アクセスが上がらない
申し込みが増えない
これらの理由は「記事が少ない」「充実していない」「動線が悪い」 etc…
色々と原因はありますが、一つの要因としてホームページが重すぎること、いわゆる読み込みに時間がかかっていることが原因かもしれません。
先日、出張サポートにてアドセンスからの収入があるときから落ちたという相談を受けました。
Webサイトの読み込みスピードを確認できるツールでみてみると、確かに遅くなっている要因を発見。
そこで今回はこのような状況を改善するべく僕の環境でテストしたところ、読み込みにかかっていた時間が54%ダウンし体感でもかなり早いと感じるように!
ツールの使用方法からスピードの確認、原因の突き詰めと解消方法まで実例を交えてご紹介します。
目次
まずは現在の状況と読み込み速度を確認
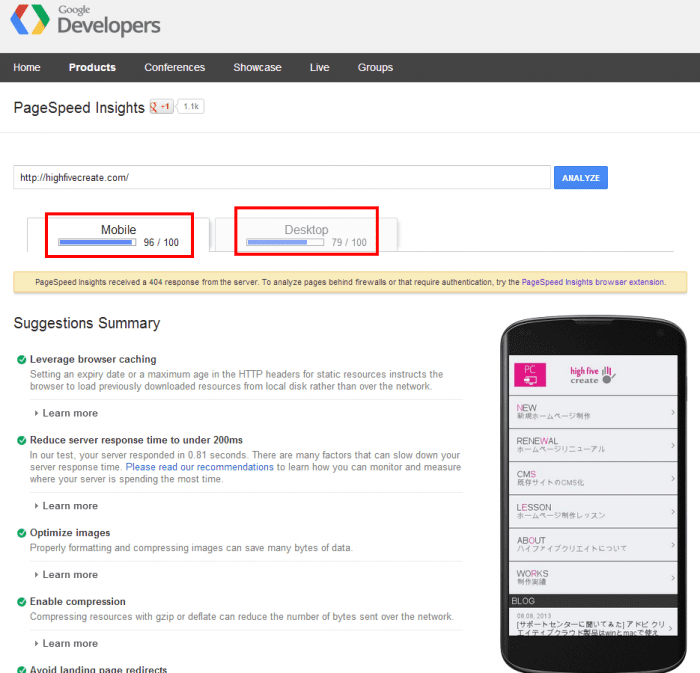
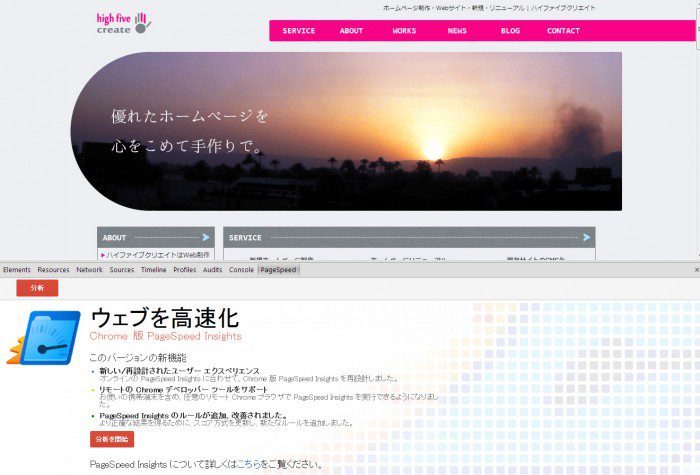
Googleが社内で使っていたページ高速化のツール、PageSpeed Insightsを使って、ウェブサイトの読み込みスピードをチェックしましょう。
URLを入力するとモバイルとPCの2種類のサイトの読み込みスコアが出てきます。ちょうど赤枠で囲った部分ですね。
このスコアが5,60台以下であればかなり改善の余地あります。
このツールは「どこを直せばいいか教えてくれる」ツールであって、実際にこれを見て手を動かすのはほかならぬ自分です。
そもそも英語だし、難しい用語がたくさん出てくるのですが、確認する箇所は決まっていてわかればどうってことないのでご安心ください。
では次にもう一つ測定ツールを使ってみましょう。
