WordPressには各種アップデートがつきものですが、時にエラーや不具合が起こることがあります。
- 「エラーメッセージが表示されている」
- 「突然何も見えなくなり、サイトにアクセスできない」
- 「メンテナンスの文字がずっと残っていて消えない」
アップデートしたら不具合が起きた・・・そんなときの対応方法をご紹介します。WordPressのアップデートで困っていたらご参考ください。
目次
メンテナンスメッセージが表示され、サイトが表示できない場合
「現在メンテナンス中のため、しばらくの間ご利用いただけません。」というメッセージが表示されている場合、何かしらの理由があってアップデートに失敗し、メンテナンス中のメッセージを表示するためのファイルが存在していることが原因です。
本来ならばアップデート中のみに記載されるメッセージのため、アップデートが成功したタイミングで該当ファイルは削除されなければいけません。
このメッセージが表示されて消えない場合、手動で該当するファイルを削除しましょう。
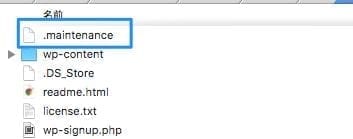
FTP等にてサーバーにアクセスし、WordPressディレクリに移動すると「.maintenance」というファイルがあります。このファイルが原因のファイルのため削除しましょう。

削除後にウェブサイトを再度確認すると、サイトが無事表示されているはずです。
画面が真っ白になってしまった場合
アップデートをしたら画面が真っ白。WordPressアップデートの怖いことの一つです。
管理画面にはアクセスできる場合
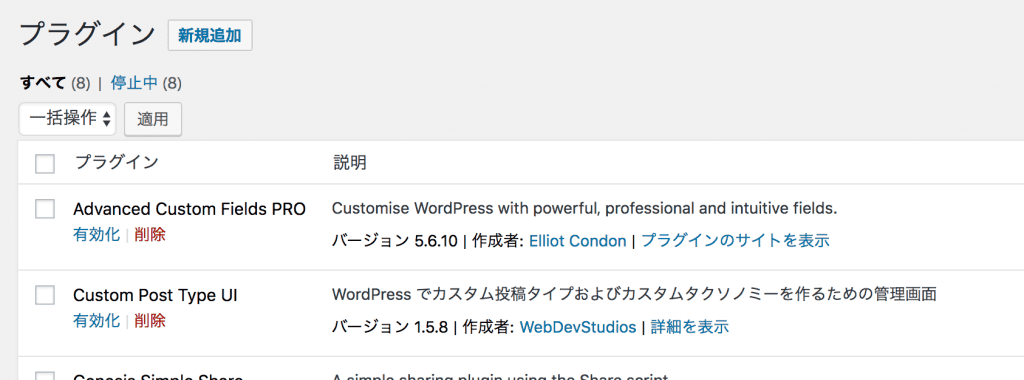
管理画面にアクセスできる場合は、一旦プラグインをすべて無効にします。

プラグインを一つずつ有効にしてチェック
その後、1つずつプラグインを有効にしてサイト表示を確認します。特定のプラグインを有効にすると画面が白くなると思うので、そのプラグイン以外を有効にし、問題がないか確かめます。特定のプラグインが突き止められたら、そのプラグインの原因が高いため代わりになるプラグインを検討するか、以前のバージョンに戻してアップデートは控えるという方法もあります。しかしこの方法はセキュリティアップデートに対応できないためあまりおすすめはしません。
また、エラーメッセージをもとにテンプレートファイルを変更する方法や、フィルターフック等で該当箇所を書き換えるという方法もありますが、プラグインのアップデートにより予期せぬ挙動の可能性もあるため、開発者にエラーの報告をしたり、開発者によるアップデートを待ちましょう。
管理画面も真っ白になってしまう場合
サイトも管理画面もどちらもアクセスできない場合、SSHやFTP等でサーバーに直接アクセスする必要があります。
wp-contentディレクトリにある、プラグイン関連のディレクトリのpluginsディレクトリを探します。このpluginsディレクトリの名称を一時的にplugins-old等にリネームします。その後再度管理画面にアクセスします。
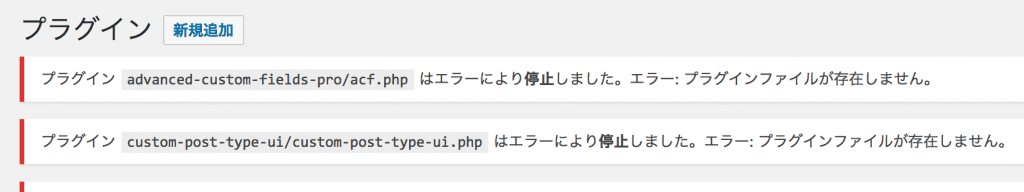
これでログインが表示できると思いますので、プラグインページに遷移します。すると、有効化していたプラグインが全て「エラー:プラグインファイルが存在しません」といったメッセージが表示されます。

この状態で、先程plugins-old等にリネームした名称を元のpluginsに戻します。それで再度プラグイン一覧ページにアクセスすると、すべてのプラグインが無効化された状態になります。

