Amazonが提供するクラウドサーバー、Amazon Lightsail。VPS(Virtual Private Server = 仮想プライベートサーバー)となっており、ウェブサーバー、データベース、ストレージ等各機能がパッケージングされているためこれだけ申し込めば利用できるという、他のAmazonサービスであるEC2と比べて敷居の低さが特徴です。

管理画面からWordPressをインストールできるよう設計されているため、小規模なWordPressサイトやブログを構築するのも数分で可能です。
今回はそのAmazon Lightsailを使って構築したWordPressサイトが、はたしてどの程度パフォーマンスが出るのか、ページ表示速度はどの程度なのかを検証しました。
※ここではAmazon Lightsailとは?は割愛しますのでご存知でなければ検索してください。
目次
Amazon LightsailでWordPressを構築するメリットとデメリット
AWSだとAmazon EC2で構築する選択肢が上がりますが、小規模なWordPressサイト、ブログを構築するというのであればLightsailの方が良い可能性があります。
メリット
- 手間がかからず構築が簡単。10-20分程度でできる
- 月3.5ドルから使え、転送枠を超えなければ定額固定のため予算が把握しやすい
- 必要になればEC2への乗り換えができる
デメリット
- EC2のように自由にサービスを組み合わせることができない
- アクセス数や求められるセキュリティ要件等によってはEC2の方が好ましい
例えば最低料金の月3.5ドルだと、SSD容量は20GB、データ転送量は1TBです。料金表はこちら。加えて、例えばトラフィックの負荷分散のためロードバランサーを追加したり、容量がたりなくなったのでSSDだけ追加したい、というようなオプションも可能です。
申し込みからWordPress構築までは難なく可
この記事では構築方法は書きません。たくさん解説してくれている記事が他にあるので、そちらを参照してください。
参照例:
- AWS lightsail で WordPress を構築してみた話します。 | 株式会社レジット
- AWS Amazon LightsailでWordpressを構築してみた。中規模なコーポレートサイトやブログにオススメ | Keisuke Kuribara
今回はサブドメイン形式(例 subdomain.highfivecreate.com )にて独自ドメインを適用させ、CDNはCloudflareを利用しました。設定したいサブドメインをCloudflare上でAレコードを設定します。それによってCloudflare側で自動的にSSL対応してくれるため証明書の取得をしなくて良く楽です。
また、httpsへのアクセスへ変更&常時SSL化のため以下を行いました。
- 常時httpsアクセスになるようにこちらもwp-config.phpにかかれていた記述を修正
- httpアクセスだった場合httpsリダイレクトするようにwp-config.php に追記
define('WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'https://' . $_SERVER['HTTP_HOST'] . '/');
/* httpsを有効 */
if ( empty($_SERVER['HTTPS']) ) {
header("Location: https://{$_SERVER['HTTP_HOST']}{$_SERVER['REQUEST_URI']}");
exit;
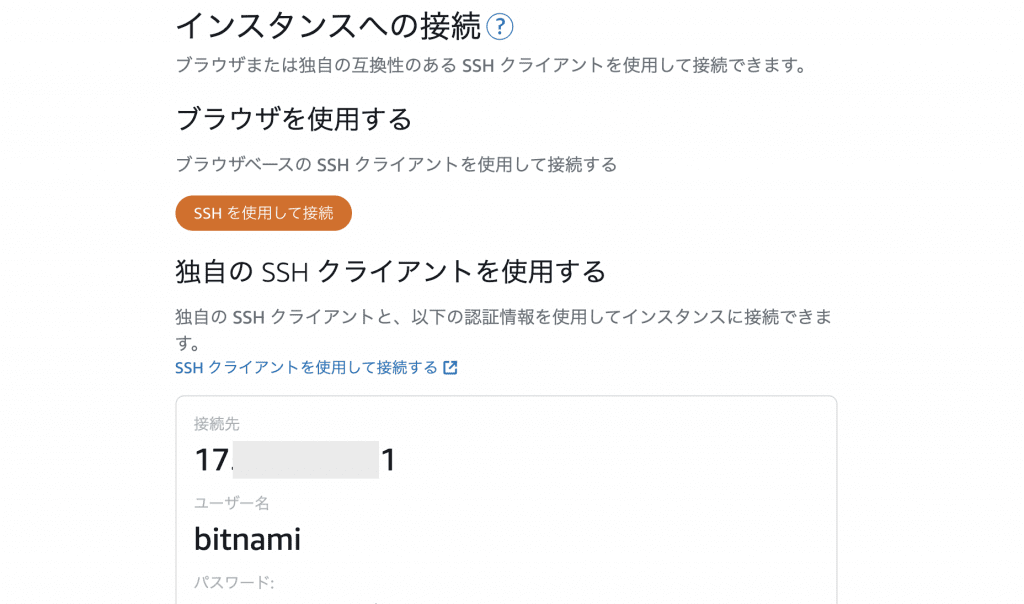
}ちなみにssh接続はブラウザからまたはsshクライアントから接続します。Lightsailのコンソールからだとブラウザベースで接続できるので、ちょっとした確認等にも便利ですね。

