WordPressは自由度の高いCMSですが、カスタマイズにはhtml, phpを利用してテンプレートファイルに直接修正する必要が出てくることがしばしばあります。
各カテゴリーページやカスタム投稿タイプの一覧ページにコンテンツを追加したい場合、テンプレートファイルに記載する方法で実現可能です。しかしその場合、テンプレートファイルに直接追加しなくてはいけないため、修正のたびにテンプレートファイルを修正する必要がでてきます。
そこで今回は、Advanced Custom Field Proプラグインを利用して簡単に管理画面から入力できる領域を作成する方法をご紹介します。
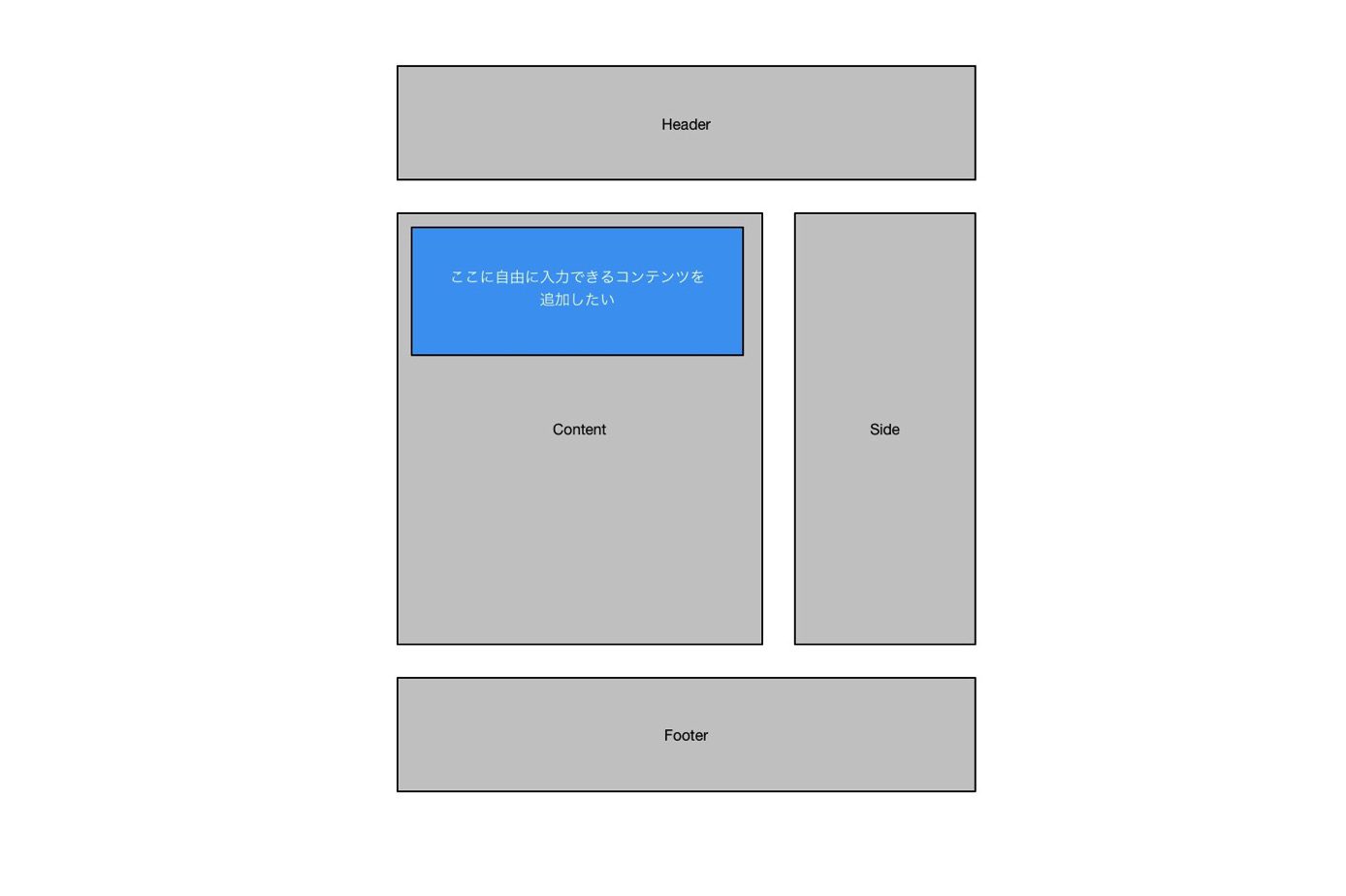
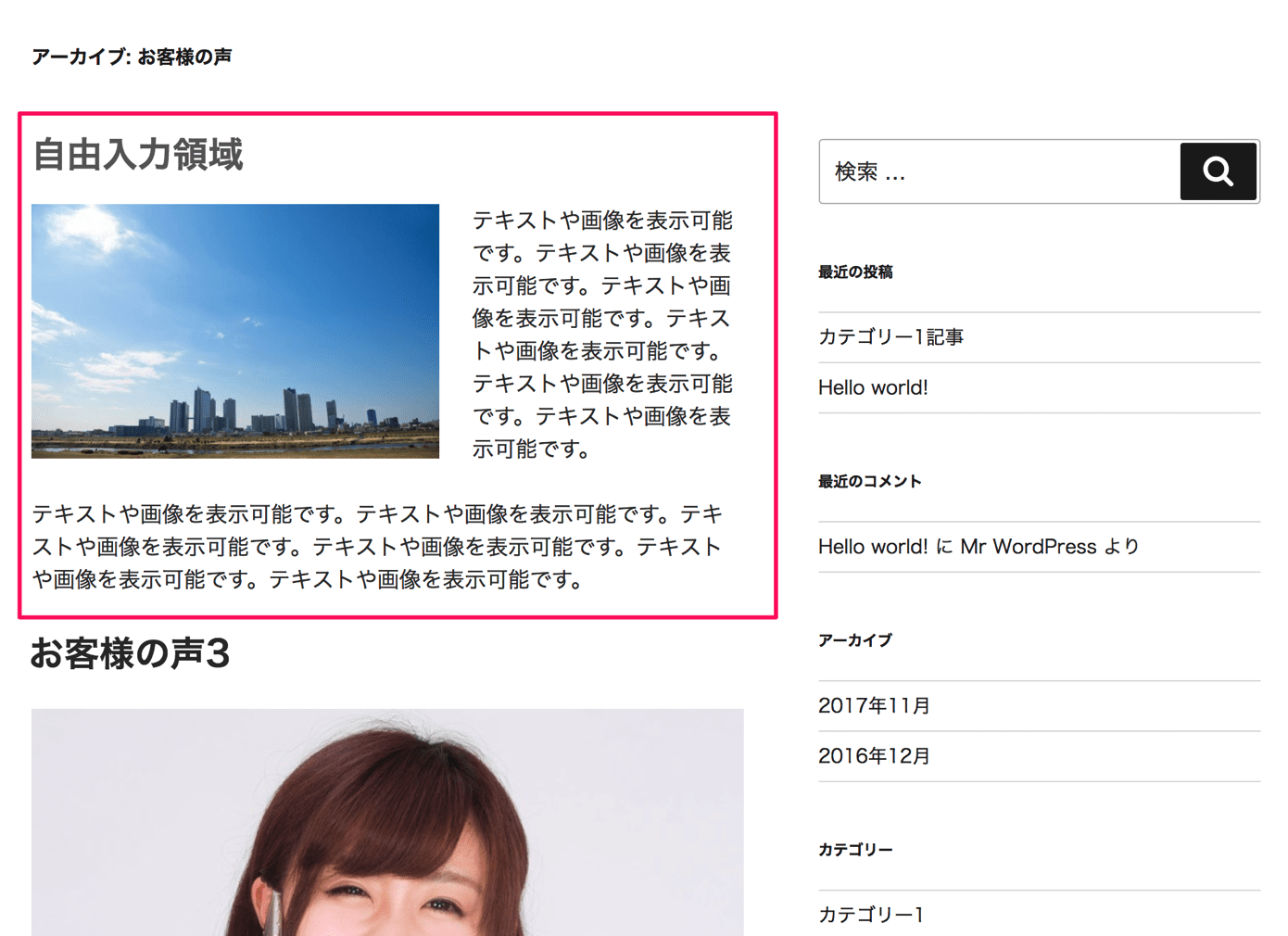
実現イメージとしては、以下のようにお客様の声の一覧ページの上部に見出しや画像、テキストを追加するイメージです。

