特定のボタンを押した時にアナリティクスにクリック数の測定をしたい、といった要望があがることがあります。通常のサイトやWordPressサイトであればすでに方法が紹介されていますが、Elementorで構築した場合やGoogleアナリティクスの新しいバージョンのGA4での方法はあまりありませんでした。
そこで、Elementorを使って作られたWordPressサイトに対して、GoogleアナリティクスのGA4でのイベントトラッキングの設定方法をご紹介します。
目次
対象のボタンにidを設定
クリック数を測定するイベントトラッキングを設定します。
クリック数を測定したいボタンに対して、Elementorからidを設定します。idを設定することで、後で記述するJavaScriptから「どのボタンをクリックしたか」を判断します。

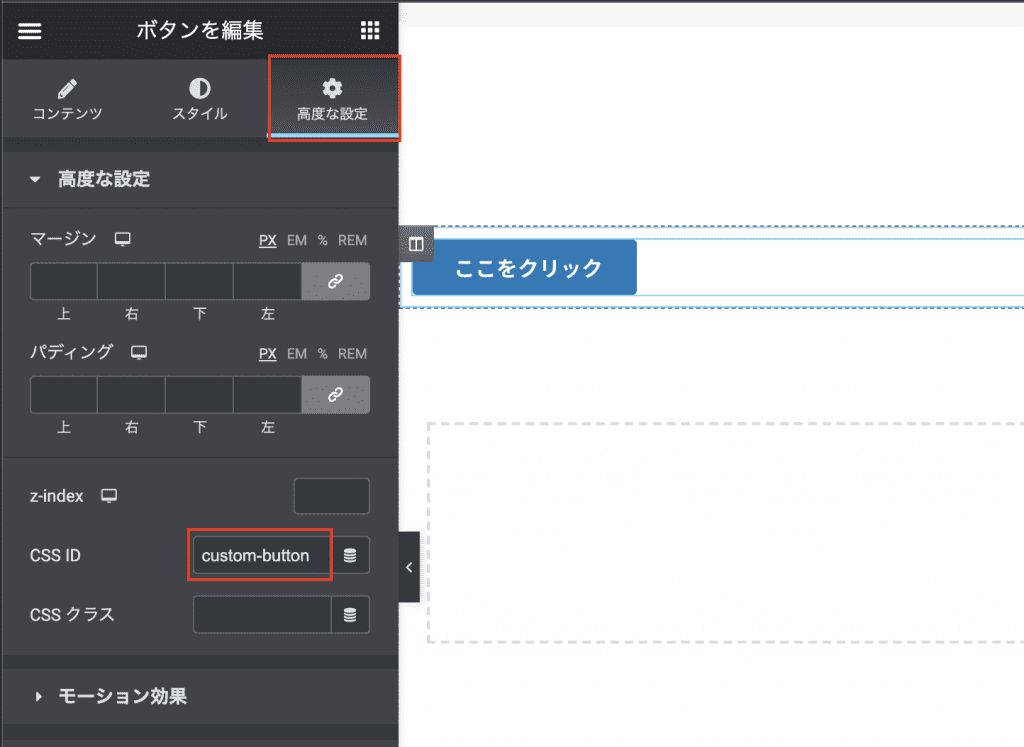
例としてElementorで「ここをクリック」というボタンを作成しました。
対象のボタン箇所を選択した状態で、Elementorのウィジェット編集部分から「高度な設定」タブを選択し、「CSS ID」に任意の名称を入力します。固有のidのため、他と重複しないようにします。
クリックイベント情報を送信するJavaScriptを記述
ElementorのHTMLウィジェットを使って、Googleアナリティクスへカスタムイベントとして情報を送信するためのJavaScriptを記述します。

