WordPressサイトの高速化や表示速度、パフォーマンス改善はPageSpeed InsightsやGTMetrix等のツールを使ってスコアが低い箇所を改善するという地道で専門的な領域となる作業です。
今回は有料プラグインではありますが、テーマ内のテンプレートファイルの調整や.htaccessの設定変更等は行うことなく、プラグインの設定のみで表示速度とパフォーマンスを大きく改善できた事例をご紹介します。
この分野は一時的に対応できたとしても、スコアルールの変更や追加により、継続的に対応する必要があります。紹介する有料プラグインでは、プラグインが適宜更新されており、新たなキャッシュ対策やパフォーマンス改善をプラグイン側で最適化可能です。
サーバー環境や利用テーマ、プラグイン等様々な要因に左右されるためすべてが同じような結果にはなりませんが、あくまで一例としてご参考ください。
結論
最初に結論をお話します。
- キャッシュ対策のためWP Rocketプラグインを導入
- 画像最適化や圧縮のためSmush Proプラグインを導入
- 結果、
- PageSpeed Insightsはトップページ57→99、詳細ページ70→98に上昇
- GTMetrixのパフォーマンススコア(PageSpeed Score / Yslow Score)はトップページD(67%), D(62%)→A(95%), B(85%)、詳細ページC(70%), D(63%)→A(94%), B(87%)に上昇
それでは、詳しく見ていきましょう。
前提条件
今回対象となるサイトは以下の条件です。
- さくらのレンタルサーバー スタンダード
- PHP 7.3
- SSL 未設定(httpサイト)
- WordPress 5.2.4
- オリジナルテーマ
- 有効プラグイン
- Advanced Custom Fields
- All In One SEO Pack
- BackWPup
- Classic Editor
- Contact Form 7
- Google XML Sitemaps
- ManageWP – Worker
- WP Multibyte Patch
- WP No Category Base
- WP-PageNavi
オリジナルテーマにて作成されており、レスポンシブデザインによるスマホ対応。ニュースや問い合わせ等を含む一般的なコーポレートサイトです。サーバーもさくらのレンタルサーバーで月500円で安価なサーバーです。SSL対応していないためHTTP/2に対応していません。(本当はSSL対応しないといけないんですが…)
小規模の企業や店舗等のコーポレートサイトとしてよくある規模のサイトです。
キャッシュ対策プラグイン

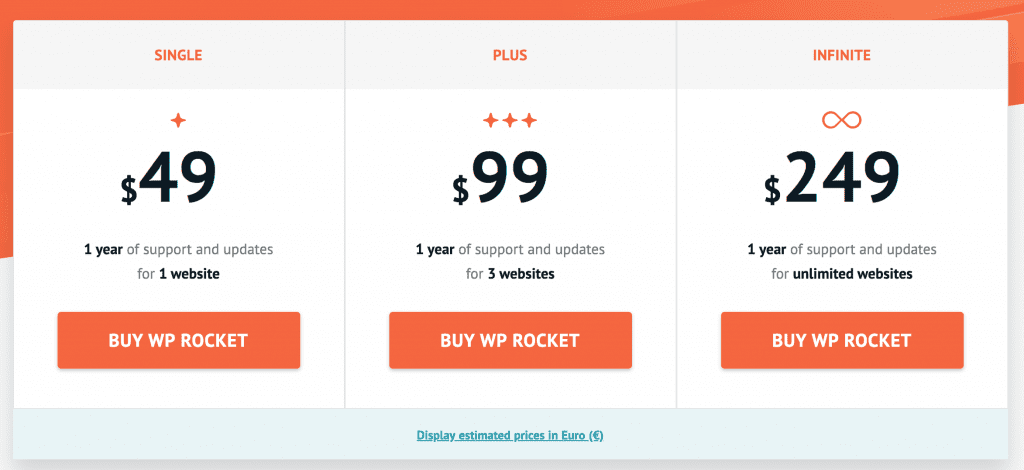
キャッシュプラグインはW3 Total CacheやWP Super Cache等がありますが、データベース最適化や画像遅延読込等もあり海外のキャッシュプラグイン比較記事でも1位に選ばれているWP Rocketプラグインを導入・設定します。
1サイトであれば5,000〜6,000円程度で導入できます。1年間のアップデートが有効となり、2年後以降も利用する場合は再度購入が必要です。