目次
Advanced Custom Field Proプラグインのオプションページ機能

Advanced Custom Field(以下ACF)は有名過ぎるプラグインかと思いますが、テーマ作成の際に管理画面のカスタムフィールドや自由なフィールドを制作するカスタマイズをするのに便利なプラグインです。
ACF | Advanced Custom Fields Plugin for WordPress
無料と有料があり無料でも十分利用できますが、今回は有料版の「オプションページ」機能を使って管理画面に管理画面を追加する方法と、どのようなページが生成されるのか、またサンプルコードをご紹介します。
オプションページの機能は以下で詳しく説明しています。英語ですが、ビデオ動画を見るだけでも十分どのような機能かわかるかと思います。
ACF | Options Page
前提条件や作成イメージ
今回は以下の設定、前提条件とします。
- 「お客様の声」というカスタム投稿タイプ
- 「お客様の声一覧ページ」にクライアントの方で自由に入力できる領域を作成
- クライアントは管理画面からWYSIWYGエディタで見出しや画像、テキスト等変更できる
- クライアントはテンプレートファイルを修正せず変更可能
- ACF PROプラグインを導入し「Options Page」が使える状態
- 「お客様の声」のslugはvoice
- カスタム投稿のアーカイブページを有効にするため、「has_archiveはtrue」に設定しておく
コンテンツ部分に「自由に入力できる領域」を追加するので、下の画像の青い部分が管理画面から変更・修正できる領域となります。

コンテンツ部分を拡大すると、記事詳細に遷移するコンテンツの上部に「見出し」「画像」「回り込んだテキスト」を追加するイメージです。

自由入力領域を作成
functions.phpにコードを追加
管理画面に「自由入力領域」を表示させるため、以下のコードを追加します。
お客様の声のslug名は「voice」なので、ここは表示させるスラッグ名に合わせて適宜変更します。
if( function_exists('acf_add_options_page') ) {
acf_add_options_sub_page(array(
'page_title' => '自由入力領域',
'menu_title' => '自由入力領域',
'menu_slug' => 'post-setting',
'capability' => 'edit_posts',
'parent_slug' => 'edit.php?post_type=voice',
'position' => false,
'icon_url' => false
));
}
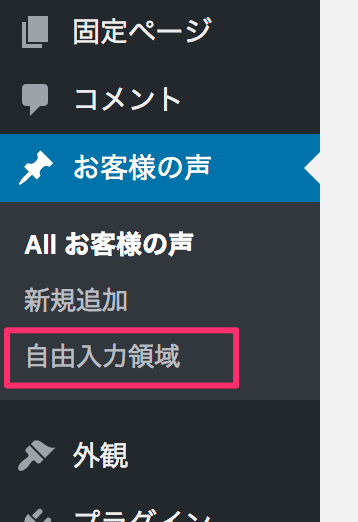
保存すると、管理画面の「お客様の声」内に「自由入力領域」が表示されました。