Website speed testという、これも測定ツールです。
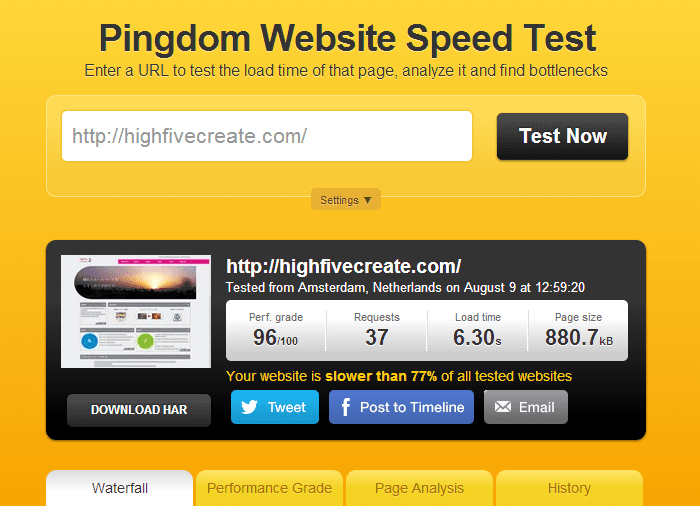
このツールは読み込み速度、全体の容量、他のホームページとくらべてどのくらい遅い/速いかなどを教えてくれるツールです。
測った所で、ビフォーアフターがわかるように測定結果のページは残しておくと「どのくらい良くなったのか目で見てわかって楽しい」とおもいます 笑
まずは読み込み時間と容量を落とす
Website speed testの方からいきましょう。
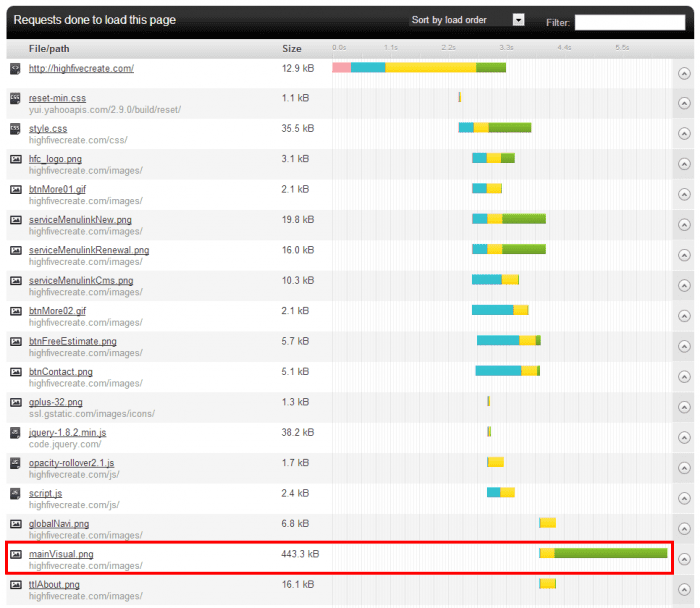
結果画面を下にスクロールすると、どのファイルがどのくらいの時間をかけて読み込んでいるのかわかります。
この中で時間がかかっているものを見つけると…

ありました。「mainVisual.png」というpngファイルでした。緑が読み込みにかかっている時間です。
これはサイトのトップにあるメインの画像です。横幅1000pxくらいの、一番大きいファイルかもしれません。これが443kbです。
このくらいの容量であればあまり気にならないかな、と思っていたんですが、この中だとダントツで時間かかっているので、これを下げることにしました。
pngファイルの色数を落とす
Photoshop等の画像ファイルで落としてもいいんですが、ここはベストなツールがあります。
TinyPNG ? Compress PNG images while preserving transparency
pngファイルの色数を下げるツールです。ファイルをアップするだけで自動的に落としてくれるというなんともありがたいツール!
