ウェブサイトに設置するバナーは、ウェブサイトやオンライン広告の重要な要素であり、訪問者を引きつけ、行動を促す役割を果たしています。そのため、閲覧者の利用デバイスに応じて最適なサイズとデザインのバナーを作成することは非常に重要です。
一方で、現在はデスクトップ、タブレット、スマートフォンとデバイスが増え、さらにモバイルデバイスでは様々な異なるサイズが展開されています。
サイト運営に多くの人員・工数が割けられるような環境であれば、各デバイスごとに最適なサイズのバナーを必要なだけ作成すればいいですが、小規模なサイトや中小企業の場合はそうも言ってられないことも多いと思います。そこで、今回は1つのサイズだけでバナーを作成し効率よく運営してみては、というお話です。
目次
デバイスに応じたバナーサイズとデザイン

ご存知の通り、デスクトップとスマートフォンでは、画面サイズと利用環境が異なります。デスクトップは独立したモニターを利用したり、ノートパソコンの比較的大きなスクリーンを利用するため、詳細な情報と複雑なデザインを反映したバナーを作ることが可能です。
一方、モバイルデバイスの筆頭であるスマートフォンは基本的には小さな画面のため、シンプルでわかりやすいデザインのバナーが推奨されます。
そのため、閲覧デバイスに適したバナーサイズとデザインを選択することが重要です。
複数のサイズと一つのサイズだけでバナーを作る運営方法のメリットとデメリット
複数のサイズでバナーを作る運営方法と、一つのサイズだけでバナーを作る運営方法、それぞれには異なるメリットとデメリットが存在します。
複数のサイズでバナーを作るメリット・デメリット
各種デバイスに最適化されたバナーを表示することで、効果的なメッセージを伝えることができ、見やすさ・クリック率等が向上するというメリットがあります。
一方デメリットとして、複数のサイズのバナーを作成するには、時間とリソースが必要となります。特に、デザインやメッセージ性が複雑な場合に顕著です。
よって、大規模なウェブサイトやブランド、または広範囲のデバイスからのアクセスを持つウェブサイトでは複数のサイズでのバナー作成が効果的です。
一つのサイズだけでバナーを作るメリット・デメリット
単一のバナーサイズを使用することで、デザインと制作のコストを抑えられます。また、一つのデザインで全てのデバイスで使用するため、管理が簡単になるというメリットがあります。
一方、一つのバナーサイズとなるため、全てのデバイスに対して最適とは言えません。これが原因で、利用者にとって見にくい、クリック率が下がるといった可能性があります。また、各デバイスで同じような効果が期待できない可能性があります。特に、モバイルユーザーはデスクトップ版のバナーが小さく表示されて読みにくいと感じる懸念があります。
よって、比較的規模が小さなウェブサイトや、特定のデバイスからのアクセスが圧倒的に多いウェブサイト、または予算が限られている場合に適しています。
小規模であればあるほど1つのサイズが望ましい
どちらの方法を選択するかは、ウェブサイトの目的、規模、予算、そして訪問者のデバイスの種類など、様々な要素によりますが、多くの中小企業や小規模なビジネスは複数のサイズを毎回用意するのは割と大変なので、冒頭で申し上げた通り、サイト運営を少人数で効率化させるには1つのサイズでバナーを作成するという方法を提案します。大切なのは、一つのサイズだけ作成しつつも、閲覧者の環境に合わせたバナーをデザインし、そのバナーがどのような目標を達成するのかということです。
また、この戦略は時間とともに変化する可能性があります。たとえば、初期段階では予算の制約から一つのサイズのバナーを作成することを選択したとしても、後にウェブサイトが成長し、リソースが増えたときに、複数のサイズのバナーへと移行するといった変化です。
どのデバイス向けにバナーを作成すればいいのかアクセス解析から決定する
1つのサイズを作成することが決まったとして、では一体どのデバイス向けのバナーを作ればいいのか?という疑問が湧いてきます。
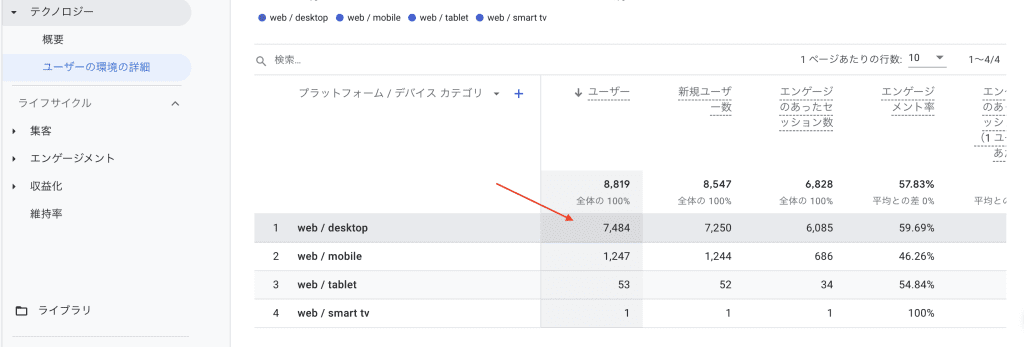
この答えは感覚で決定するのではなく、Google アナリティクスといったアクセス解析を活用しましょう。閲覧デバイスの割合を確認し、閲覧割合の多いデバイスに合わせてバナーサイズを決定します。これにより、最大数のユーザーに最適化されたビジュアル体験を提供することが可能となります。