カスタム投稿用のテンプレートファイルを用意
今回はお客様の声のカスタム投稿一覧ページの一部に表示したいため、「archive-voice.php」ファイルを作成します。
もともと用意されているarchive.phpファイルを複製します。
もちろん、archive.php ファイル内に条件分岐をしても構いません。
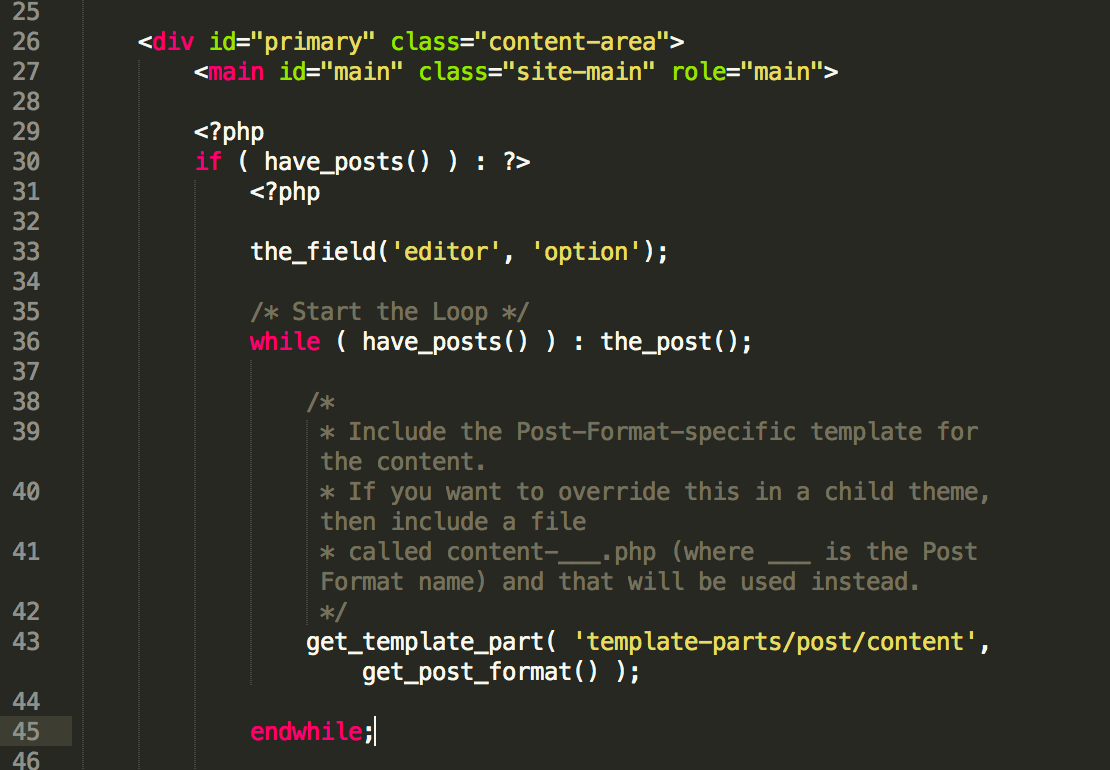
表示したい箇所に以下を記載します。
以下TwentySeventeenの場合の追加箇所例として、33行目のループの直前に追加しています。

ちなみに、テーマをカスタマイズする際は子テーマを作成してカスタマイズしましょう。
記載したらファイルを保存します。
ACF設定
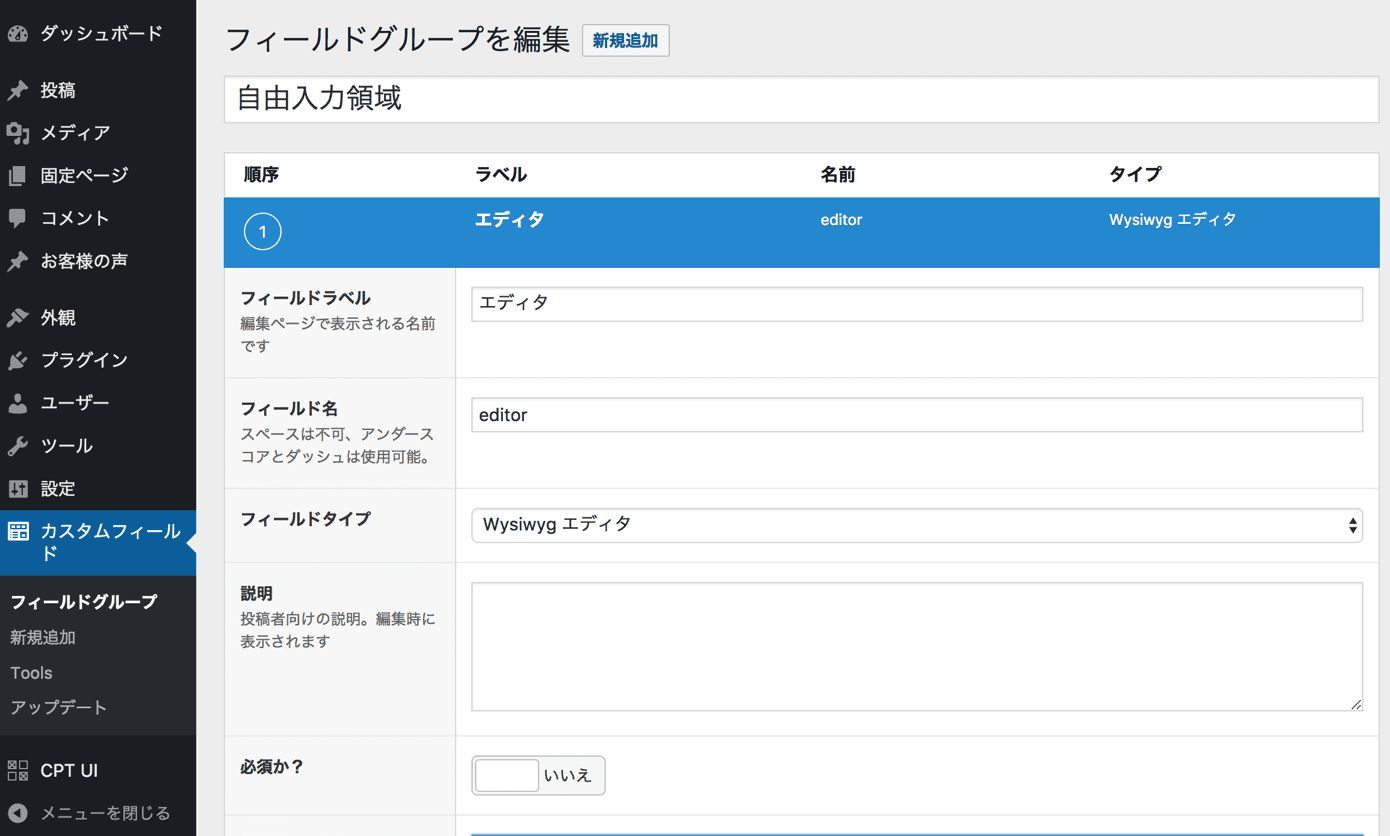
ACFから新規追加で「自由入力領域」を作成します。

