ページ表示速度は重要な指標の一つです。容量が大きすぎると、最悪Googleの検索結果に反映されない恐れもあります。
Webページの容量があまりに大きいと、Googlebotがそもそもコンテンツをダウンロードできなくなる、ということです。
https://seopack.jp/seoblog/20160815-up-to-10-mb/
上記GoogleのSEO界隈では有名人であるジョン・ミューラー氏が10MB以内でないといけないと名言しています。また、1-2MB程度に収めるのが妥当というデータもあります。
参考: Googleの推奨は1.6MB。7,866のウェブサイトの平均は 2.43MB。あなたのトップページは? | Web担当者Forum
そこで、ページ容量の大きなウェイトを占める画像をよりサイズを小さくするための圧縮がまず浮かびます。画像書き出しの際に適正な書き出しができればいいですが、毎回設定するのは面倒ですし、担当者が異なる場合は都度確認もできません。
画像を簡単に圧縮できるツールをご紹介するとともに、圧縮前後の比較、またダウンロード後の自動で入ってしまうファイル名を一括置換するやりかたも書きます。
オンライン上でできるお勧めの画像圧縮ツール
オンライン上で画像を圧縮できるツールはいくつかありますが、私がよく使うのは以下のサービスです。
png画像の場合 : https://compresspng.com/
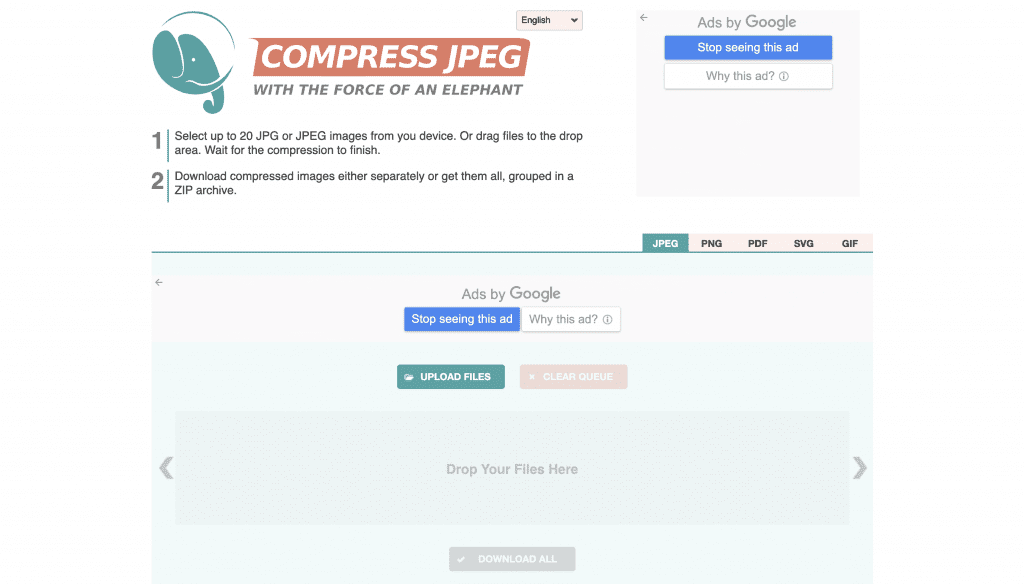
jpg画像の場合 : https://compressjpeg.com/
説明するまでもない程簡単なんですが、一応使い方を説明します。

「Drop Your Files Here」と書かれているところに圧縮したい画像をドラッグ&ドロップします。(複数選択可)

