「仕事中はブラウザを常に開いている」という方は多いと思います。(私もその一人です)
ブラウザでメール確認、よく使うサービスを開きっぱなしにしつつ、別タブで作業を進めていき、開いているタブが必要なくなったらそのタブは閉じるものの、ブラウザとよく使うタブは開いておく……というような状態です。
人によっては、毎回作業ごとにブラウザを開いてタブ管理ではなく新規ウィンドウで作業するケースもあるかもしれません。
知っている人には当たり前にはなりますが、ブラウザ作業を効率よく進めるために簡単に実施できる設定とショートカットの組み合わせをご紹介します。
目次
パソコン作業は平均1日6時間半
アキュビュー社が発表した調査によると、オフィスワーカーは1日平均6時間半をコンピューターやノートパソコンの前に座って過ごしていることがわかっています。
個人の利用における各アプリ別の利用時間といった情報は総務省が公開している資料がありましたが、仕事における各アプリケーション別の利用時間のような情報は残念ながら見つかりませんでした。
全員がブラウザをずっと使っているということではありませんし、職種によって大きな変動はあると考えられるものの、ブラウザを使って「サービスを利用」「メールを処理」「情報を検索・閲覧」といった行為は一定の時間が割かれていることが想定されます。
特定のサイトをよく使う、または開きっぱなしであれば効率上がる可能性あり
「よく使う特定のサイトがある」「頻繁に使うサービスのサイトは常に開いていることが多い」という状態であれば、今回ご紹介する方法がお役に立つかもしれません。都度サイトを開いたり、開いているサイトがどのタブにあるか探し回ったり、といったような効率を落とす作業とは無縁になり、スピーディーに作業が捗るようになります。
「方法」といっているものの、全くたいしたことではなく、単に「ブラウザのタブを固定化」させ、「固定化させたタブにショートカットキーによって一発でアクセスする」という、わかってしまえばとてもシンプルなテクニックです。
ブラウザのタブを固定化させる
主要なブラウザであれば、タブを固定化させる機能が備わっています。

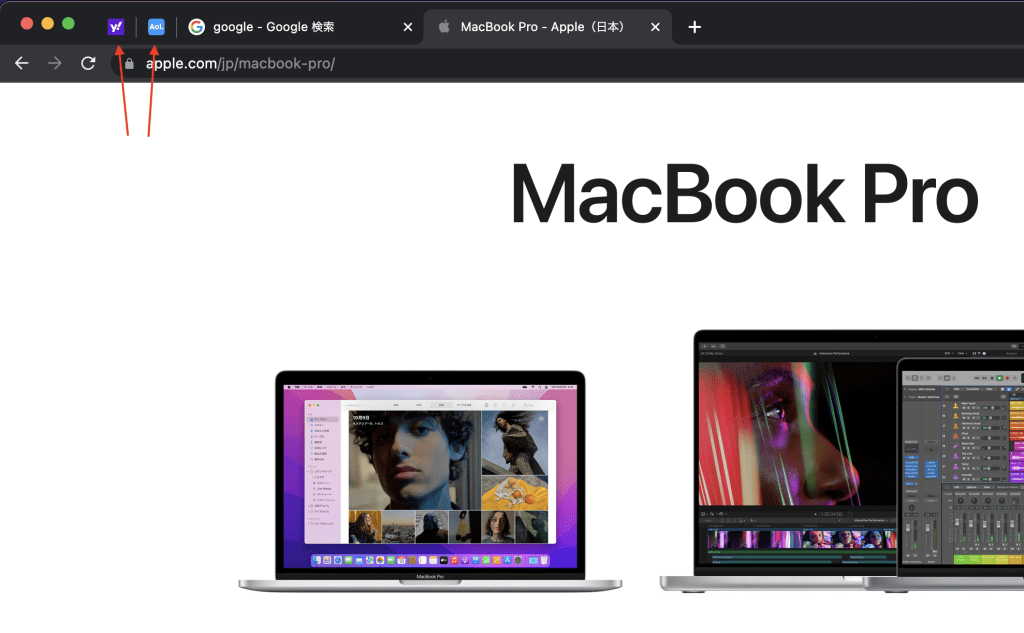
例では Chrome ブラウザですが、タブを固定化させるとそのタブはアイコンだけの表示となり、左側に固定化されます。この場合は1番目と2番目は固定化されているため、新規タブを開いても3番目以降のタブで開かれることになります。
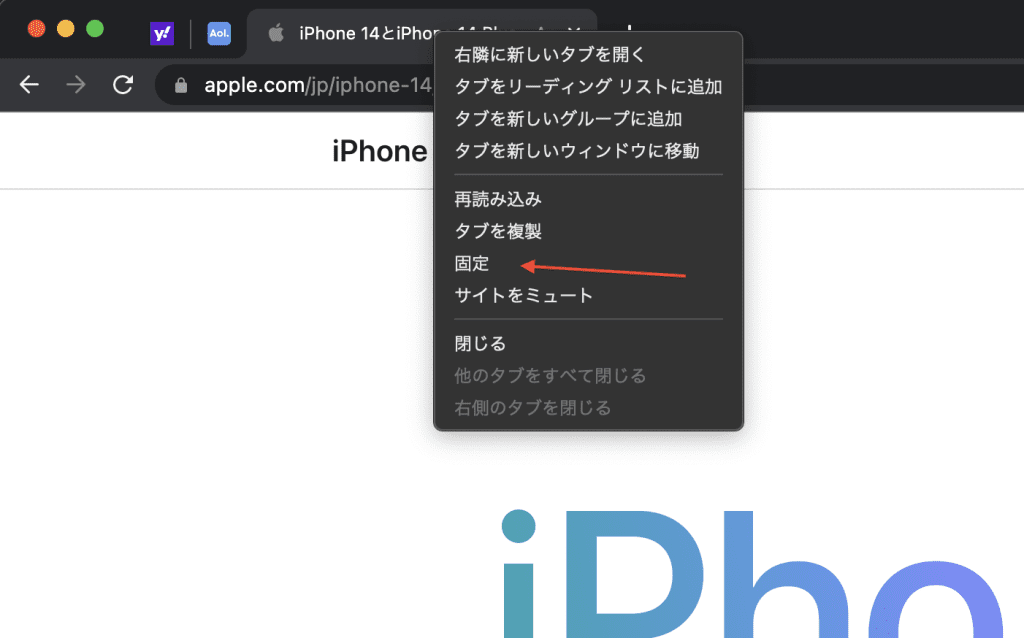
設定は至って簡単で、固定化したいタブの上で右クリックし、「固定」を選択するとそのタブが固定化されます。

