サイトのリニューアルや改修、メンテナンスなどでよく目にするメンテナンス中の画面。サイトリニューアルで書き換えが数分程度で大きな影響もない、という判断の場合はメンテナンス画面を出す必要もなかったりしますが、閲覧数が多い場合や、作業が数30分〜数時間に及ぶことが事前にわかっている場合はメンテナンス画面を出すことで、閲覧者に安心を与えられ、かつ検索エンジンにも503ステータスを返すことにより、ウェブサイトがメンテナンス中だということが認識されます。
さくらインターネットの場合、メンテナンス画面を表示させる場合、設定が異なったようでうまく反映されなかったことがあったため、設定方法を残しておきます。(さくらインターネットの場合はSSLやリダイレクト等、特別な設定が必要なことが多い印象)
今回のさくらインターネットが提供する「さくらのレンタルサーバ」を対象として確認しました。
目次
特定のアクセス元を除外するメンテナンス画面の出し方
用意するファイルは以下の3つです。
- .htaccess
- 503.php 等のリダイレクト・503設定用のphp
- maintenance.html 等のメンテ用HTML
.htaccess
.htaccessファイルに以下を記述します。すでに.htaccessファイルがアップされていないかどうかサーバー上を確認し、ある場合は先頭に追記してください。「192.168.0.1」と書いてある箇所は除外したいIPアドレス(基本は管理者である自分や閲覧できるようにしたい関係者)をいれます。複数設定したい場合は同じ記述を下にコピペしてIPだけ変えればいけるはず。
ErrorDocument 503 /503.php
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_URI} !\.css$
RewriteCond %{REQUEST_URI} !\.js$
RewriteCond %{REQUEST_URI} !\.jpg$
RewriteCond %{REQUEST_URI} !\.gif$
RewriteCond %{REQUEST_URI} !\.png$
RewriteCond %{REQUEST_URI} !\.swf$
RewriteCond %{REMOTE_ADDR} !=192.168.0.1
RewriteCond %{REQUEST_FILENAME} !503.php
RewriteRule ^.*$ /503.php [R,L]
</IfModule>503.php
503.phpというファイルを作成し、以下を入力します。503ステータスを返し、maintenance.htmlに書かれた内容を読み込みます。
<?php
header ('HTTP/1.0 503 Service Temporarily Unavailable');
include(dirname(__FILE__) . '/maintenance.html');
?>maintenance.html
maintenance.htmlというファイルを作成し、以下を入力します。最低限の見た目で作成しているため必要に応じてスタイル・内容変更してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>メンテナンス中</title>
</head>
<style>
body { text-align: center; padding: 150px; }
h1 { font-size: 50px; }
body { font: 20px Helvetica, sans-serif; color: #333; }
article { display: block; text-align: left; width: 650px; margin: 0 auto; }
a { color: #dc8100; text-decoration: none; }
a:hover { color: #333; text-decoration: none; }
</style>
<body>
<article>
<h1>現在メンテナンス中です</h1>
<div>
<p>システムアップデートのため現在一時的にサービスを停止しています。<br>
皆様にはご不便をおかけしますが、メンテナンス終了まで今しばらくお待ち下さい。</p>
<h2>メンテナンス期間</h2>
<p>
2021年4月25日(日) 6:00 〜 <strong>9:00</strong><br>
</p>
</div>
</article>
</body>
</html>作成できたらドキュメントルートにアップします。IPアドレスが除外した正しいIPになっていることを確認し、正しくアクセスできているか、また除外したIPではない通常のアクセス元がちゃんとメンテナンス画面が表示されているか確認しましょう。

自分のIPアドレスの確認方法
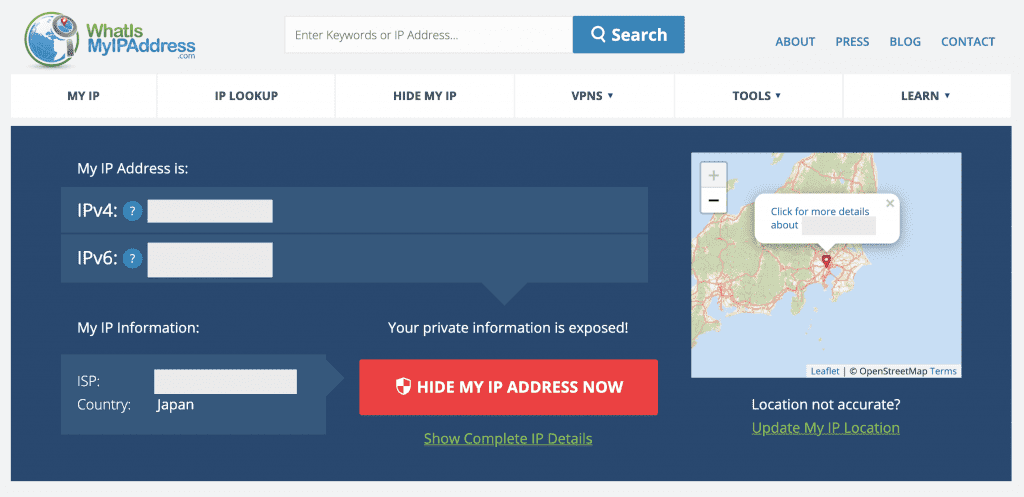
簡単に確認する場合はWhat Is My IP Addressを使うことが多いです。

