
<追記>
後編記事を書きました。スマホ未対応だったサイトをスマホ最適化した結果、どのくらい検索順位が上昇したのか検証しました
Googleは2015年4月21日にスマートフォン検索におけるアルゴリズムの変更を実行しました。
これによって、ウェブサイトをモバイルに最適化されていないサイトは検索順位に変更がある、といったアナウンスが2ヶ月程前からあり、たくさんのウェブマスターがサイトをモバイルフレンドリーに対応したと考えられます。
実際、当サイトにも「PCサイト スマホ最適化」や「スマートフォン最適化 レスポンシブデザイン」といったキーワードでアクセスとお問合せをいただいています。
そこで今回は、
「実際どの程度順位変動に影響がでたか?」
「圏外(100位以下)に飛んだキーワードはあったか」
「逆に上昇したキーワードはあったか」
などなど、モバイルフレンドリーがどのくらい検索順位に影響したのかという部分に絞って検証してみたいと思います。
目次
実験するのは当サイト
まずは実験するサイトを決めなければいけませんが、まさかクライアントのサイトで実験するわけにもいかないので、当サイトで実験を行いました。
 スマホでみるとこう
スマホでみるとこう
当サイトはトップページのみ、/sp/というスマホ用のディレクトリへ移動するように設定していますが、別ページとなるためレスポンシブWebデザインではなく、下層ページは通常のデスクトップサイトと同じものに遷移するため全く最適されていないという状態です。
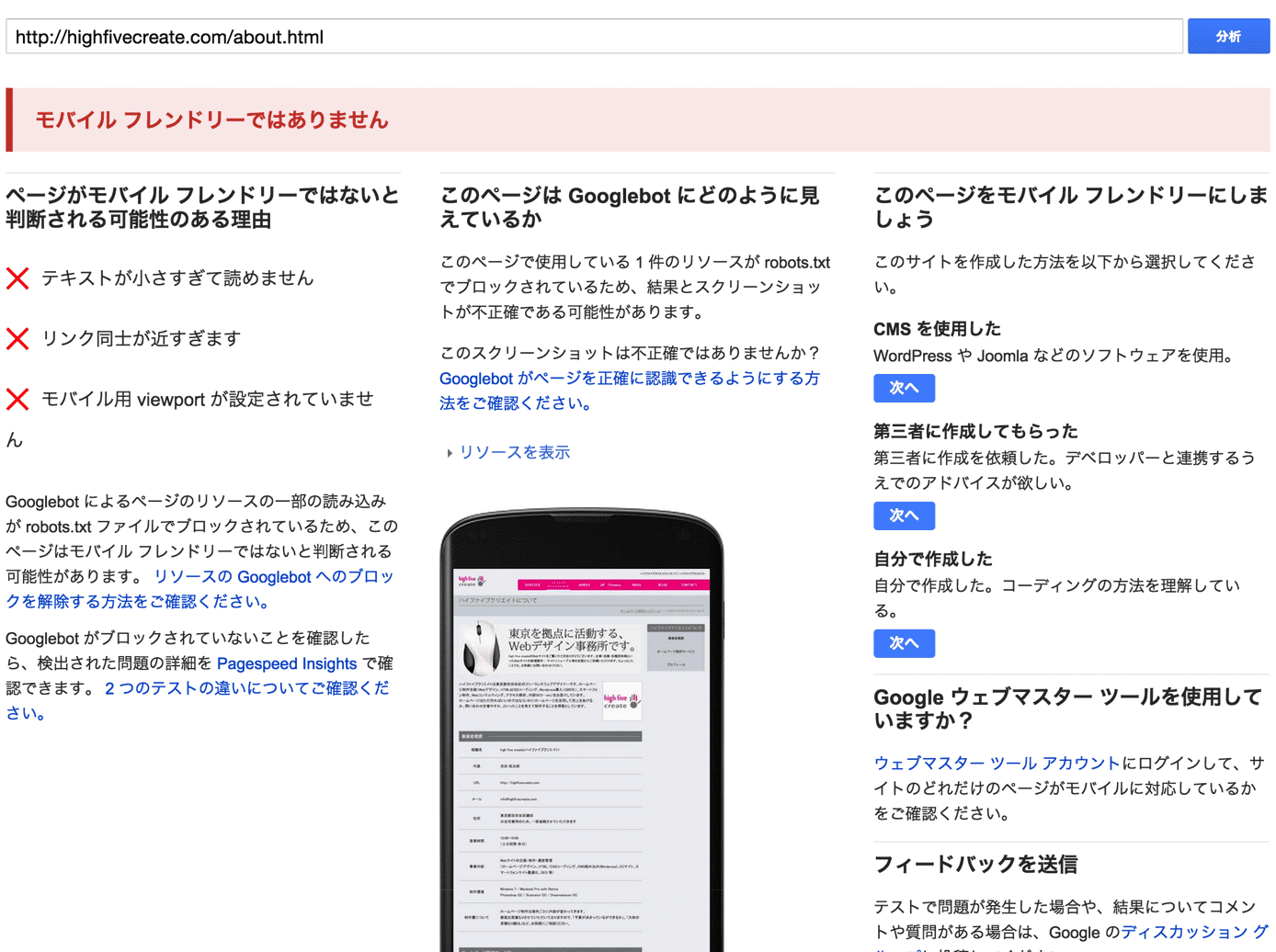
 この通りモバイルに非対応。
この通りモバイルに非対応。
※トップページはスマホページへ遷移していてエラーのため下層ページで実施
このような状況下においての検証です。また、検証結果はサイトにより様々ですので、これは単なる一例に過ぎません。サイトによっては影響の少ない場合や多くの影響がある場合もありますのでご注意ください。
検証の詳細
検索方法は以下です。
・スマホのGoogle検索による検索順位
・キーワード項目数は149キーワード
・それぞれ同日&同キーワード
・1位〜99位まで(100位以上は圏外とみなす)
このような条件にて表と計算式を作りました。
キーワードの内容は公表できませんが、Webサイトを作りたい人、制作できる業者を探している方などが入れそうなキーワードと予想していただけるとなんとなくお分かりかと思います。
(ソース見ればおおよそ検討つきます。。。笑)
では、順に見ていきます。
半数以上のキーワードに影響があり
キーワード数149件に対してスマホによる検索で順位に変更があったのは83件。比率は55%なので約半分以上のキーワードで影響がありました。
もともと1位のキーワードはあまり変化がないのですが、2位以降のキーワードは1,2位下落したり、中には圏外に行ってしまったケースも。
そのケースとはPCでは4位、わりとマッチしたキーワードで去年の年末くらいに25-20位をうろうろしていてその後徐々に上がり3月末に5,6位。それからじわじわとあがってこの一ヶ月は4,5位で、そのキーワード経由でお問合せもあったのを確認していました。
そんなキーワードがスマホだと圏外!!