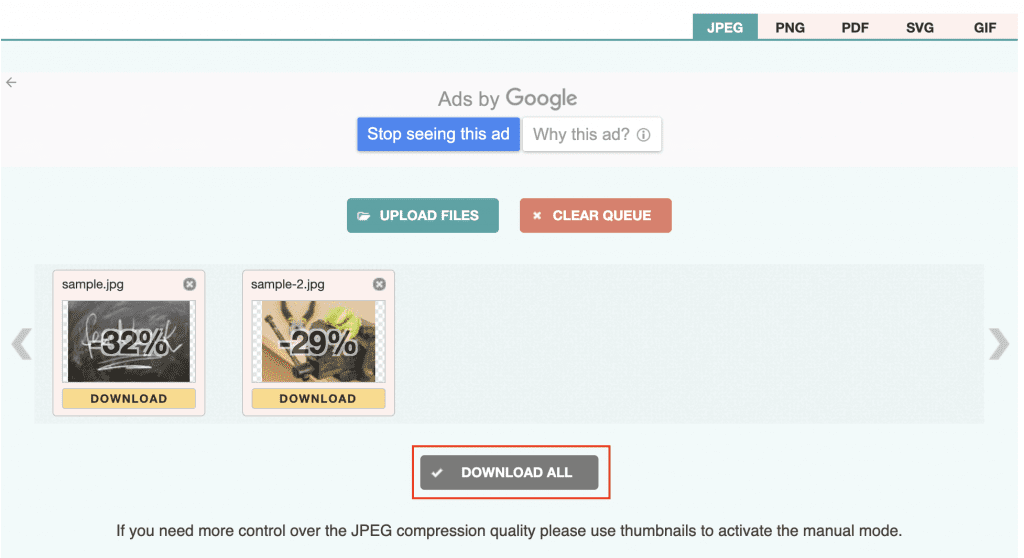
ドロップすると画像の圧縮が始まり、完了すると圧縮率が表示されます(例は32%と29%減)。ダウンロードボタンが有効になり、複数の場合は一括ダウンロードが可能なので「DOWNLOAD ALL」を押しましょう。
これだけです!
画像圧縮後、75%の軽量化を実現
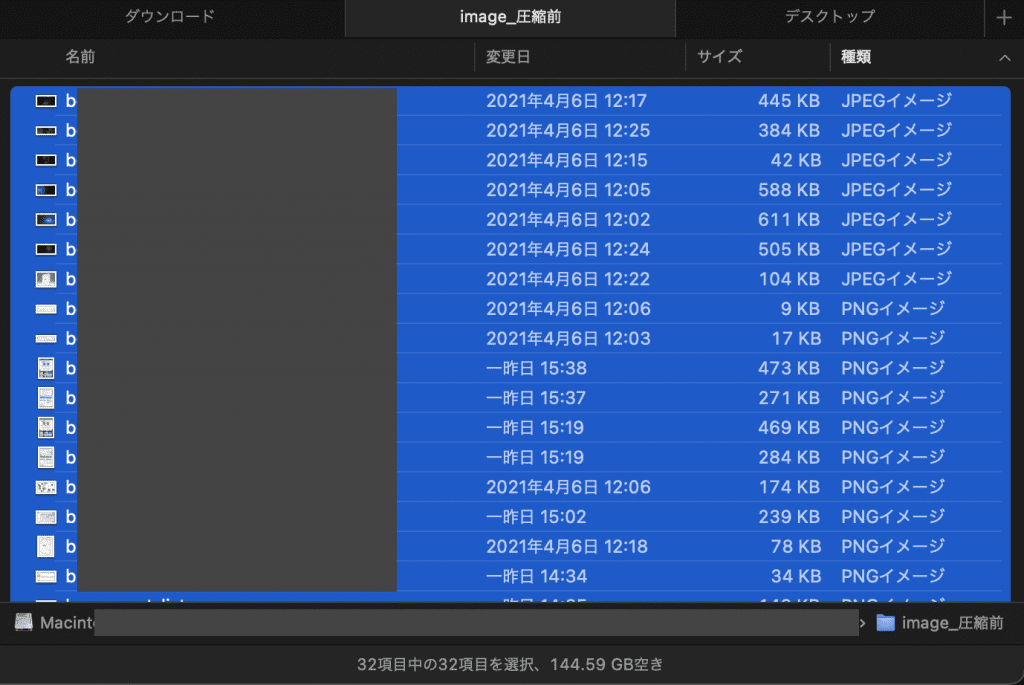
書き出した32個の画像を用意しました。

