普段パソコンで作業をしていると、ブラウザやテキストエディタ、Slack に Finder など、様々なアプリケーションを切り替えて作業しています。各アプリの切り替えはマウスで操作するよりもショートカットキーを使った方が圧倒的に効率よく切り替えられます。特にノートパソコンを利用している場合はアプリを表示する画面の大きさも関係してくるためショートカットキーの利用は強くお勧めします。
もしまだアプリの切り替え操作にショートカットキーを利用していない、という場合は是非参考にしてみてください。
目次
アプリの切り替えとは
人によって利用するアプリケーションは異なりますが、例えばこのようなアプリケーションを使うことが一般的には多いと思います。
- ブラウザ
- メールソフト
- ExcelやWordなどの Office 関連
- テキストエディタ
- PhotoShop や Illustrator 等の Adobe 製品
- Slack
- Evernote
ブラウザを使ったあと、メールを使うという場合は「ブラウザ→メール」とアプリケーションを切り替える必要があります。メールを書いている途中でブラウザを使って検索する、という場合は「メール→ブラウザ」というようにまたアプリを切り替えます。
このように、パソコンで作業する場合は複数のアプリケーションを切り替えて作業をすることがよくあります。
ノートパソコン等画面サイズが限られる場合はアプリは最大画面サイズが望ましい
ノートパソコンや画面サイズが大きくないディスプレイ等の場合、各アプリケーションによっても変わりますが、基本的にディスプレイサイズと同等のサイズでの利用がストレスなく作業できるサイズです。
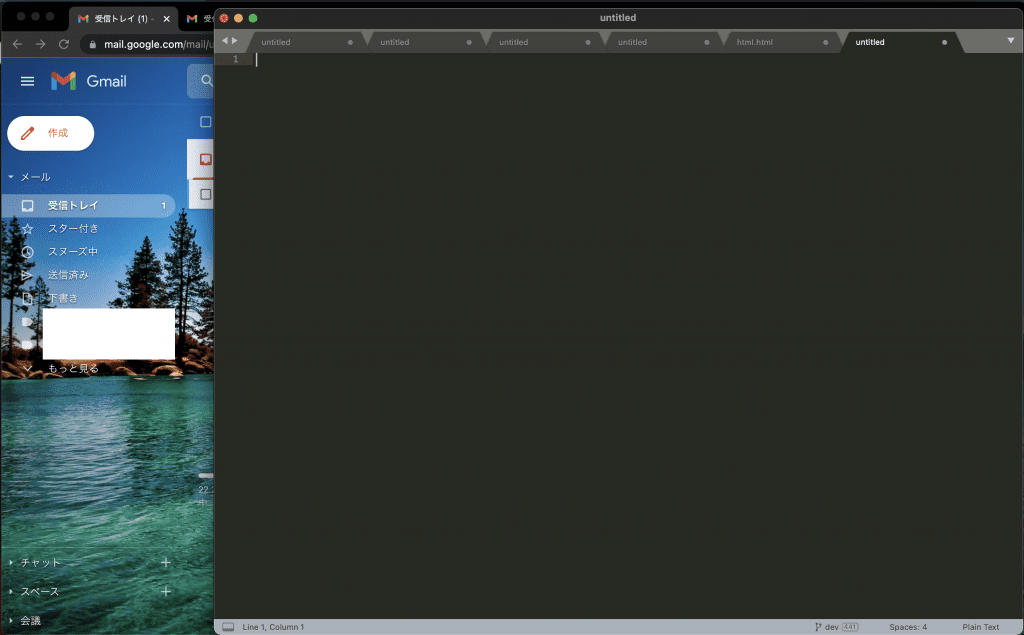
例えば「ブラウザ」と「テキストエディタ」の2つを交互に使うためそれぞれが見えるように配置したとします。

これであれば一画面にブラウザとテキストエディタどちらのアプリも収まってはいますが、画面サイズは小さくなってしまい、作業によってはやりづらい場合もあります。
デュアルディスプレイが使えれば一番ですが、こういったケースでは一つのアプリケーションで画面を大きく使い、必要時にショートカットキーを利用してアプリケーションを切り替える方が作業はしやすく、効率も悪く有りません。