その後、プラグインを1つずつ有効化してサイトの表示を確認します。上記の「プラグインを一つずつ有効にしてチェック」を参考にしてください。
レイアウトの崩れや部分的な領域のエラー
画面真っ白ではなく、一部レイアウトが崩れたり、特定の領域にエラー文章が表示されている場合、更新した古いプラグインが引き起こしている可能性があります。
WordPress のアップグレード/詳細 – WordPress Codex 日本語版
ブログのレイアウトが崩れていたり、エラーメッセージが表示されている場合は、新コード上では動かない古いプラグインが犯人の可能性があります。
管理画面のプラグイン一覧より、一旦すべてのプラグインを無効にし、一つずつ有効にしどのプラグインが影響しているのか確認します。

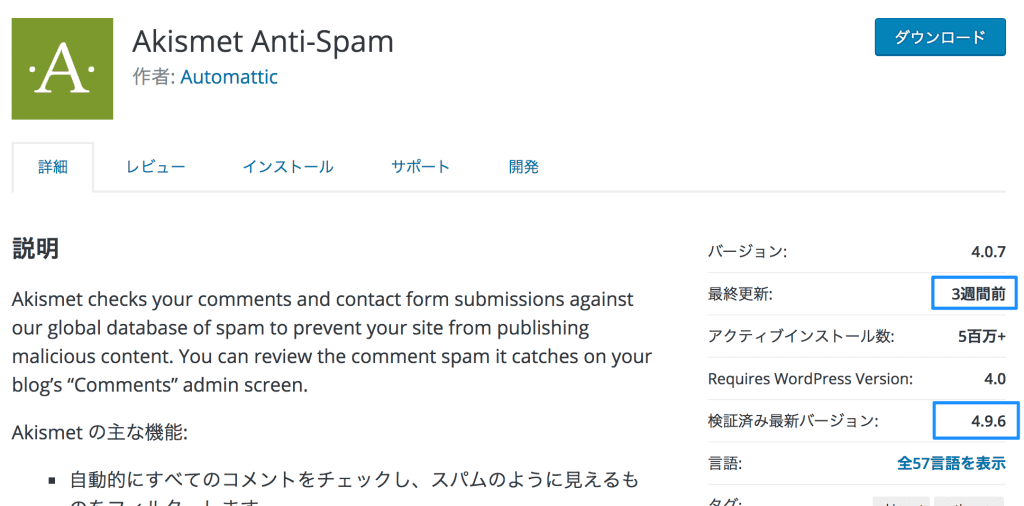
原因のプラグインを突き詰められたら、WordPressプラグイン公式ページ内から該当プラグインの最終アップデート時期を確認します。1年や2年以内にアップデートされていないプラグインは今後もアップデートされない可能性が強く、現在のWordPressに対応されていません。セキュリティの観点からも別のプラグインで代替することをおすすめします。

定期的にアップデートされ、最新のWordPressに対応しているにも関わらずエラーとなってしまう場合、記述やテーマ側に問題がある可能性があります。エラー文を確認し、該当箇所の記述を修正しましょう。
古いバージョンのプラグインに戻す
原因となるプラグインが発見できたとして、開発者による対応がまだだったり、応急処置として該当のプラグインのバージョンを一つ前のものや特定のバージョンに戻す、ということが必要なケースがあると思います。
公式ディレクトリに登録されているプラグインを以前のバージョンに戻す方法をご参考ください。
バックアップから以前のバージョンへ復元してもいい?
バックアップデータからアップデート前のバージョンに復元することができます。しかし、あまりおすすめしません。
WordPress のアップグレード/詳細 – WordPress Codex 日本語版
最新バージョンから旧バージョンにロールバックする(バージョンを戻す)ことは通常お勧めできません。新バージョンはセキュリティアップデートが含まれることが多く、旧バージョンに戻すとサイトにセキュリティ上の問題を残す可能性があります。
バックアップから復元する場合、バックアップから復元したあとに、原因となったプラグイン以外をアップデートし、該当プラグインはアップデートしないという方法がいいでしょう。とはいえ、セキュリティアップデートだった場合、セキュリ対策は万全ではないため、なるべく早く対応を行う必要があります。
バックアップは定期的にとることがマスト
以上、WordPressアップデートの際の不具合対応方法でした。
バックアップをとっておけば最悪アップデート前の状態に戻ることができます。手動でバックアップをとるか定期的にバックアップをとっておき、最悪元に戻せる状態にしておいた状態の上で、アップデート作業を行うようにしましょう。
バックアップを取るにはBackWPup、UpdraftPlus等のプラグインでの対応が簡単でおすすめです。

定期的なバックアップと万が一エラーが起こったとしてももとに戻せる環境だと、安心したサイト運用が可能になりますね。
参考: WordPress プラグインでバックアップデータを作成する場合に検討するプラグイン
エラー対処はテスト環境を用意するのが安全
「稼働中のサイトは本番環境しかない」という場合は、今後のエラー対応や不具合発生時のためにテストや検証ができるテスト環境を作成しておくと安心した運用となります。制作会社によってはテスト環境を作成してくれるところもありますが、保守契約を結んでいない限り、公開後は一定期間後に削除されるケースがほとんどです。「自社でテスト環境を構築したい」という場合は以下記事をご参考ください。
参考: WordPressのテストサイト・検証用環境の作り方
ハイファイブクリエイトのWordPress保守管理は、毎日バックアップを作成し、作成したバックアップデータは外部のクラウド環境へ保存しています。また、万が一のアップデートエラー時に復旧も含み、さらにテスト環境の構築まで行うサービスです。制作した会社が保守や管理を行っていない、社内での対応が難しいといった場合は是非ご活用ください。