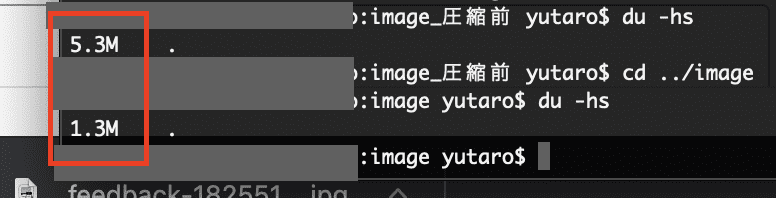
これを一括圧縮した前後の容量比較です。

圧縮前5.3MBから圧縮後1.3MBに。約75%サイズダウンです。これを書き出しの際に毎回手動でやるのも可能ですが、一括で圧縮してしまった方がはるかに楽です。
ファイル名の末尾に自動的につく「-min」を一括削除する方法
本題とそれますがおまけ。この圧縮ツールは便利ですが、元の画像と区別するためにファイル末尾に「-min」が付与されます。このファイル名を元のファイル名と同じにしたい場合は付与された文字列を削除する必要がありますが、数十個や数百個となると手作業は面倒でしょう。そこで一括で削除します。(Macの例)

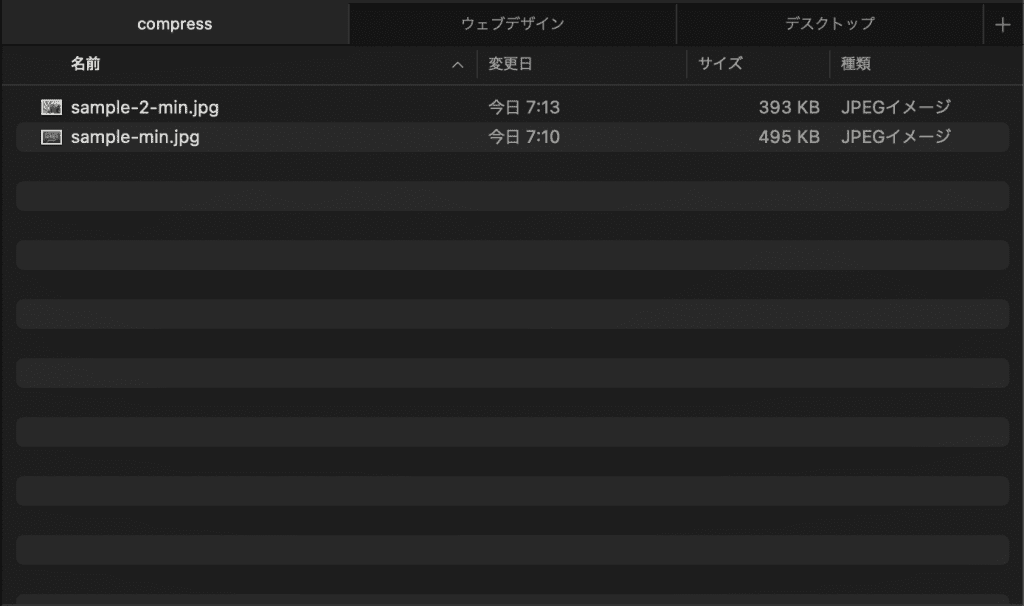
圧縮された画像をダウンロードし、対象のファイルがあるフォルダ(通常はダウンロードフォルダ)を開きます。ファイル名末尾に「-min」が自動的に付与されています。