泣きたいです。
これは早急に対応しないといけませんね。
よくみるとほとんど圏外に飛んでいた
30位くらいから下はほとんど圏外に飛んでしまっていました。
まあこの辺りのキーワードは実際クリックされるのは非常に少ないですが、もともと圏外だったキーワードで順位が上昇してきていたとしたら結構イタイです。
逆に上昇したキーワード?
「影響がある」というのは、逆に上昇するキーワードがあるんじゃないか?
という疑い半分少しの望み半分を持っていたのですが、この実験でそれもわかりました。
上昇したキーワード数、2件です。
2件のみ順位が上昇していました。149件中2件で、しかも1位しか変わらないで割合としても1.3%です。完全に誤差の範囲でしょう。
モバイルフレンドリーサイトにしないとマイナスの影響しかないというのが身にしみてわかりました。
10位以上下落したキーワードはどのくらいあったか
実際1位や2位くらいの下落であれば、そこまで変化があったとは言い切れず、「まあこんなもんか(ホッ)」で終わらせられるかと思います。
そこで、10位以上下落があったキーワードを抽出しました。
例えば、
1位→11位
4位→23位
6位→圏外
といったキーワードです。
データを調べた所、149件中41件が10位以上の下落を確認できました。約3割弱。
1位で非常に強いキーワードが14位まで落ちていたり、
4位でこれまた良いキーワードだったのが28位(!)に下落、
先ほども出ましたが4位のキーワードが圏外、
5位のまたまたよさ気なキーワードが26位と、
正直、相当ダメージです。
ただこのデータで面白いところが3点あります。
2. 10位以上下落しかつ圏外ではないものキーワードは、ほとんどが1ページ目以内に起こっている
3. 完全なランダムなキーワードではなく、同じようなキーワードに対して影響が大きい
1に関しては10位以上下落した41件中実に37件が圏外に飛んでいました。
前述の通りで、30位付近からそれ以降のキーワードがほぼほぼ圏外へ。圏外とは言え、あまり影響は強くなさそうです。
2は圏外にまで飛んではいないが10位以上下落したキーワードに関しては、4件しか見られず、PCでの表示順位1-5位のキーワードのみに起こっていました。
それ以降の順位で10位以上下落したものは、全て圏外まで下落しています。
Googleにとってスマホの場合検索結果で見るのは1,2ページ目くらいで、3ページ目は無いも同然という位置づけなのかもしれません。
そして3は似通ったキーワードに対しての下落影響が確認できました。
10位以上下落したキーワードのほとんどに同じキーワードが含まれていました。
これは予想ですが、そのキーワードはわりとスマホ対応しているサイトがたくさん出てきそうなサイトです。そのため、そのキーワードでPCの場合は上位表示してあげるが、スマホの場合はたくさんスマホ対応しているサイトがあるため順位を下げた。こんなところかと考えています。
実際そのキーワードでスマホ検索すると10件中9件がスマホ対応!(ちなみにその一件はPC版でも同じ順位)
なるほど、色々と面白いです。
結局、1ページ目に表示された件数はどのくらい?
どのくらい下落するかとか、圏外に飛んだ割合とか、キーワードの類似性とか細かいことは抜きにして「PCだと1ページ目に表示されているけど、スマホで1ページ目から消えた件数」はどのくらいか調べました。
PCの場合、149件中61件が1ページ目に表示されています。
それをスマホで見ると53件が1ページ目に表示という結果でした。つまり、8件(約13%)が1ページ目から消えたということになります。
約1割ちょいのキーワードが2ページ目にいってしまったという事実。これを多いと見るか少ないとみるかは個人差があると思いますが、前述にあるとおり今回のケースの場合、「下落すると割とダメージのあるキーワード」が下落してしまったので、実際結構焦っています。。。実験しないで普通にスマホ対応していればよかったなと少し思いましたが、ためになるデータがとれたので結果オーライとしましょう。
結果まとめ
上記に詳細を書きましたが、モバイルフレンドリーの影響結果をまとめました。
| 対象キーワード数 | 149件 |
|---|---|
| スマホ検索で変化があった | 83件 |
| 変化があったうち上昇したキーワード | 2件 |
| 10位以上下落した | 41件 |
| 圏外にまで下落した | 37件 |
| PCで1ページ目に表示されているキーワード | 61件 |
| PCでは1ページ目に表示されているが、スマホだと2ページ目以降に下落した | 8件 |
今回のデータで色々とわかりました。
今度の実験は、もうおわかりかと思いますが、スマホ対応していないサイトの状態からスマホ最適化したサイトはどのくらい検索順位が戻るのか?といったデータを検証しようと考えています。






コメントを残す