実際のサイトに近づけるためのテンプレートのインストール
WordPressの構築が完了したあとは検証です。WordPressのデフォルトテーマの場合いわゆる「ブログ」形式のため、ページ表示速度はあまり参考にならないと考えています。よって、コーポレートサイトとしての利用に近づけるためAstraテーマをインストールし、スターターテンプレートをインポート。スターターテンプレートもAstraテーマの開発元が公開しています。
ページビルダーでの構築を前提としたためいくつか必須プラグインをいれました。有効化済みプラグインは以下。
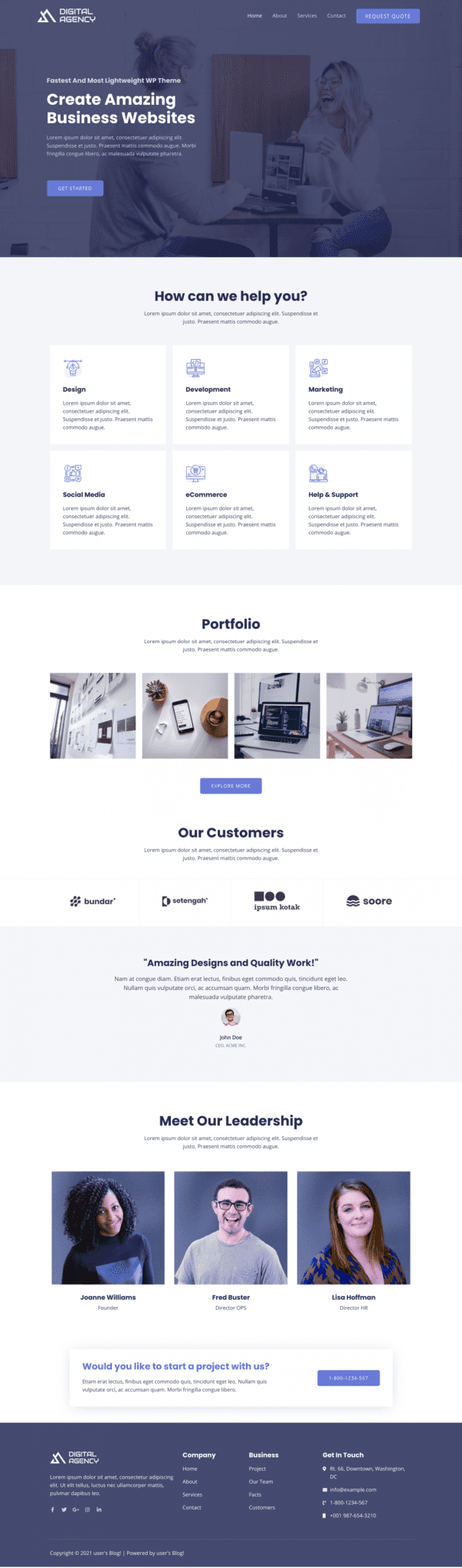
出来上がったトップページが以下です。