windowsならipconfig、macならifconfigでコマンドでも調べられます。
昔のさくらのレンタルサーバはApache 1.3系のまま?2.2系の書き方もいける説
メンテナンス画面の表示方法でネットに落ちているのはApache 2.2系の紹介です。
Webサイトのメンテナンス中画面を出す正しい作法と.htaccessの書き方 | 初代編集長ブログ―安田英久 | Web担当者Forum
上記の方法ではさくらインターネットでは正しく動作しませんでした。
RewriteRuleでR=503を指定するのは2.2系でしか使えないようですね。
2.0系とか1.3系では、別途PHPやPerlでレスポンスコードとして503を返す仕組みを作る必要があるのですが、そのあたりのわかりやすい解説がありましたので、1.3系とか2.0系のApacheを使っている人はこちらを参考にしてください。
上記サイトのコメント内にて、記事作者ご本人が1.3系とか2.0系のApacheでは使えないと書いてくれています。ただ、そこでご紹介されているウェブページが現在見れなくなっていました。
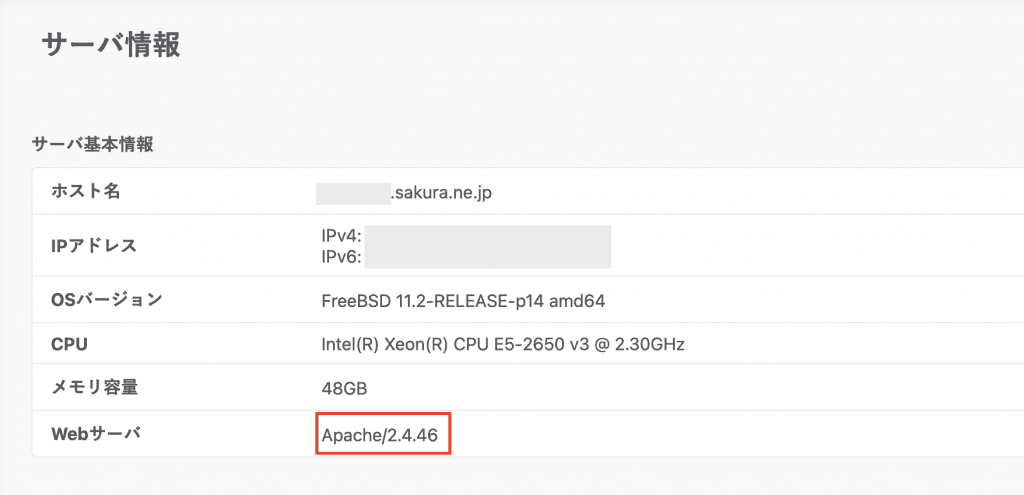
ただ、さくらのレンタルサーバの仕様ページをみてみると、Apache 2.4系と書かれています。
サーバソフトウェア名(※1) nginx + Apache2.4系
【さくらのレンタルサーバ】基本仕様 – さくらのサポート情報
※.htaccessは利用可能です。
調べてみると、さくらの公式ブログによると2018年にウェブサーバーをApacheのみの構成から、nginx + Apacheの構成に変更した経緯があったようです。
2018年3月、これまでのApacheのみの構成を変更し、nginx+Apacheの構成に変更いたしました。これにより効率的にWebサーバーが稼働するようになったほか、一部さくらのレンタルサーバオリジナルだった環境変数等が一般的なレンタルサーバーと同じ仕様になりました。
さくらのレンタルサーバ アップデート情報 2017年~2019年 | さくらのホームページ教室
環境変数等を他のレンタルサーバと同等の仕様にしたとのこと。だから今まで使いにくかったのか…
もしかしたら2018年前に契約しているサーバーでもバージョンアップができるのかもと思いましたが、該当のサーバーの現在のバージョンを見てみたらApache 2.4系でした。

そこで上記で紹介されている方法を再度試した所問題なく利用できました。というかどっちでも動作しました。ここまで書いた手間が…。ただ、もう一つ別のさくらのレンタルサーバがあって、そっちではできなかったんだよなあ…(本番サイト稼働中のため確認できない)
よって未確認で恐縮ですが、おなじさくらのレンタルサーバでも問題なく動くサーバーとそうではないサーバーがあるのかもしれません。おそらく、古くからさくらのレンタルサーバを使っていない場合は上記紹介した方法でも本記事でもおそらく問題ないはず。テスト用のサブドメインを作ってそっちで試すなどして行うことをおすすめします。
今回は以下サイトを参考させていただきました。
メンテナンス中の画面を表示させる方法 | アルペジオのように
ちなみに今回には直接関係はありませんが、さくらのコントロールパネルの使い勝手が個人的には苦手であまり好きではありません…。なんだろう、ユーザーのことを考えられて設計されていない感じがするんですよね。設定するごとに迷うし、焦ったり。とにかく使いづらい。前のコントロールパネルも使いづらかったですが、まだあっちの方がシンプルでわかりやすかったなあという印象です。他にも同じように思っている人もいますので参考までにリンク貼っておきます。「初心者におすすめのサーバー!」と紹介されていることが多いけど全然エックスサーバーとかロリポップとかの方が使いやすいと思います。さくらさんどうにか改善してくれないかな。







コメントを残す