Yoast SEOは5百万以上インストールされているWordPressの人気のあるSEOプラグインです。Google検索に最適な構造化データ化されたパンくずリストの設定もしてくれます。
パンくずリストの区切り文字ですが、初期設定では単なる文字になっていますが、デザイン上画像にしたいという場合があります。
ここではその設定方法をご紹介します。
Yoast SEOのパンくずリスト設定
冒頭でも書いた通り、Yoast SEOは5百万を超えるインストール数を誇る人気プラグインで、レビューは27,000件以上で平均レビューは4.8と非の打ち所がありません。
Yoast SEO – WordPress プラグイン | WordPress.org 日本語
別のSEOプラグインとして有名なAll in One SEOも3百万インストールされていますが、レビューは2,000件程度で10分の1以下、平均レビューは4.6とわずかですがYoast SEOには届きません。
Yoast SEOは多機能なプラグインですが、便利な機能としてパンくずリストを生成してくれるところです。しかもこのパンくずリスト、ただ見た目だけではなくGoogleが公開している構造化データに適切に則って記述しコードを生成します。
※All In One SEOにも2020年にパンくずリスト機能が追加されました。
パンくずリスト | 検索セントラル | Google Developers
テーマ内に個別で構造化データのマークアップを行うのはなかなかハードルが高いと思いますが、プラグイン一つで対応してくれるのは非常にありがたいです。
パンくずリストの区切り文字を画像に変更する
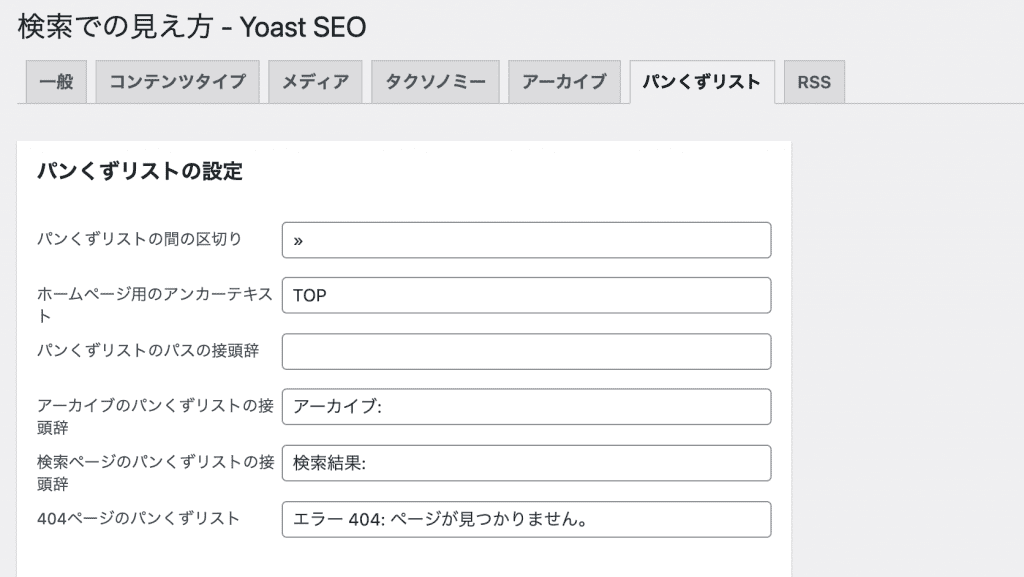
Yoast SEOのパンくずリストは区切り文字の設定ができるのですが、初期設定ではただの「文字」です。

