前回の記事に引き続きAmazon Lightsail関連です。比較的安価な割に高速で人気のレンタルサーバーであるXserver![]() と、Amazon LightsailでWordPressサイトを構築した場合、どちらが早いのか比較検証しました。
と、Amazon LightsailでWordPressサイトを構築した場合、どちらが早いのか比較検証しました。
- Xserverは早い、高速と言われているけど本当に早いのか
- Amazon Lightsailに乗り換えようと検討している
- XserverとLightsailどちらが早いのか知りたい
- レンタルサーバーとAWSの違いが気になっている
このように気になっている箇所を検証しました。XserverとLightsailどちらにしようかと悩んでいる場合この記事を読むことで決定の参考材料になれば幸いです。
目次
結論
時間がない人のために先に結論を言ってしまうと、XserverとLightsailどちらも大きく変わりませんでした。ツールによってはXserverの方が良かったりすることも。検証前はLightsailの方がいい数字が出ると考えていたのでちょっと意外でしたが……。
WordPressを一つだけ、つまり1つのWordPressサイトしか運用しないのであればLightsailの方が費用が安く済みます。反対に複数のWordPressサイトを運用するのであれば、VPS毎に費用がかかるLightsailではなくXserverの方がいいでしょう。
それでは測定結果の詳細をご紹介します。
前提条件
測定にあたっては以下の条件としました。XserverはX10プラン、とLightsailはLinux/Unixの3.5ドルプランとし、同様の構成、内容のWordPressを用意しました。WordPressはブログ形式ではなく一般的なサイトとするためコーポレートサイトの体裁としました。
- WordPressのバージョンは5.7.2
- テーマはAstraを利用し、スターターテンプレートによりデモコンテンツをインストール
- 有効にしたプラグインは3つ
- Elementor
- Starter Templates
- WPForms Lite
- 測定方法は3通り
測定はそれぞれ3回実施し、平均した数値を出しました。WebPageTestは自動的に3回実施してくれるので1回の実施です。
デモコンテンツをインストールしたサイトはこんな感じです。海外によくありそうなフィットネス系アプリのサイトのイメージ。

ヘッダー、メインビジュアル、コンテンツブロックが3つ、CTA、フッターといったコンテンツが少なすぎることもなく、ほどよく画像も使っていてよくあるコーポレートサイトの形です。
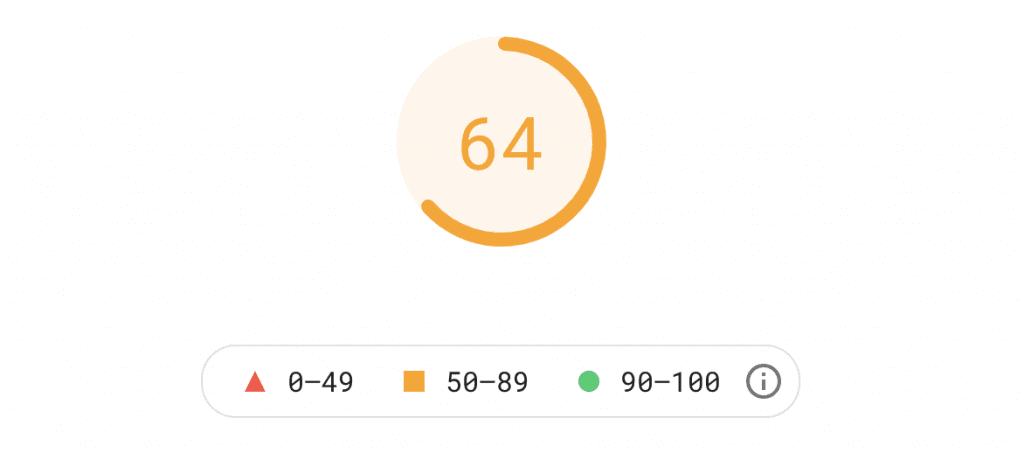
PageSpeed Insightsで測定した結果比較