ショートカットキーを使って効率よくアプリを切り替える
アプリケーションの切替操作はパソコンを使っていると頻繁に発生します。その度に対象のアプリケーションをマウスで選択していると時間がかかってしまうため、ショートカットキーを利用して効率的にアプリを切り替える方法を強くお勧めします。
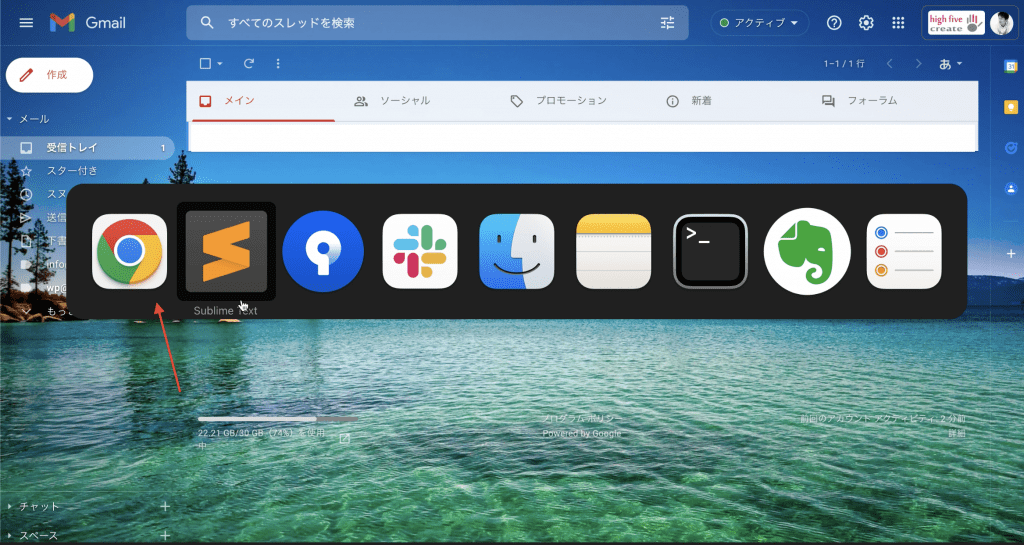
Mac でアプリを切り替えるショートカットキー

Command + tab を押すことで起動中のアプリケーションが表示されます。注意点としては、 Command を押しながら tab キーを押すということと、Command は押したままにしておくということです。押しっぱなしにすることでアプリケーションが表示されたままになります。
Command を押しながら tab を必要な回数分押すことで、切り替えるアプリケーションが選択されるので、目的のアプリケーションが選択された状態で押しっぱなしにしていた Command ボタンを離すと、選択したアプリケーションが最前面に表示されます。

ちなみに、tab キーを押して選択するアプリケーションを切り替えますが、前のアプリに戻りたい場合は shift を押しながら tab を押すと前に戻ります。さらに、← →といった矢印キーでも選択するアプリケーションを切り替えられます。
Windows でアプリを切り替えるショートカットキー
Windows の場合は Alt + Tab でアプリケーションが切り替えられます。使い方は Mac と同様で、Alt を押しながら Tab キーを押しアプリ切り替えが表示され、Tab を押した回数だけアプリ選択が移動し、Alt を離すとそのアプリケーションに切り替わります。
以前書いた以下記事でも紹介していました。
参考: [Windows]時間節約、作業効率化のためのショートカットキー
アプリ切り替え作業を効率化しラクをする
以上、アプリケーションの切り替えを行うショートカットキーの紹介でした。パソコン作業が多ければ多い程、マウスとキーボードの移動がなくなるため効率化できます。メールとブラウザ、ExcelとWord、テキストエディタとPhotoshopなど、2つ以上のアプリケーションを行き来する作業の時には特に便利なショートカットキーです。
もし使ったことがなければ是非実務に取り入れてみてください。一度使い慣れたらきっとショートカットキーがないのは考えられなくなると思います。
その他のショートカット関連の記事もご参考ください。
Winでは簡単にできた、Macで確認ダイアログをマウスを使わないで選択するショートカット
トップでも知らない人もいる、文字をペーストするときに書式を解除して貼り付ける方法(Win, Mac, iPhone)
ちなみに、ずっと使っているテキストエディタは Sublime Text です。Find All 機能がとても便利です。







コメントを残す