見た目にこだわらなければ何でもいいのですが、若干バランスが悪かったり、色や大きさを変更したい場合にCSSを変更するため手間がかかります。
そこでこの区切り文字を画像に設定することで好きなデザインに変更ができます。
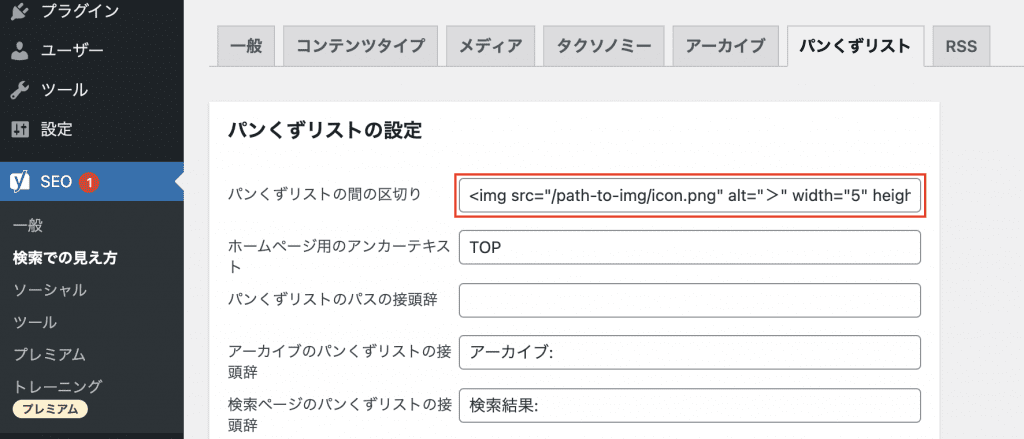
設定は簡単で、Yoast SEOの「検索での見え方」→「パンくずリスト」→「パンくずリストの設定」→「パンくずリストの間の区切り」にimgタグを記述します。これにより区切り文字に画像を表示します。altは文字で設定し、widthとheightを指定して大きさを調整します。cssで設定する時用にclassを指定しておくのも便利です。
<img src="/path-to-images/icon.png" alt=">" width="5" height="9" class="separator">
src="/path-to-images/icon.png" の画像参照先はテンプレートフォルダ内やメディアからアップロードしたアップ先を入力します。
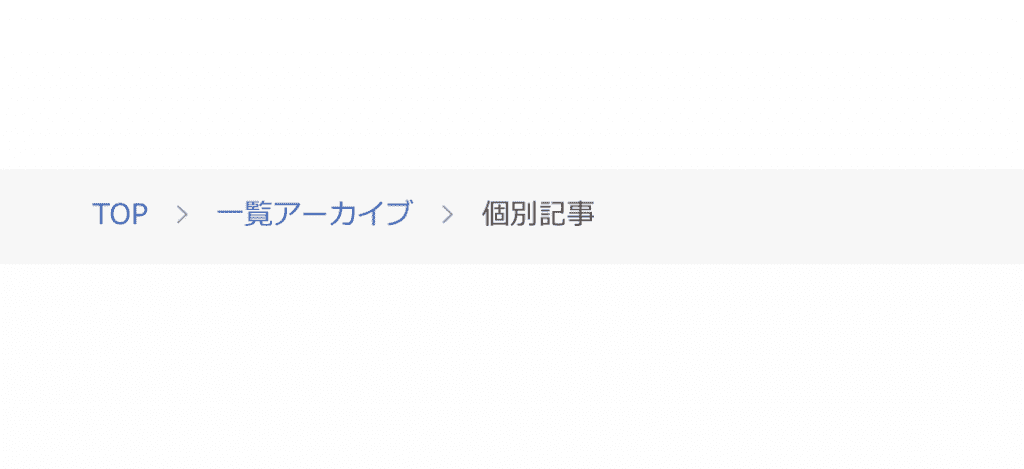
これにより、このような区切り文字が設定できました。

FontAwesomeを利用する場合
ちなみに、ウェブアイコンフォントとして有名なFontAwesomeを利用して区切り文字を設定することができます。
wordpress – yoast breadcrumb image separator – Stack Overflow
function filter_wpseo_breadcrumb_separator($this_options_breadcrumbs_sep) {
return '<i class="fa fas fa-chevron-right"></i>';
};
// add the filter
add_filter('wpseo_breadcrumb_separator', 'filter_wpseo_breadcrumb_separator', 10, 1);Yoast SEOが用意するフィルターフックを利用することで初期設定のHTMLを上書きできます。これであれば画像を用意しなくて済むためテーマ側で既にFontAwesomeを読み込んでいる場合にはいいですね。一方、このためだけにわざわざFontAwesomeを読み込む必要はないでしょう。
パンくずリストの区切り文字を設定して見た目を整える
以上、Yoast SEOにおけるパンくずリストの区切り文字に画像を利用する方法でした。
文字のみに比べ、画像を利用することで表現の幅が大きく広がります。画像は表示ピクセルよりも2倍程度の大きさの画像を用意することで、高解像度モニターやデバイスにおいても区切り画像が粗くならず自然に見えます。
Yoast SEOのパンくずリストは構造化データに対応しているSEOとしても効果的なパンくずリストで、特定のページに表示させない、カスタマイズも容易のため、パンくずリスト導入の際はご検討をおすすめします。







コメントを残す