WordPress 本体やプラグインの更新などにより、ある日突然カスタムフィールドが表示されなくなった、という事態に見舞われることがあります。
WordPress において「カスタムフィールド」は①プラグインを利用する方法と、②プラグイン無しで基本機能として搭載されているカスタムフィールドを使って利用する方法という2つ方法があります。
今回は②のプラグイン無しでカスタムフィールドを利用している場合においてカスタムフィールドを表示させる方法をご紹介します。
※Advanced Custom Fields 等のプラグインを利用してカスタムフィールドを管理している場合はブロックエディタにおいても標準で表示されると思いますが、表示されていない場合は以下方法をご参考ください。
ブロックエディタが無効になっている場合
WordPress 5.0 からは新しいブロックエディタの Gutenberg が有効となります。オリジナルテーマを利用してカスタマイズしている理由からブロックエディタを利用できない場合は Classic Editor プラグインを利用して以前のエディタを利用しているケースも多いと思います。

このプラグインを利用していたり、強制的に以前のエディタを利用しているケースにおいて、念の為カスタムフィールドを表示させる方法をご紹介します。
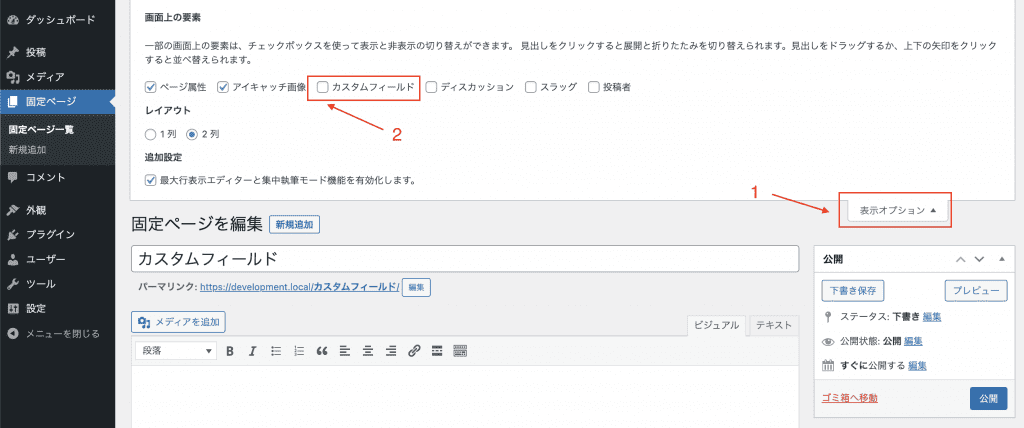
- カスタムフィールドを表示させたい固定ページ等の編集画面を開く(または新規追加)
- 編集画面上部にある「表示オプション」をクリックすると「画面上の要素」エリアが表示される
- 「カスタムフィールド」にチェックをいれると投稿エディタ下部にカスタムフィールドが表示される


カスタムフィールドの表示非表示はアカウントごとの設定となっているため、アカウント毎に設定を行うことを注意してください。
ブロックエディタが有効になっている場合
さて、本題です。WordPress 5.0 以降では新しいエディタのブロックエディタである「Gutenberg」が有効となっています。
ブロックエディタに切り替わってから、カスタムフィールドを表示させる設定が大きく変わってしまったためわかりづらいのですが、以前のように管理画面上から設定が可能です。
ブロックエディタが有効になっている環境において、カスタムフィールドを表示させる方法は以下です。
- 編集画面右上にある「︙」マーク(オプション)をクリックし、設定をクリック
- 設定がポップアップで表示されるので、「パネル」→「カスタムフィールド」にチェックし、「有効化してリロード」をクリック
- 画面が再読み込みされ、カスタムフィールドがブロックエディタ下部に表示される



カスタムフィールドを表示させたいアカウントごとに設定を行います。
カスタムフィールドを表示させるためだけに Classic Editor を利用する必要はない
以上、カスタムフィールドの表示方法についてでした。
ブロックエディタに切り替わると設定画面などが以前と変わって設定方法が変わります。私も戸惑いました。カスタムフィールドを表示するには Classic Editor プラグインをインストールしなければ……と思い込んでいましたが、プラグインがなくとも設定で問題なく表示させることができます。
今後はブロックエディタが主流になっていくことは明らかなので、特に制限がない場合はブロックエディタを利用するのが望ましいです。(もともと以前のエディタを使っている人には拒否反応が多かったり、使いにくいと言われていますが……)
ちなみに、設定したカスタムフィールドをフロントに表示させるには、WordPress 関数の get_post_meta() 等を利用して表示させます。
参考: get_post_meta() | Function | WordPress Developer Resources
これらは解説しているページがたくさんありますので、必要に応じて検索していただければと思います。







コメントを残す