早速アップします。
元ファイルは453KBでしたが、101KBまで落ち78%もファイル容量オフ!すごいです。
比べてみると、やはりグラデーションがかかっている部分は目立ちますね。
このくらいであれば許容範囲なので、出来上がったファイルをアップして差し替えました。
きました。
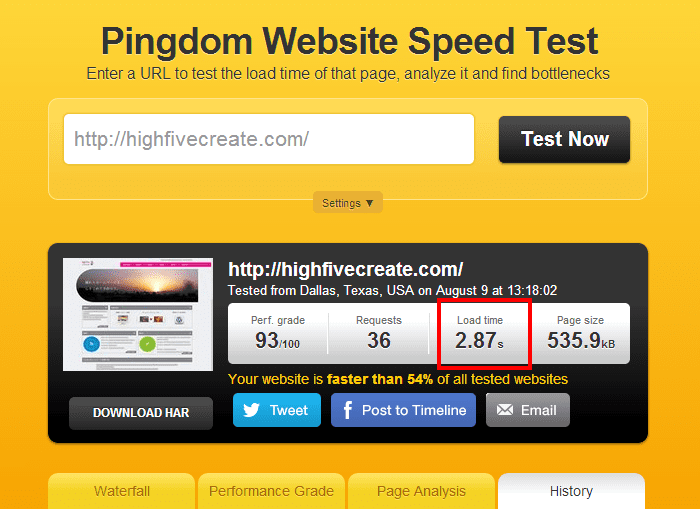
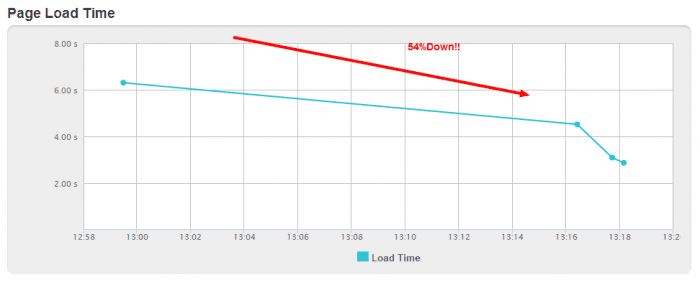
読み込み時間が6.3秒から2.87秒までとおもいっきり下がってます!
容量が減ったのでページサイズも880kbから535kbまで下がってますね。
“History”タブをみてみると初回とくらべてどのくらい下がったのか視覚的にわかって楽しいです。54%ダウン。

よく見ると、測定結果のところに
「他のテストしたサイトに比べて77%遅い」と言われていたのが、「他のサイトより54%速い」という結果になったことに気づきました 笑
トップページにどのくらい情報や画像があるかによって全く変わってきますが、ここまで改善できたのは驚きです。
ブラウザのキャッシュを活用せよ
ではGoogleのPageSpeed Insightsに戻ります。
当サイトの場合、もともとモバイルの点数は90点台だったのに、PCは60点くらいでした。
原因を探っていくと、
「Leverage browser caching」
が赤くなっており、ここを重点的に調整する必要がありました。
これどういう意味かというと、「ブラウザのキャッシュを活用せよ」という意味なんです。
キャッシュを簡単に説明すると、画像やCSS、html等の今見ているファイルは一度自分のパソコンにダウンロードされ残ります。
次回同じページにアクセスしたときに同じファイルはダウンロードする必要はないので、パソコンに残っているファイルを使うとより早く表示できるようになります。これがキャッシュです。
よくある例が、
「画像をアップしたのに反映されない」
「おそらくキャッシュが残っているから、前のファイルを読み込んでいるんだよ。ブラウザの”再読み込み”を押してみて」
「表示できた!」
という感じで、キャッシュがあるから高速アクセスできるんですが、あるせいで新しいファイルを読み込んでくれない、ということがしばしば起きます。
ただ気をつけないといけないのは、ファイルを更新したら新しい方を読みに行かず古いファイルを読むことになるので、頻繁に更新するサイトは注意が必要ですね。
ファイル名のあとにはてな+数字をつけるを新しいファイルとみなされるので必要であればそのような工夫をします。
例:logo.jpg?47
こうすると同じファイルではないと判断されるので新しいファイルにアクセスしし最新の情報が読み込まれることになります。
話を戻します。
キャッシュを活用せよ、といわれてもよくわかりませんが、要はキャッシュを使ったほうが高速化されるよ、ということなんです。
画像ファイルやcss、jsファイルを一度ダウンロードしたら、アクセスするごとにサーバから都度ダウンロードするのではなく、一度読み込んだローカルディスクから読み込んだ設定をしたほうが早くなりますよね。
キャッシュの設定
キャッシュの対策は<meta http-equiv=”Expires” content=”日時または秒数”>や<meta http-equiv=”Cache-Control” content=””>と習ったんですが、これは日付の指定をしなければいけないので現実的ではありませんでした。
探していると、.htaccessで設定出来る模様。
但しサーバーがApacheモジュールの mod_expires が使えることが前提です。