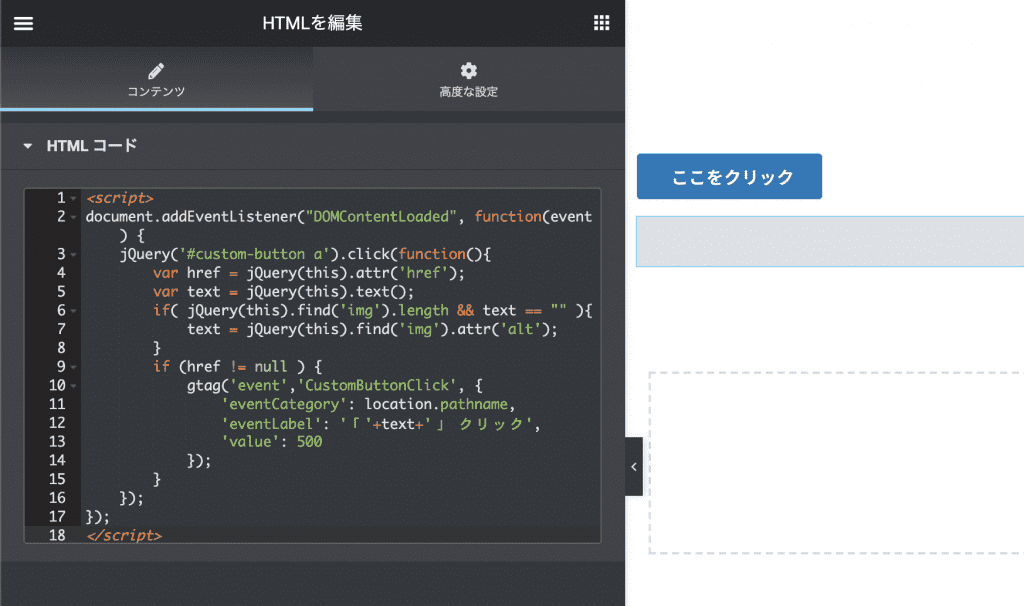
ボタンのすぐ後ろにHTMLウィジェットをドラッグし要素を配置して、HTMLの中に以下のコードを書きます。
<script>
document.addEventListener("DOMContentLoaded", function(event) {
jQuery('#custom-button a').click(function(){
var href = jQuery(this).attr('href');
var text = jQuery(this).text();
if( jQuery(this).find('img').length && text == "" ){
text = jQuery(this).find('img').attr('alt');
}
if (href != null ) {
gtag('event','CustomButtonClick', {
'eventCategory': location.pathname,
'eventLabel': '「'+text+'」 クリック',
'value': 500
});
}
});
});
</script>3行目には先程設定したid名を設定します。
6-8行目にかかれているif文は画像が含まれていた場合に画像に設定されているalt属性からテキストを取得するためのコードです。画像の設定をしないようであれば削除しても構いません。
10-14行目のコードがGoogleアナリティクス GA4へのトラッキングコードの送信情報です。
- event: カスタムイベント名を設定します。ここで設定した名称がアナリティクス側に表示されます。アナリティクス側で用意されているイベント名と重複しないようにします。(参照 自動的に収集されるイベント、推奨イベント)
- eventCategory: ページのパスが送信されます。
- eventLabel: 記載してあるテキスト情報が送信されます。通常は設定されたテキストが自動的に取得されているはずです。
- value: クリック毎に送信する任意の価値を設定します。例では1クリックの価値を500円としました。
これで保存・更新して確認します。上記はJavaScriptのため、HTMLウィジェットで設定してもフロント側には何も表示されません。
Googleアナリティクスのリアルタイムで確認
早速アナリティクスで確認しましょう。
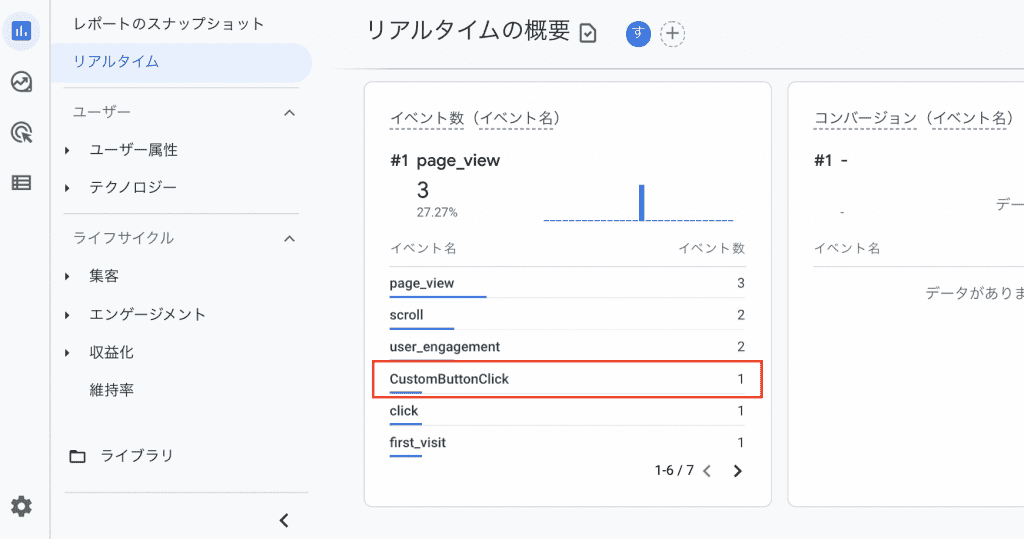
サイト全体にGoogleアナリティクスのトラッキングタグが設定されていることを確認したら、ブラウザのシークレットモード等の状態で対象ページを開き、設定したボタンをクリックします。すぐにGoogleアナリティクスに送信されるので、アナリティクスを開いて「リアルタイム」から確認します。