ブラウザやバージョンによって名称は変わるかも知れませんが、似たような名前であるはずです。
Chrome の場合
タブを固定する: タブを右クリックして [タブを固定] を選択します。固定したタブは、ブラウザ ウィンドウの左端に小さく表示されます。
タブを並べ替える、移動する、固定する
Safari の場合
MacのSafariアプリケーション で、固定するWebサイトのタブを、タブバーの左側にドラッグします。
MacのSafariでよく閲覧するWebサイトを固定する
タブが縮小してWebサイトのアイコンまたはピン が表示されたら、タブを目的の場所にドロップします。
Controlキーを押しながらタブをクリックしてから、「タブを固定」を選択することもできます。
Edge の場合
Microsoft Edge で固定したいタブのサイトを開きます。
Microsoft Edge タブを固定して次回の起動時にもタブを残す方法
[ タブ ] を右クリックして表示されたメニューから [ タブのピン留め ] をクリックします。
固定化させたタブにショートカットキーによって一発でアクセスする
「開いているタブにキーボードを使って切り替える」というブラウザのショートカットキーがあります。上の方法で特定のサイト等を固定化させたら、このショートカットキーを組み合わせることで、任意のタブへ一瞬でアクセスすることができます。
基本的に各ブラウザで同じショートカットキーが設定されており、Windows であれば「Ctrl + 数字」、mac であれば「Command + 数字」です。1つ目のタブにアクセスしたいときは「Ctrl(または Command)+ 1」、2つ目のタブであれば「Ctrl(または Command)+ 2」といった要領です。

ちょっとした設定とショートカットキーで楽をする
以上、タブ固定機能とショートカットキーの組み合わせによるブラウザ操作の効率を上げるテクニックでした。
ちなみに私は現在Gmail用に3つ(仕事用のGoogle WorkSpaceで2つ、プライベートのGmail で1つ)開いているのと、タスク管理ツールの Asana (参考)を開いて合計4つの固定タブを使っています。必然的に新しく開いたタブは5個目になるため、固定タブに移動しても「Command + 5」で今開いていた作業中のタブに戻れるというメリットもあり、無意識に作業できとても便利です。
固定タブは一度設定が必要ですが、設定してしまえばブラウザを再起動してもブラウザが覚えて再度開いてくれます。
今までショートカットキーを全く使ってこなかったという場合は覚えて日常作業で使っていくのに少し慣れが必要かもしれませんが、慣れてしまえば使わない状態にもう戻れません。特に文章を打つのが多い仕事の場合は、キーボードとマウスの移動が少なくなるためより顕著に感じることと思います。タブを切り替えるだけのためにマウスを触るという操作は効率が悪いとさえ思ってしまいます。
ショートカットキー系の記事は他にもいくつかあるのでもしご興味あればご参考ください。







コメントを残す