※今では割りと使えるところが増えましたが、お使いのサーバーが対応しているかどうかは確認ください。
このサイトはさくらサーバーですが、念願かなって2012年7月に追加されたようです。
.htaccessに以下のコードを足す
<IfModule mod_expires.c>
# キャッシュの有効期限を設定
ExpiresActive On
ExpiresByType text/css “access plus 1 days”
ExpiresByType image/gif “access plus 1 weeks”
ExpiresByType image/jpeg “access plus 1 weeks”
ExpiresByType image/png “access plus 1 weeks”
ExpiresByType application/x-javascript “access plus 1 weeks”
</IfModule>
必要に応じてhtml、javascript等追加してください。
PageSpeed Insightsでは「少なくとも 1 週間以上先の有効期間を設定しろ」とあったので、あまり長いのも嫌なので1週間にしました。
ちなみにPageSpeed InsightsはChrome用エクステンションが日本語訳があって超便利です。インスペクタ(開発者ツール)から使えるので、かなりラクだしこの先も使えますね。
PageSpeed Insights (by Google)
では.htaccessをアップし、PageSpeed Insightsで確認してみます。
無事「Leverage browser caching」の項目がグリーンに!
実はいくつかのJSファイルはそのままにしました。
というのはJSファイルも同じように1週間先に設定してアップしたらスコアが逆に落ち、戻したら治ったから。
原因は不明ですが、数個しかないのでまあいいかとします。。。
体感レベルではどうか
画像を最適化したりキャッシュを活用することによりスコアもあがりWebサイトは高速化できました。
スコア上は改善されても、人間が遅いと感じていては意味がないのでは?
当サイトはもともとそこまで遅いなとは思いませんでした。
このページはワードプレスをいれてプラグインも多くはなくともいくつかいれています。
そんなサイトでも、体感レベルで早くなったと感じます!
とくにキャッシュの効果が大きいですね。
2p目、3p目と遷移しても結局同じCSSファイルやJSを読み込んでいるわけなので。
キャッシュを有効活用すれば新しく読み込むhtmlや画像がメインとなるため、明らかに読み込み速度に違いを感じました。
今回のツールでいろんなサイトを入れて結果を見てみましたが、誰しも知っているようなサイトでも高速化とはいえないような結果のサイトもたくさんありました。
個人サイトならまだしも、商用利用のホームページで遅いなと感じてしまうサイトは致命的だと考えます。
今回は主に画像とキャッシュでしたが、PageSpeed Insightsではまだまだ他にもできることがあるので、表示されたエラーを見ながらやってみると、より高速化につながるでしょう。
是非高速化を体験してください。
参考サイト:
さくらインターネットスタンダードプランでmod_expiresが使えるようになっていたので早速.htaccessを対応させてみた | kira-ism
PageSpeed Insights Chromeの使い方
Google開発の「PageSpeed Insights extension」の使い方を解説します。 | SEOトレンド情報
ブラウザキャッシュについて
[Web] Google Page Speedでサイトを高速化(1) | Screw-Axis