一通り、トップページに入りそうなコンテンツが揃っています。よくありがちなウェブサイトに仕上がりました。
- ヘッダーとメインビジュアル
- サービス
- 事例
- お客様の声
- チーム紹介
- コールトゥアクション
- フッター
気になるページ表示速度の結果は?
準備ができたのでいよいよパフォーマンス測定です。結論から書くと、何もチューニングもしていない状態としてはまずまずの成績でした。
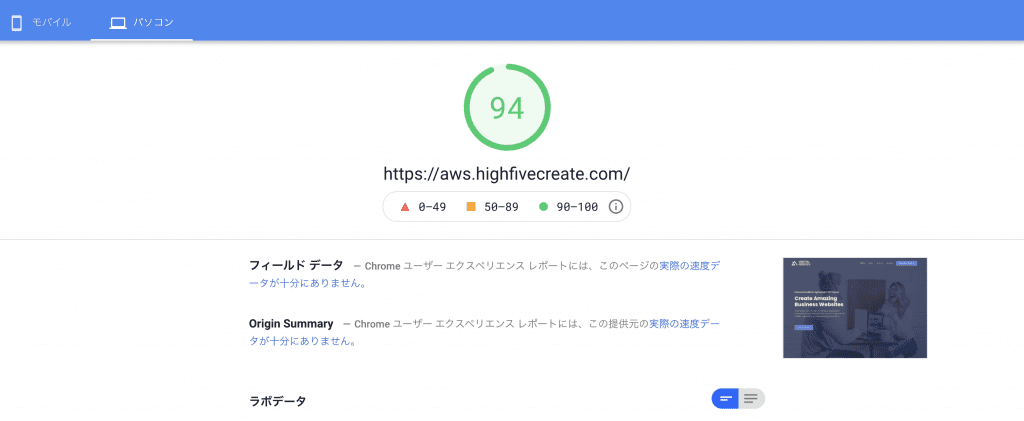
まずはGoogleのPageSpeed Insights。

改善項目の1位は「レンダリングを妨げるリソースの除外」で1.22秒。使用していないJavaScript / CSSの削減は利用プラグイン数が少ないためあまり大きな数字ではありませんでした。
モバイルのスコアは67。ちなみにデスクトップは94でした。

