ウェブサイト制作やシステム開発等では必要な要件定義書。ウェブ検索すると組み込むべき内容やテンプレートなどでてきます。そこで私が普段ウェブサイトの新規制作やリニューアル、改修等で利用している要件定義書に何をかいているか、どんな内容を書いているかを共有し、ダウンロードもできるようにしておきますのでご参考ください。
目次
要件定義書ダウンロード
早速ダウンロード先です。Dropbox Paperを使ってます。(以前株式会社mgnの大串さんがセミナーで紹介されたものをベースに自分流に変更して使っています)
Dropboxアカウントがなくても閲覧はできますが、コピー&ペーストはかなり難があり、見やすさも向上するため、Dropboxアカウントにログインして閲覧されることをおすすめします。ご自身のDropbox Paperに複製することも容易です。
基本要件
概要
何を行うためのプロジェクトなのかを記載します。サイトなのかシステムなのか、新規制作なのかリニューアルなのか、一部改修なのか等。
目的
プロジェクトの目的は何なのかを明確にします。問い合わせ増加や商品販売販路拡大、イメージアップのためのブランディング等。
公開後の運用
サイト公開後の運用はどうするか先にはっきりしておきます。結構ここがあいまいなまま「とりあえず作りましょう」というのは危険。作って終わりではなく、作ってからがスタートで、そこから良質なコンテンツをどうやって増やしていくのか、誰がどのくらいの頻度でどんなページを作成するのか、システムと連携することはあるのか、WordPress等のCMSを利用するのであればシステムの保守はどうするかなど、後でクライアントが困らないために先に決めておくことが大事です。
プロジェクト体制
誰がどの役割を持っているのか全員で共有しておきます。「ここはあなたがやるんだと思っていた」「これは自分の役割ではない」など、スタート後にそんな状況にならないために範囲を明確にしておきます。対象者は会社ではななく個人名にします。現時点で担当者が決まっていない場合はアサインしますというのも書いておくと安心でしょう。
プロジェクト進行方法
コミュニケーションは何を使って進めていくのか記載します。メールなのかSlackなのかChatWorkなのか、またはBacklog等のプロジェクト管理ツールを使うのか。ここに書いておくことで、どのコミュニケーションツールをつかって進行していくかを明確に定め、人によって電話やメール、LINEやFacebookメッセンジャーなど、情報が散乱しないようにします。
スケジュール
公開・納品までのスケジュールをある程度区切って書いておきます。現時点で具体的になっていないことがあれば一旦の概算とし、確定時点で更新するようにします。(その場合それも明記しておくと安心)
コンテンツマップ
サイト全体のサイトマップです。最近はCMSを組み込む場合が主流だと思いますので(私の場合はWordPress)、投稿タイプを確定しておくと後戻りの可能性も減りスムーズに構築できます。
必ず含みたい文言は「※テキストや画像素材等各コンテンツはご提供いただきます」です。取材・ライティングをサービスに含んでいない場合は基本クライアントからコンテンツをもらうと思うので、クライアントが用意することを明記しておきます。画像も同様で撮影が含まれない場合は画像素材は提供してもらうことを書いておきます。
