現在のホームページに更新できるコンテンツとしてWordpressを組み込むケースがあります。
htmlで構成されているサイトをCMS(コンテンツ・マネージメント・システム)の一つであるWordpressで構成し直します。これを「CMS化」「Wordpress化」と言ったりします。
「自分のサイトにWordpressを組み込んだとして、色々と不具合はないの?」という疑問が湧いてきます。よくあるケースをご紹介します。
トップページのメニューをどのように自分たちで変更出来るのか

メニューというのは、一般的にサイトのトップにあるグローバルメニュー(グローバルナビ)のことを言います。
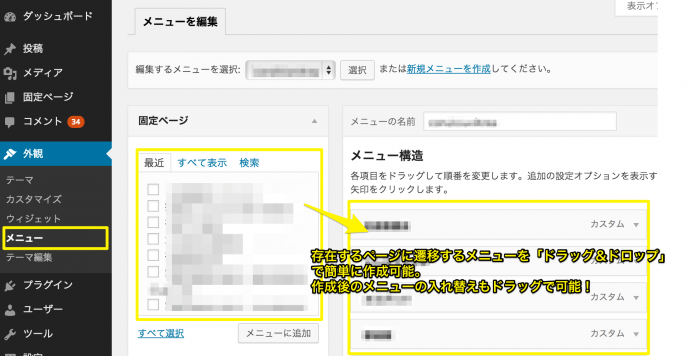
ここの更新ご希望がある場合は、Wordpressの管理画面から更新できるようにカスタマイズします。
このように管理画面から「ドラッグ&ドロップ」で操作できるようになるので簡単にメニューを作成できます。
テキストだけでなく画像でメニューを作成している場合は画像作成と若干のCSSの知識が必要ですが、ホームページを更新するWeb担当者くらいのスキルであればそこまで難しくもありません。
説明ではグローバルナビに限定しましたが、もちろんサイドバーのナビ、フッターナビにも使用可能です。
トップページにメニューの追加は出来るのか?
上記のカスタムを使用すれば、メニューの追加は簡単に可能です。
追加できるページは「固定ページ」「カスタムリンク」「カテゴリー」が可能です。
例:
[営業時間(固定ページ)] [ランチメニュー(カテゴリー)] [リンク集(カスタムリンク)]
といったように自由にリンクを追加できるのが特徴です。
「今後、いろいろとリンクを追加&修正していく可能性が高い」
という場合はデザインに凝った画像でメニューを仕上げるよりも、拡張性の高いテキストで作成した方がメンテナンス性に優れます。
もちろんデザインはCSSにてきっちり作成。今後のことを考え構築することをお勧めします。
トップページのデザイン維持が可能か?
以前の記事に詳しく書きました。
CMS化したいけど、ページのデザイン維持は可能なのか?
次回、「WordPressによるCMS化の疑問 その2」にURL形式の変更に伴う疑問を書きました。





コメントを残す