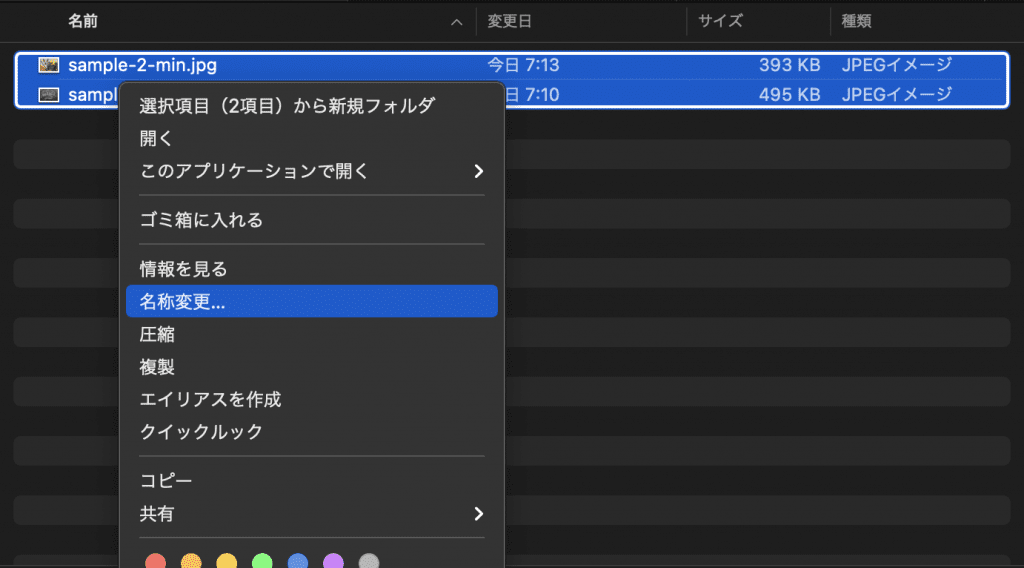
全ファイル選択後、右クリックから「名称変更」をクリック。

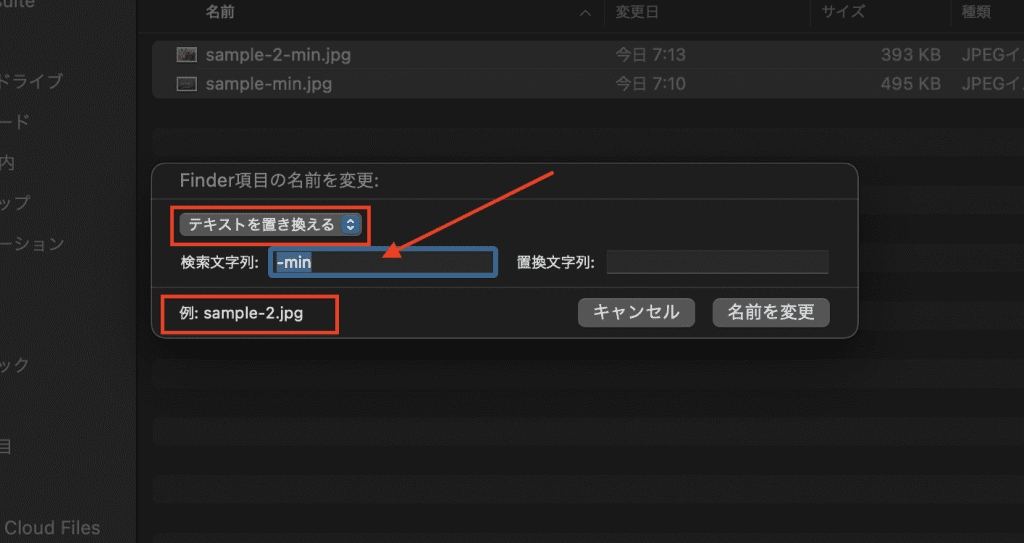
表示されたポップアップから「テキストを置き換える」を選択肢、「検索文字列」に「-min」を入力し、「置換文字列」を空欄にして、「名前を変更」をクリック。例に実施後の状態が表示されるので問題ないかの確認が可能です。これで一括削除できました。
以上、画像圧縮方法でした。この一手間で画像を大幅に軽くすることができるため、やっているといないのではページ表示速度において大きな差となります。なんかページの表示速度が遅い…という場合は表示している画像が圧縮されていない可能性もあります。その場合は画像圧縮をすることで、画像サイズを軽量にできますので是非触ってみてください。







コメントを残す