もしも閲覧デバイスの大多数がスマートフォンであれば、スマートフォン向けのバナーサイズを作成することで、最も多くのユーザーに最適な見え方となります。同様に、デスクトップが多数を占める場合は、デスクトップ向けのバナーサイズを優先します。
しかし、この戦略には注意が必要です。たとえば、スマートフォンユーザーが多いとしても、デスクトップユーザーからのコンバージョン率やエンゲージメント率が高い場合、デスクトップ向けのバナーを優先することもあります。(上記画像の例でいうと、圧倒的にデスクトップユーザーが多いが、エンゲージメント率ではモバイルが大きく上昇しているのがわかる)
Google アナリティクス 4(GA4)の場合のデバイスの確認方法
- GA4 画面を開き、サイドバーの「レポート」をクリック
- 「ユーザー」内の「テクノロジー」→「ユーザーの環境の詳細」をクリック
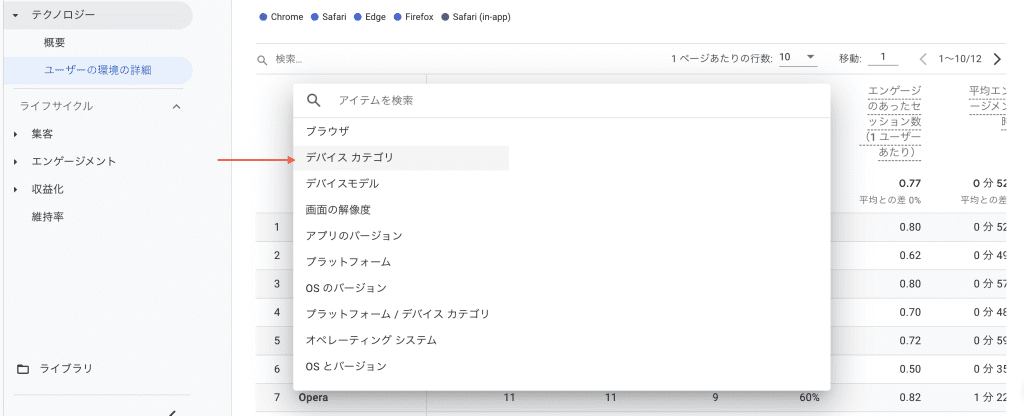
- デフォルトで「ブラウザ」が見えている場合は、プルダウンをクリックして「デバイス カテゴリ」を選択