次にGTmetrixを見てみます。

なんとA判定。ただ数回テストしてC判定のときもあったのでブレはあります。デスクトップではなくモバイルだとスコアは落ちるでしょうね。
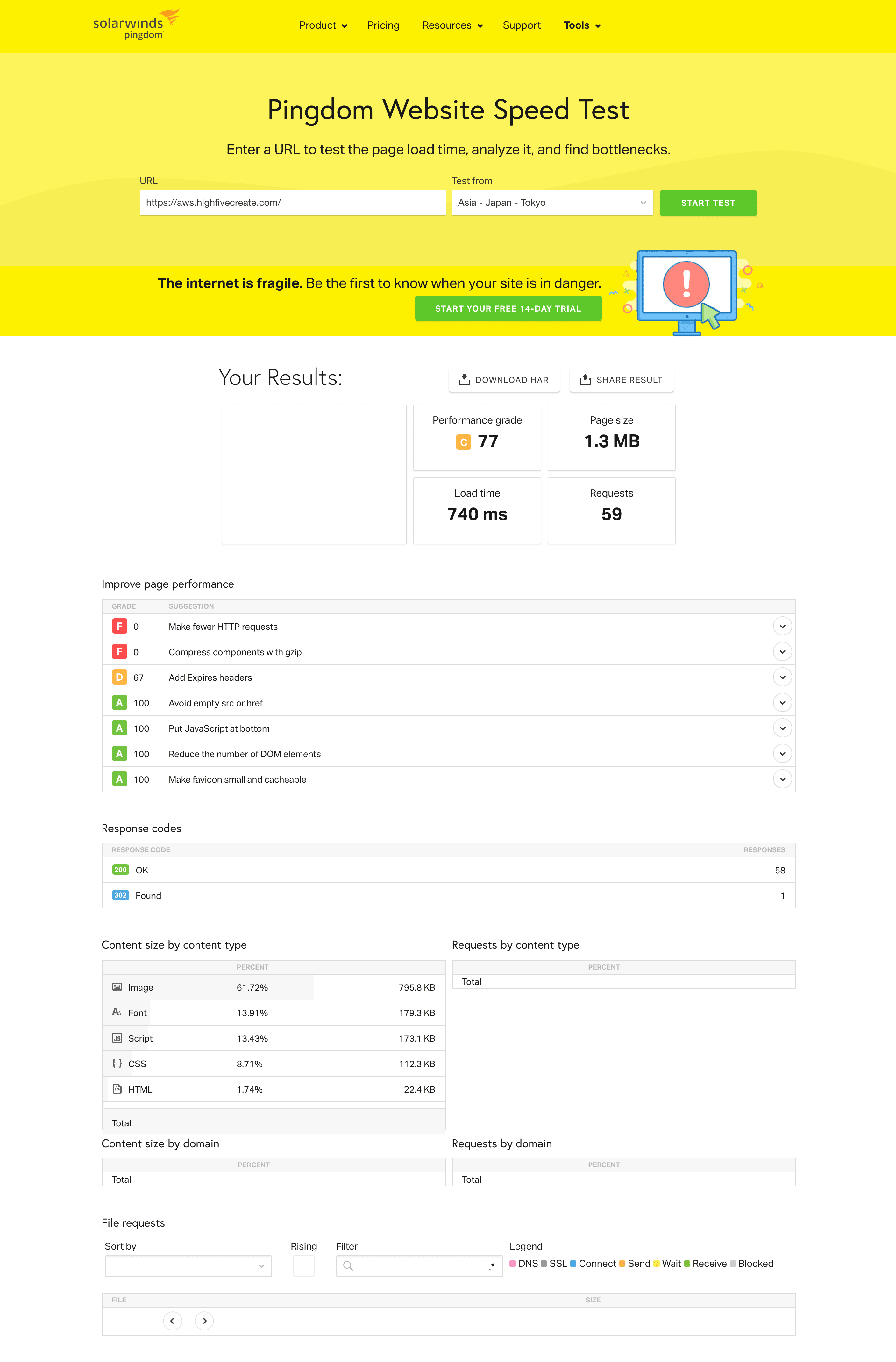
最後にPingdom Website Speed Testも見ておきます。

C判定と悪くはない数字です。ファイルの統合等によるhttpリクエスト数の減少や、適正なファイルのGzipでの圧縮と配布、画像やJS/CSSファイルへExpiresヘッダを付与するといった対応を行うと改善できそうです。
LightsailでのWordPress構築は選択肢として全然有り
Amazon Lightsail上に構築したWordPressのパフォーマンスについてご紹介しました。これ、体感でもそこそこ速いと感じているくらいのパフォーマンス出ています。レンタルサーバーでDB作成して、ドメイン設定して、WordPressインストールして……というような作業とは異なりますが、EC2と違ってLightsailであれば比較的簡単に導入できますし、安い費用から始められ、プランのアップグレードやオプションの追加など比較的柔軟なので、小規模程度のWordPressコーポレートサイトやブログであれば選択肢として十分有りなのではないかと思いました。
もしアクセスが増えてLightsailで捌けなくなってきたらEC2に移動すればいいですしね。やったことないですが、スナップショットを作成して移行すればいいと書いてあるのでそんなに大変な作業ではなさそうです。
ドメインも取得ということであれば、awsのRoute53が使えるので、別途ムームードメインやお名前どっとこむのようなドメインレジストラに登録しなくてもawsだけでドメイン取得からWordPressサイト構築、証明書取得までできます。また今回のサンプルサイトのようにCDNにCloudFlareを利用して証明書はCloudflare側で……ということもできます。
Lightsail、個人的に全然ありだなと思った次第です。レンタルサーバーで月1000円払うならばLightsailで月3.5ドルの方がお得かもですよ。使っていますがXserverは月1,200円ですからね。







コメントを残す