イベントが正しくGoogleアナリティクスへ送信されていることが確認できました。
GA4でのGoogleアナリティクスでの確認
無事設定ができたら、翌日以降にアナリティクスでレポートを確認してみましょう。以下はサンプルとして実際に計測しているカスタムイベントのデータです。
■閲覧方法
- アナリティクスにログイン
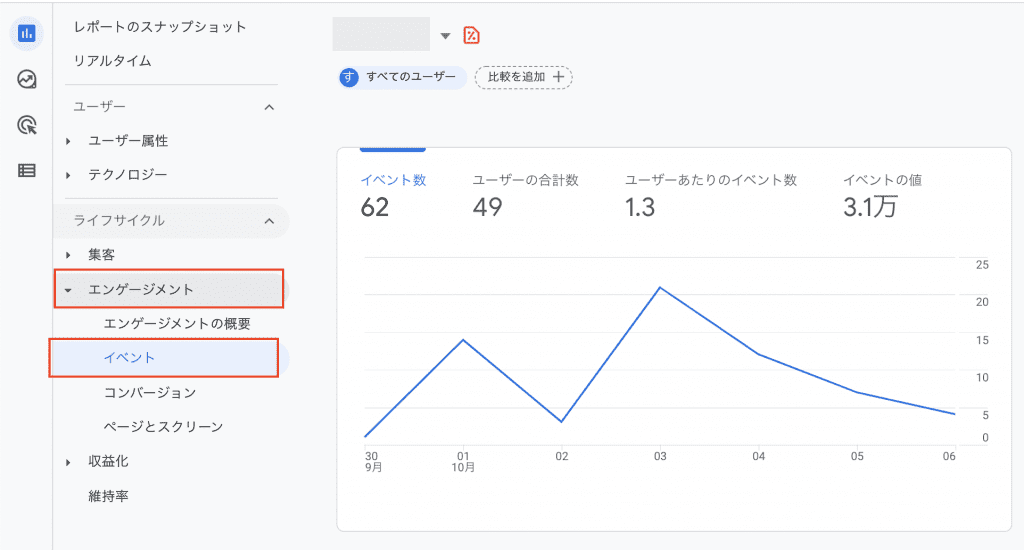
- レポート→エンゲージメント→イベントをクリックし、画面内に設定したカスタムイベント名が表示されているのでクリック
- カスタムイベントの詳細画面に遷移し、各種データが閲覧できる(画像参照)

- イベント数: 全クリック数
- ユーザーの合計数: ユーザーあたりでクリックした数
- ユーザーあたりのイベント数: イベント数÷ユーザーの合計数
- イベントの値: valueで設定した1クリック毎の数字の合計
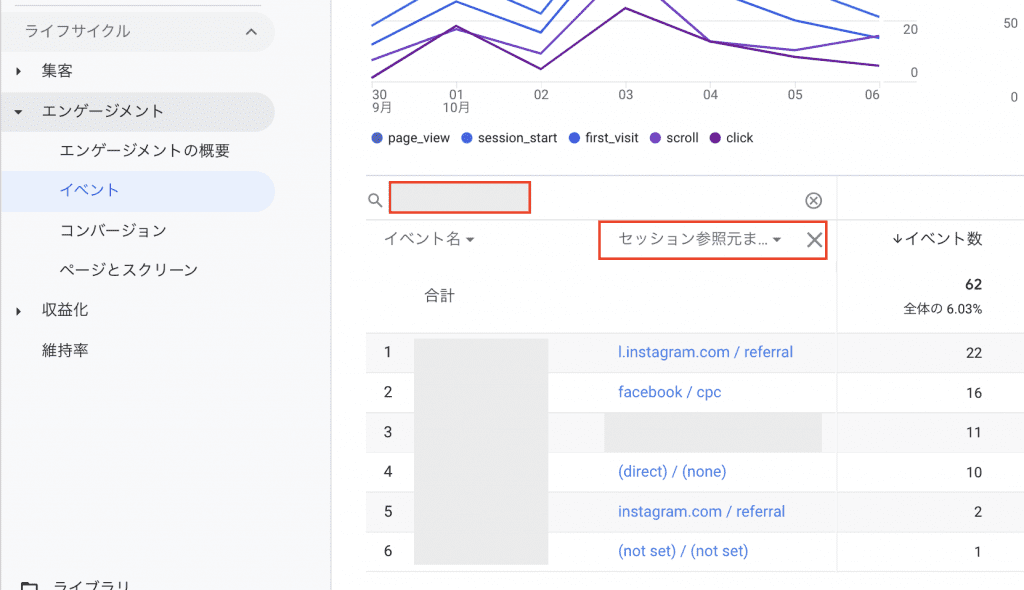
クリックした人が広告やSNS等どこを経由してやってきたのか把握する
ちなみに、クリックした人がどの参照元からやってきたのかもアナリティクスで確認できます。
- レポート→エンゲージメント→イベントをクリック
- 「検索」部分にカスタムイベントの名称を入力→該当するカスタムだけが表示される
- 「イベント名」の横にあるプラスボタンを押して「セッション獲得」→「セッション参照元またはメディア」を選択

これで参照元別にクリック数毎の測定ができます。
以上、Elementorサイトに対してGA4のカスタムイベントの設定方法のご紹介でした。
これにより、資料請求ボタンのクリック数やダウンロード数等、ウェブサイトの目的に合ったカスタマイズされたクリックイベントが実装でき、アナリティクス側で確認できるようになりました。







コメントを残す