コンテンツを作成する目的は様々かと思いますが、多くは情報発信による流入数増加やコンバージョンのためかと思います。
誰かの役に立つ記事は「この記事、役にたったからSNSでシェアしよう」「あの人にLINEで送ってあげるといいかも」と人から人へ共有され、よりアクセスが集まるようになります。
記事を作成される方や、メディアサイトの担当者、WordPress等のCMSを構築している人などは、共有される際にSNSやLINE等でシェアされやすい形式になっているかの確認をお勧めします。
ウェブページ共有時の確認方法を前回の記事で少し書いたため、シェア時の見え方の重要性から確認方法までご紹介します。
目次
SNS等で共有されやすい形式にするのは大前提
SNSやLINEといったツール上でウェブページを共有した際に、共有された相手が興味をもってサイトに訪れてくれるのか、ただ訪れてくれるのか、というのは大きく異なります。ウェブサイトを共有した時点で見え方に違いがあるためです。
例として、2つの共有されたリンクを比較してみます。


左は画像がなくテキストだけのリンク。右はテキストに加えて画像があるリンクです。
ひと目で分かる通り、画像がある方が遷移先の内容を直感的に理解できます。テキストを見ればどのような内容なのかは理解できますが、読むのに少し時間がかかりますし、興味がない前提であればそもそもタイトル、説明文まで読んでくれない可能性もあります。
広告に対してのデータとなり同じ環境ではないため参考程度となりますが、Googleの発表によると、Google広告で画像有り無しで比較したところ、画像有りの方がクリック率が10%高かったというデータがあります。
モバイル検索広告で画像表示オプションを使用すると、クリック率が平均 10% 上昇することが明らかになりました。
画像表示オプションで魅力的な検索広告を配信する – Google 広告 ヘルプ
ウェブページには画像が入るのが望ましく、さらに魅力的かつ内容にあったものだと多くのクリックを集める可能性もあります。
また、説明文も左の画像はページと関係のない文章になっていますが(計画停電に関する文章で現在は表側に表示されていない)、右は30文字程度でおおよその内容が把握できる文章となっており、この時点で興味があるかないかふるいに掛けられます。
画像の設定にはOGPが必須
OGPはOpen Graph Protocol(オープン・グラフ・プロトコル)の略で、ウェブページをSNS等で共有した際にタイトルや画像、説明文などをどのように表示させるのかを定義するための仕組みのこと。ページ毎に設定します。
HTMLサイトの場合は各ページごと手動でOGPを設定する必要がありますが、WordPressの場合はSEO関連のプラグインを導入することでOGPを半自動で設定してくれるため、未導入の場合は導入されることをおすすめします。
■OGPが設定できるプラグイン例
詳しい設定方法はウェブで詳しく解説している記事がありますのでご参考ください。
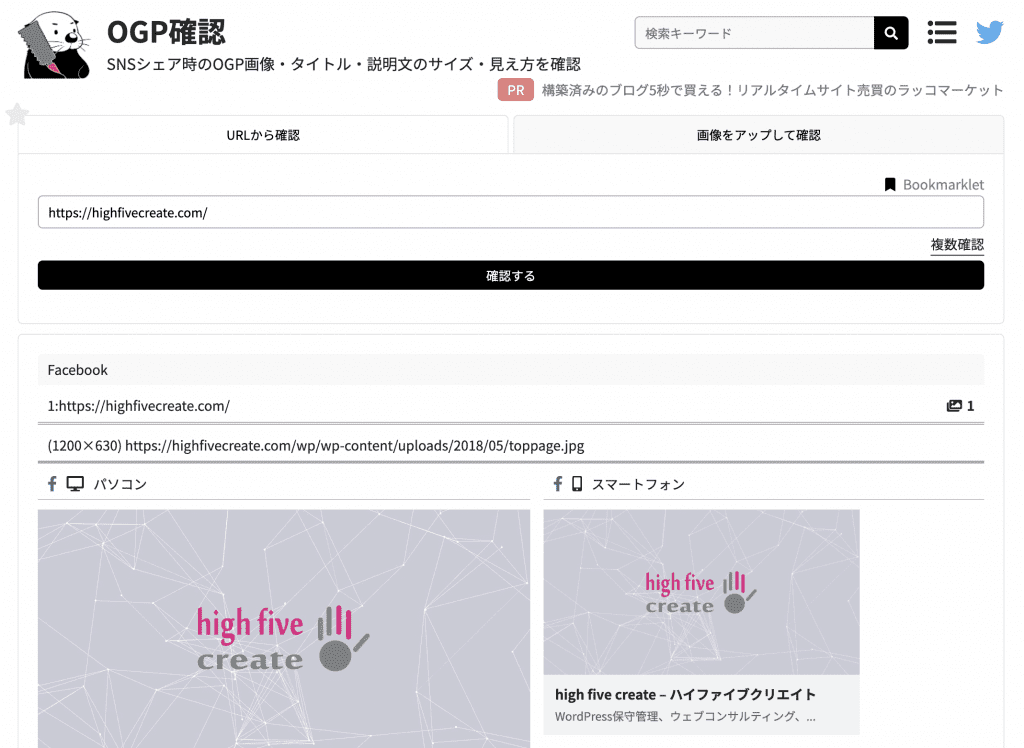
OGPを簡単に確認する方法
OGPが設定できたら、実際にシェアした時にどのように表示されるのか確認します。
OGP確認
OGP確認:facebook、twitter、LINE、はてなのシェア時の画像・文章を表示 | ラッコツールズ🔧

