WordPressで念願のブログを作った。記事も書いた。あとは更新をして…
ちょっと待った!Wordpressブログを作ったら是非これだけは設定して欲しいものがあります。それは
SNSのシェア設定です。
目次
SNSのシェア設定とは?
SNSはtwitterやfacebookやgoogle+などのサービス。これのシェアの設定を行うだけで良いと思った記事が見た人からSNSを通して広がっていきます。逆にこれをしないとせっかく「いいね!」とおもった記事も広がりがなくなってしまうという状態です。
今回は特にこの3つの中でも拡散されやすいfacebookの設定も行いましょう。
設定はとても簡単なので数分でできます。早速やってみましょう。
WordPressプラグイン:WP Social Bookmarking Lightを追加して設定
SNSボタンを表示させるためのプラグインを使います。Wordpressの便利な所はこういったプラグインが無償で手に入るというところですね。これを自分で実装ってなると割と手間がかかるので非常にありがたい。
では早速プラグインの導入手順から説明します。
プラグイン導入
WordPressのダッシュボードにログインし、サイドバーのプラグイン→新規追加から検索窓に「WP Social Bookmarking Light」と打ち込みます。
「今すぐインストール」をクリック。「本当にしていいですか?」と聞かれるので「OK」
インストールできたら「プラグインを有効化」を押します。
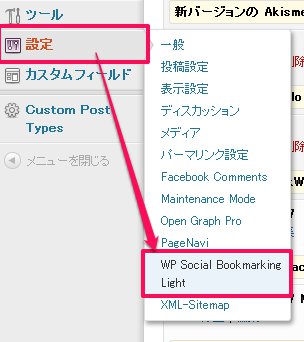
するとサイドバーの設定の中に「WP Social Bookmarking Light」が追加されているのでクリック。これでプラグインが無事追加されました。
プラグインの設定
一般的なSNSとして今回はFacebook, Google+, Twitterの3種類を表示させます。
一般設定
設定のページでまずは開いた最初のページ「一般設定」を以下のようにします。
・位置:Top
・個別記事のみ:No
・ページ:No
・サービス(上から):Facebook_like/google_plus_one/twitter
できたら変更を保存をおします。
スタイル
次の設定、「スタイル」です。
Facebookの「いいね!」を押した後にコメント欄が出て自由にコメントが書けます。しかしこのままだとコメント欄が横幅100px程で切れるという仕様になっているのでこれを修正します。以下の一行をstyleの一番したに追加してあげます。
.wsbl_facebook_like iframe{max-width:none !important} /*facebookのコメントが切れるのを解決*/
出来たら変更を保存。
続いてfacebook設定です。ここ重要。
Locale:ja-JP
version: xfbml
このversionがxfbmlではなくiframeになっているといいねクリック後のコメント欄が出てきません!大きな理由がなければxfbmlにしておきましょう。
twitterとgoogle+
twitterアカウントも紐付けたい場合はtwitterタブの「Via」に設定したいアカウント名をいれましょう。google+は特にいじらなくてもOKかと思います。
全部の設定が終わったら必ず「変更を保存」をクリックしておきます。
表示されているか確認
確認してみましょう。問題なければこんな感じにタイトルと本文の間に表示されているかと思います。
ブログ記事自体のページにいっても同様です。「やっぱり個別記事だけにしたい」って方は先ほどの「個別記事のみ:Yes」にしましょう。個人的にはどちらにも表示されているほうがお勧めです。全員が全員個別記事まで読みにいくとは限らず一覧から流し読みしたりするので。
facebookの表示を確認
試しに記事にあるfacebookいいね!ボタンを押すとコメントが出てきます。適当になにか入力して自分のfacebookプロフィールページに行ってみましょう。
https://www.facebook.com/あなたの固有ID
です。
※僕の場合https://www.facebook.com/yutaro.ikeda
ここにさきほどいいねとコメントした投稿が上がっているはずです。
これで設定は完了!お疲れ様でした。
まとめ
ブログを書いても最初は知り合いや友達に見てもらって…というのは多いと思います。そのため皆が使っているfacebookやtwitterといったSNSをサイトに置くのは今やマスト。
プラグインを導入するのは簡単なんですが、facebookのコメントの設定等もしっかり最初にやっておくと拡がりに差が出てきます。
その他はてなブックマーク、tumblr、LINEなどのSNSボタンもたくさんあるので自分にあったボタンを後々追加していくことも可能なんですよね。
楽しいブログライフを!