これで各デバイスごとの数やエンゲージのあった割合などが見えるため、どのデバイスを優先させるのか決定できます。
OGP用のバナーとして利用するとより効率的に
さらに、OGP(Open Graph Protocol)用のバナーとしても利用できると、より効率が良くなります。OGP は、ウェブページがソーシャルメディア上でどのように表示されるかを制御するためのプロトコルとなり、BtoC 向けのビジネスの場合はより重要となります。
OGP に対応したバナーを作成することで、一つのバナーでウェブサイト内外において多目的に活用できます。
参考: SNS等でシェアされやすい形式になっているかがわかる簡単な確認方法
OGP の場合、横1200px 縦630px として作り、さらにテキスト等を中央630pxに収めると基本的な SNS で見えやすくなります。
画質とファイルサイズも気をつけたい
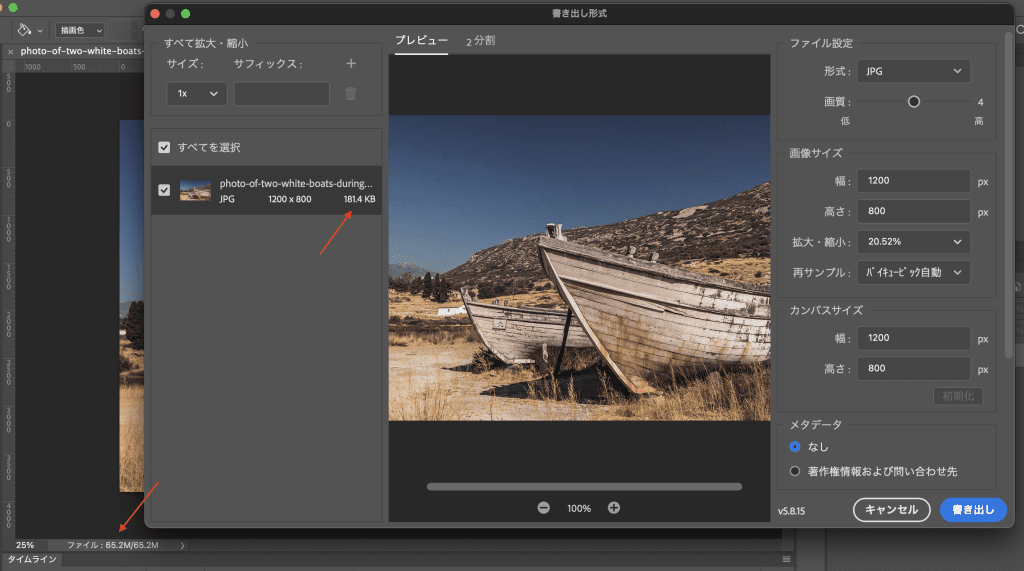
バナーの画質とファイルサイズも考慮に入れるべきです。鮮やかなデザインでも、画質が低いと印象が損なわれ、一方でファイルサイズが大きすぎるとページの読み込み速度が遅くなり、ユーザー体験に悪影響を与えます。
「なるべく画質を保ちつつ、小さいファイルサイズにする」というバランスが最適です。画像書き出しの際に適宜調整をしましょう。
例えば、360分の1まで画像サイズを下げることも可能です。

画質とファイルサイズを最適化する方法は以下に詳しく書きましたのでご参考ください。
Photoshop の書き出し機能を活用したウェブ用画像の最適化とサイズ調整
最大の効果を最小のエネルギーで
以上、1つのサイズでバナーを作成すると効率的ですというお話でした。
ウェブ用バナーの作成は、ただ視覚的に魅力的なものを作るだけではありません。閲覧者のデバイスと環境を考慮し、最適なユーザー体験を提供するための重要な手段です。デバイスに合わせたサイズとデザインの選択、アクセス解析を活用した効率的なサイズ決定、そしてOGP用バナーとしての利用などを通じて、1つのバナー作成だけで各デバイスをまかなえるような運営が可能となります。
最大の効果を最小のエネルギーで実施できるよう、1つのサイズでのバナー作成という運用を推奨します。「バナー作成に手間がかかって大変……。」という場合は方法の一つとして参考になれば幸いです。






コメントを残す