各種SNSでの見え方を一括で確認できる優れたツールです。
- はてなブックマーク
- LINE
これらのSNSに対応しており、OGP画像・タイトル・説明文を表示(プレビュー)でき、デスクトップとモバイルの見え方までカバーしています。
ただ、LINEの見え方は記事作成現在横長ですが正方形になっていたり、facebookやtwitterでのドメイン部分が非表示だったりするため、厳密には異なりおおまかなプレビューとして考えるのに適しているツールです。
シェアデバッガー – Facebook for Developers
シェアデバッガー – Facebook for Developers

Facebookが公式に公開しているURLシェア時のデバッグツールです。以前はLinterと呼ばれていましたが、いつの間にか名称が変わっていました。
公式のため、確実に表示される見え方が確認できるのが嬉しいところです。
「OGP画像を更新したのに前の画像が残ってしまう!」という場合でも、キャッシュクリアする機能を備えているため、画像を変えて変更されない場合にも使えるツールです。
LINEの自分専用グループ

LINEは自分に直接メッセージは送ることはできませんが、グループを作ってメンバーを自分だけにすることで、実質的に自分専用のグループをつくることができます。
この機能を使って、LINEでURLを共有した際の見え方を確認することが可能です。
「別に自分は気にしないから誰かに送っちゃう」という場合は、家族や気心の知れた友人に送って見た目を確認するのも有りです。
Card Validator | Twitter Developers
Card Validator | Twitter Developers

Twitterが提供する公式のプレビューツールです。Facebookと異なり、画像のキャッシュ削除といった機能はなく、あくまでプレビューとして見た目の確認のためのツールです。
注意点としては、Twitterの場合デスクトップの見え方は正方形の画像、モバイルの場合は横長の画像になりますが、このツールではデスクトップのみの見え方しか見えません。
Twitterでは多くがモバイルからのアクセスからと予想されるため、見え方を確認するのであればこのプレビューツールではなく、実際にTwitterで投稿するのが一番です。今は投稿確定前にプレビューが表示されので、ご自身のアカウントで見てみるのがいいでしょう。
シェア時にどのように見えるのか確認して画像作成することでアクセスが変わってくる
SNSやLINE等のアプリでURLを共有した際にOGPの設定によって見え方が変わってくることとその重要性、そして確認方法についてご説明しました。
OGPが重要になってくるのは BtoB サービスよりも BtoC サービスの方です。多くがモバイルで閲覧し、家族や友人、SNS上での共有も盛んに行われるためです。
特にコンテンツに力をいれて検索やSNSからの流入増加を重要事項としている場合は必須の対応項目となります。
まだ設定していない場合は是非設定をおこない、導入が難しい場合はリニューアル時に必須要件として盛り込むようにしましょう。







コメントを残す