
css3で「writing-mode」という草案のプロパティがあり、これを使えばcss縦書きが簡単にできる予定らしいですが、Chromeで確認したところまだ対応してないようです。(2013/10時点)
いつ対応になるかわからないし、IE7,8,9でも同じように見せたい!ということもあると思うので、CSS3を使わず縦書きを実装するCSSを組んでみました。超簡単です。CSSビギナーでもわかるCSSしか使ってません。
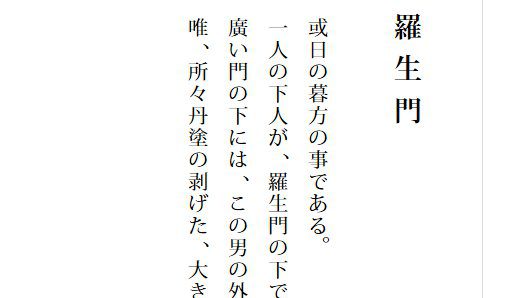
サンプルとダウンロード
解説
難しいCSSなのかな…と思うことなかれ、超簡単です。
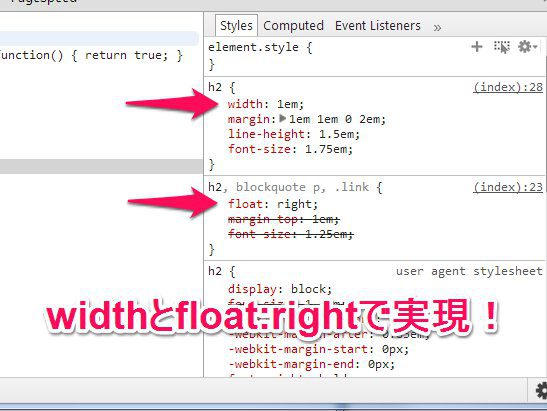
基本はwidthとfloat:right

画像の矢印のところ、ここなんですがwidthを1emにして横幅を文字の1文字分にします。そうすると右にいきたい文字が行くエリアがなくなって、下に行かざるをえないんですね。これで縦書きが完了です。
そしてブロック要素全体(今回はh2自体)を右にもっていきたいので、float:rightしてあげると。
これだけです。あとは細々した調整のためのCSS。簡単でしょ?
句読点を調整
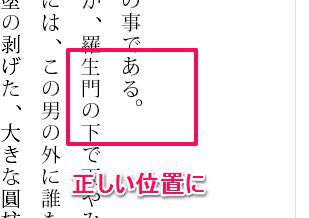
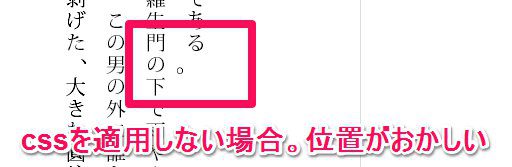
このままでは句点の「。」や、読点の「、」などは位置がズレてしまう。こんなかんじに。

間抜けな位置にきてしまっています。これをもうちょっと右の方にしたいということで、CSSをかけてあげます。

「。」の部分はspan class=”kutouten”で囲い、それに対してCSSをかけます。floatをなくして、positionプロパティで相対位置に設定、あとはtopとleftで微調整、という感じです。
まとめ
なかなか縦書きを組んだりする機会はないですが、たまにこんなかんじに国語の文章っぽいケースがなくはないので備忘録的に。CSS3で草案で出ているwriting-modeでもできるっぽいですが、対応したり未対応だったり、そもそもIE7、8とか使えないじゃん!ってというときはこれ使ってみてください。IE7まで確認済みです。
コード
一応コード載せておきます。
HTML
CSSによる文字の縦書き
羅生門
或日の暮方の事である。 一人の下人が、羅生門の下で雨やみを待つてゐた。 廣い門の下には、この男の外に誰もゐない。 唯、所々丹塗の剥げた、大きな圓柱に、蟋蟀が一匹とまつてゐる。
CSS
#wrap {
margin: 0 auto;
width: 500px;
font-family:'Kozuka Mincho Pro', 'Kozuka Mincho Std', '小塚明朝 Pro R', '小塚明朝 Std R', 'Hiragino Mincho Pro', 'ヒラギノ明朝 Pro W3','MS P明朝','MS PMincho', Georgia, Times, Baskerville, Palatino, serif;
}
h1 {
font-weight: normal;
text-align: center;
}
#tate {
border:1px #ddd solid;
overflow:hidden;
padding: 0 2em;
position:relative;
}
h2, blockquote p, .link {
float:right;
margin-top: 1em;
font-size:1.25em;
}
h2 {
width:1em;
margin: 1em 1em 0 2em;
line-height: 1.5em;
font-size:1.75em;
}
.link {
width:1em;
line-height: 1.2em;
font-size:1em;
position: absolute;
bottom: 2em;
left: 4em;
}
.link a { text-decoration: none;}
#tate em, #tate cite {
display:inline-block;
padding: 0 0 0.5em;
font-style:normal;
}
blockquote p span {
width:1em;
float:right;
display:block;
margin: 0 0.5em;
line-height: 1.1em;
}
.kutouten {
float:none;
margin:0;
position:relative;
left: 0.7em;
top: -0.7em;
}
.kutouten02 {
float: none;
left: 0.7em;
margin: 0;
position: relative;
top: -0.5em;
}
.kanjiothers {
float:none;
margin:0;
}