フィールドラベルは「エディタ」、フィールド名は「editor」に設定します。
フィールドタイプはビジュアルエディタを使いたいので、「Wysiwygエディタ」を選択しておきます。
フィールドはこの設定1つだけです。
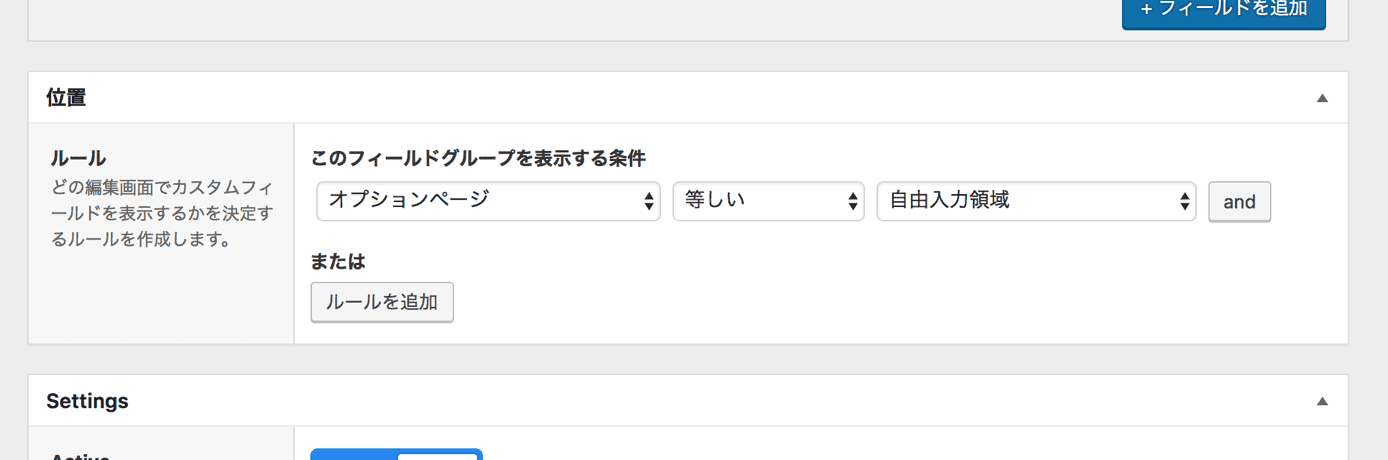
次に「位置」の項目です。
表示条件として、「オプションページ」を選択し、「等しい」「自由入力領域」と設定します。