WP Rocketのインストール方法や設定方法は以下を参考にしてください。
画像最適化プラグイン

画像圧縮や最適化用のプラグインとしてWPMU DEVが提供しているSmush proプラグインを導入します。無料版もありますが、機能が制限されます。以下は有料版の機能一例です。
- 非可逆圧縮
- CDN画像配信
- WebP変換
- 自動サイズ変更
- 最大32 MBの画像を最適化
- ワンクリックですべての画像の一括最適化
- PNGを圧縮したJPEGへ自動変換
- フルサイズ画像を圧縮(コピーのため任意の時点で復元可能)
一度設定してしまえば、今後追加する画像にもすべて追加されます。設定方法はいずれ記事を書こうと思います。書きました。設定方法は以下をご参考ください:Smush Proのインストールと設定方法
今回は有効にしませんでしたが、個人的にはCDN画像配信が嬉しい機能です。一応ベータ版らしいんですけどね。
費用ですが、WP Rocketに比べてこちらは1サイトの場合月2,000円程度かかります。画像圧縮だけでこの値段は決して安くはないですよね…
有料版には魅力的な機能がそろってはいますが、結構躊躇する値段設定だと思います。

実施前と実施後の比較
プラグイン導入のビフォーと、WP RocketとSmush Proを導入したアフターの比較です。
トップページ


トップページは画像スライダー、グローバルメニュー、概要の説明、新着記事等を表示しています。
PageSpeed Insightsではコンテンツの初回ペイント、速度インデックス、インタラクティブになるまでの時間などそれぞれ大きく改善し、結果99点を取得しました!
GTMetrixでは読込時間は0.4秒程度、トータルページサイズも0.5MB程度の削減と大きな改善にはなっていませんが、リクエスト数は20弱程度減らすことができ、パフォーマンススコアは20〜30%程度上昇と大きな改善が見られました。
詳細ページ


下層の詳細ページは記事詳細ページとなり、ヘッダー、コンテンツ、サイドバー、フッターで構成され3スクロール程度のあまり長くないコンテンツ。PageSpeed InsightsとGTMetrixどちらもトップページと同様の箇所が大きく改善されています。さらに、GTMetrixのトータルページサイズが約半分程度まで圧縮でき278KBという結果でした。
どちらも読み込み時間は3秒以上かかってはいますが、月500円のサーバーでWordPressを動かしているということを考えればそれなりにいいパフォーマンスがでているのではないでしょうか。
ちなみに、Smush proは導入せずにWP Rocketだけ有効にした場合も検証してみました。PageSpeed Insightsで80点台、GTMetrixはパフォーマンスBレベルが出ていましたので、とりあえず導入してみようという場合や画像圧縮はすでに導入しているよという場合ははまずはWP Rocketを先に導入してみるのをおすすめします。
プロに依頼するのも一つの方法
詳細な設定内容は省略していますが、インストール後にサイトに合った設定でチューニングしています。WP Rocketの設定方法ページにも記載した通り、設定によっては不具合や崩れが起こる可能性があります。バックアップをとった上で十分に注意して設定するようにしましょう。また、プラグインは翻訳されていないためすべて英語です。不慣れな場合は躊躇してしまいますが、落ち着いて見ればわかると思います。
WordPress保守管理サービスではパフォーマンス向上に上記プラグインを採用しており、対象となるサイトへインストール、設定まで行っています。セキュリティ対策を行いつつ、表示速度やパフォーマンス改善も行える便利なサービスです。社内で対応が難しい、制作業者が対応できないといったケースであれば是非お問い合わせください。