが、中小規模のサイトでレンタルサーバーを使っているケースでは表示速度高速化だけにリソースを避けないというのが実情だと思います。多少サーバー費用は上がりますが、複数サイト運営していれば費用があがるデメリットよりパフォーマンス向上のメリットの方が大きいでしょうし、サーバー変更だけでこのように改善できるので、サイト表示が遅くて……という場合は移転を視野にいれてもいいかもしれません。
もちろん環境によって色々なので、今回のように変わらない場合もあるかと思いますので、そこはご注意ください。
Xserver![]() には本契約前にお試し期間があるので、まずはそこでサイトを複製してみて、本番環境に支障がない状態でどの程度改善できそうか確認し、良さそうだという判断になれば移転するというのが安心です。
には本契約前にお試し期間があるので、まずはそこでサイトを複製してみて、本番環境に支障がない状態でどの程度改善できそうか確認し、良さそうだという判断になれば移転するというのが安心です。
以下の参考記事はテスト環境の作成方法になりますが、移転時の参考になるかもしれません。
同一サーバー上に構築するWordPressのテスト環境の作り方
非公開のサイトやローカル環境でのパフォーマンスを調べるにはChrome拡張のLighthouseがおすすめです。PageSpeed Insightsは公開サイト用なので。
Lighthouse – Chrome ウェブストア
表示速度、サーバー移転についての疑問や、こんな記事を書いてほしい等のリクエストなどあればこの記事のコメント欄か、問い合わせフォームからお問い合わせください。







コメントを残す