PageSpeed Insightsはモバイルとデスクトップスコアと、各指標はすべてモバイルを指標としました。測定のため公開はしていますが、アクセスは実質ゼロのためフィールドデータはありません。よって以下はラボデータの結果となります。
| Amazon Lightsail | Xserver | |
|---|---|---|
| モバイルスコア | 64 | 61 |
| デスクトップスコア | 96 | 94 |
| First Contentful Paint(秒) | 2.96 | 3.46 |
| Time to Interactive(秒) | 5.26 | 4.9 |
| Speed Index(秒) | 3.86 | 4.66 |
| Total Blocking Time(ミリ秒) | 250 | 243 |
| Largest Contentful Paint(秒) | 6 | 6.1 |
| Cumulative Layout Shift | 0.003 | 0.003 |
スコアはLightsailが若干上回っていますが、Core Web Vitalsの重要指標であるLargest Contentful Paintはどちらもほぼ変わりませんでした。この指標が6sというのはまだまだ落とす必要がありますね。2.5sを下回ると優秀、できれば4s以下に抑えたいところです。
GTmetrixで測定した結果比較
GTmetrixは指標が多いため、パフォーマンス判定とLargest Contentful Paintに絞りました。
| Amazon Lightsail | Xserver | |
|---|---|---|
| パフォーマンス判定 | 82% | 90% |
| Largest Contentful Paint | 1.9s | 1.4s |
LCPが低く、パフォーマンス判定が高いXserverに軍配が上がりました。PageSpeed Insightsと比べるとLCPが大きく変わるのはGTmetrixがデスクトップの対象だからでしょうか。
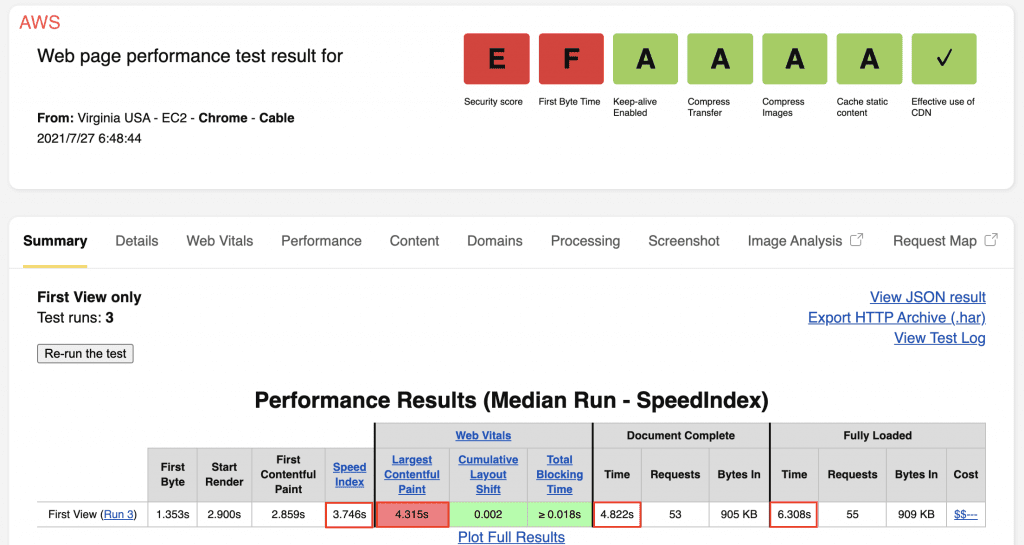
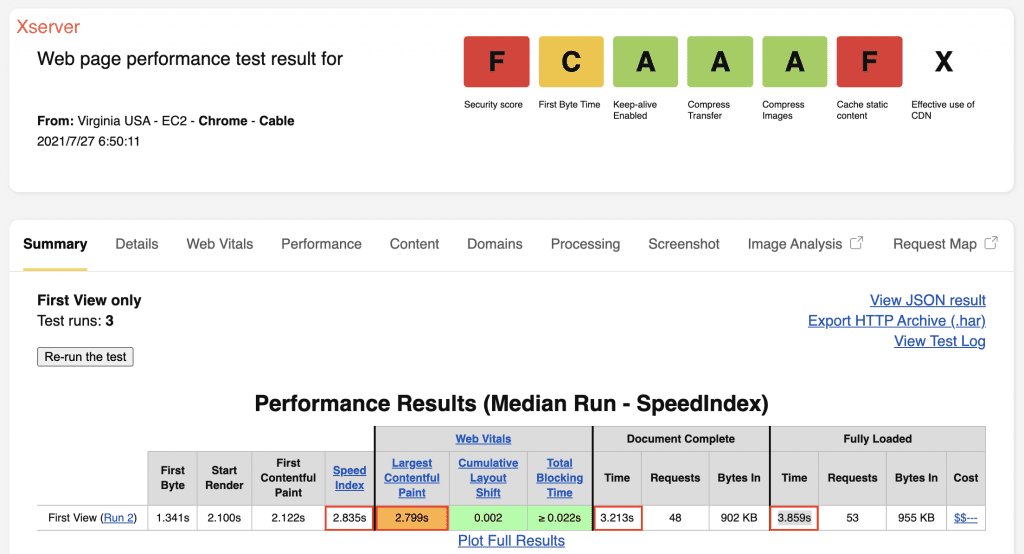
WebPageTestで測定した結果比較
WebPageTestは表示時間に関わる指標をピックアップしました。要素の読み込みにかかった時間である「ロード時間」と、実際に表示にかかった時間の「表示時間」、それに体感的にかかった時間である「Speed Index」です。
| Amazon Lightsail | Xserver | |
|---|---|---|
| Speed Index | 3.746s | 2.835s |
| Largest Contentful Paint | 4.315s | 2.799s |
| 表示時間(Document Complete – TIme) | 4.822s | 3.213s |
| ロード時間(Fully Loaded – Time) | 6.308s | 3.859s |
各指標すべてXserverに軍配が上がりました。実際の体感であるSpeed Indexは1秒程度、LCPは1.5秒程度と結構差が開きますね……。


Xserverはコスパのいいサーバーだった
パフォーマンスを調査して再認識したのは、Xserverは非常にコストパフォーマンスに優れているサーバーということ。冒頭の結論でも述べましたが、サーバー内で運用するWordPressは1つという場合はLightsailの方がコストは安いです。逆に複数のWordPressを運用するのであれば、Xserverの方がコストがかかりません。
Lightsailでは一つのインスタンス内に複数のWordPressをインストールする方法もあるようですが、root権限に変更して作業が必要なので作業ハードルは上がります。
AWS lightsailに複数WordPressをインストール | フライテック
Xserver![]() 、素晴らしいですね!
、素晴らしいですね!
Lightsailも安く高速で使えるVPSですし、他のVPSと比べるとダントツ安価なのでこれはこれで非常におすすめです。
以上、Amazon LightsailとXserverの比較でした。







コメントを残す