ここのプルダウンに表示されていない場合、functions.phpに記載されていないか、記載コードが間違っている可能性が強いです。
設定できたら、これで保存します。
ページの確認
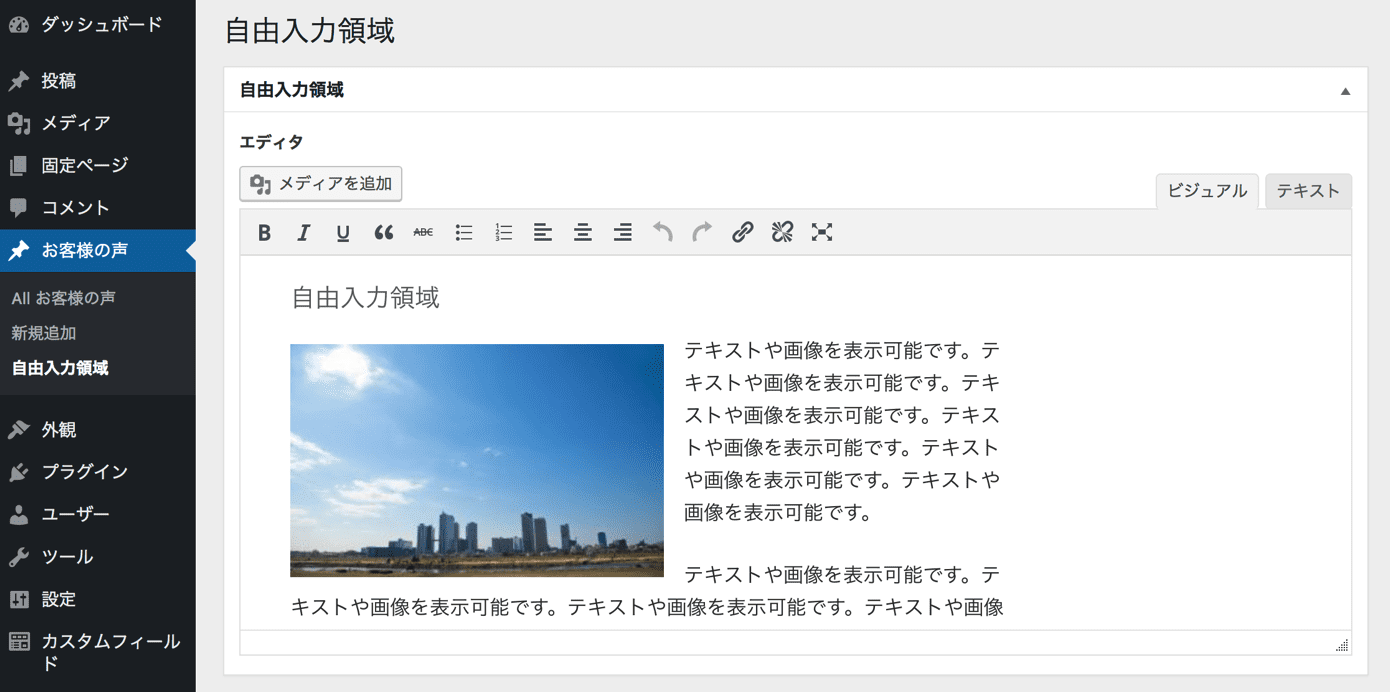
「自由入力領域」ページにアクセスするとエディタが表示されているため、このエディタに任意の内容を入力します。
今回は見出し、画像、テキストを設定しました。

これで保存し、実際のお客様の一覧ページにアクセスして確認すると、無事に自由入力領域に入力した項目が反映されていました。

その他のカスタマイズ例
今回はビジュアルエディタを追加フィールドとして登録しましたが、ACFの全てが利用できるので色々な使いみちがあると思います。
リピーターフィールドやフレキシブルコンテンツ機能を使えばもっと簡単・柔軟にクライアントの方で追加するコンテンツを設定することも可能です。
highfivecreateではACFProを使ったテーマ作りを行っています。
「有料のPRO版を持っていない」という場合、サイト数無制限の開発版を利用可能です。
管理画面から更新できるコンテンツ作りでお悩みの場合はお気軽にご相談ください。






コメントを残す