ブラウザサポート
動作サポートするOSやバージョンを明記しておきます。「確認したけど、このページが正しく動作していない」と言われて確認してみたら、Internet Explorerだった…というのはウェブ制作あるあるです。(IE問題は相当少なくなってきたのでいい時代になりました)
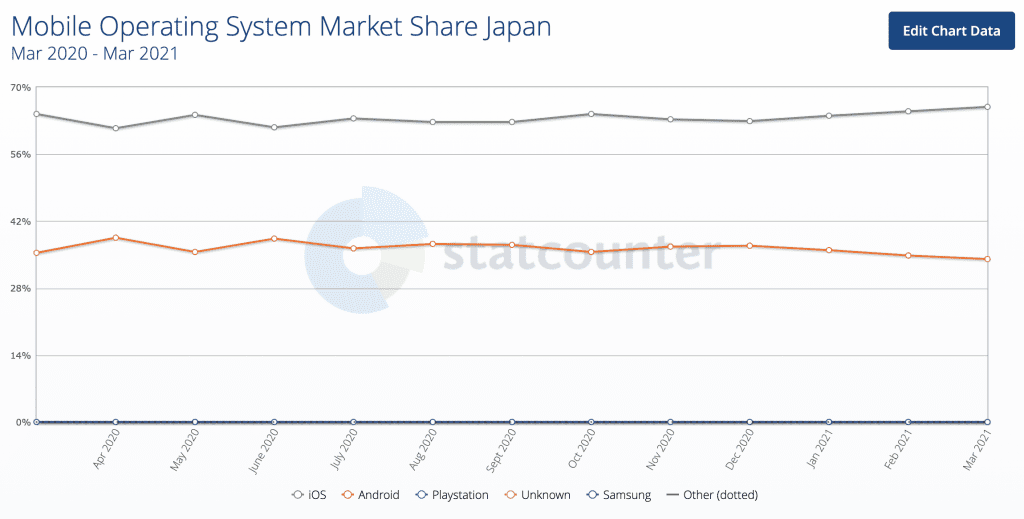
Android端末は動作保証外にしてしまっています。理由は日本国内でのモバイル端末シェアはiOSが7割近くだから。
Source: StatCounter Global Stats – OS Market Share

Mobile Operating System Market Share Japan | StatCounter Global Stats
以前はAndroidも動作確認していましたが、OSアップデートのため端末を頻繁に買い換えないといけなかったり、特定の端末で動くor動かないなどあり、現実的に複数端末揃えるのも無理ですし、工数削減のため保証外にしました。
接続方式
今は少なくなったと思いますが、共有してもらった接続情報がFTPだけだと途端に効率は落ちます。(効率が悪すぎて)作業できない、というエンジニアさんもいるでしょう。また、セキュリティ的にも積極的に使いたくありません。なのでSSHやSFTPでもらえるのが良くて、最低でもFTPSです。FTPしか無い…という場合はなにかあっても保証外なので、効率や安全面を考えて用意してもらいます。
必要情報
クライアント側に用意してもらう情報を記載します。サーバーコントロールパネルログイン情報や、現在のWordPress管理者権限の情報に加え、原稿や画像などの素材物。もし素材がなく画像をこちらで購入する場合は別途購入費用がかかることも明記しておきます。あとから「なんで追加費用が入っているんだ!」とならないように。
デザイン制作物
何を作って何を作らないか、デザインする範囲を明確にします。「ここはデザインしてもらうものだと思っていた」とならないように。
打ち合わせ
打ち合わせ回数も記載しておくのがベターです。こちらは問題なくても、クライアントによっては制作前、開始時、デザイン相談、機能相談、確認時、フィードバック時、最終確認時、公開後…などミーティングを求めてくる場合があり、その都度時間をとって対応していると当初見積もりした金額では赤字になる可能性さえあります。とはいえ、この打ち合わせ回数を見込んで見積もりしても、開始後に1度だけ対面 or オンラインで行って、あとはテキストコミュニケーションで問題ないというあります。(そちらの方が多い)
もしクライアントの要望で打ち合わせが必要となったら別途対応する旨も書いておくと安心です。
納品 / 検証 / 瑕疵 / 保守管理
ここは必ず記載しておきたい箇所です。納品方法や納品物について、含まれないもの、支払い方法や時期、修正回数や超えた場合の費用、修正依頼方法、検証と瑕疵について、公開後の保守・管理等。
システム要件
サーバーとCMS
本番サーバー・テストサーバーで使うサーバーはどこか、アップロード先のディレクトリはどこか、いざ公開となったときに判断に困らずスムーズに行うように確実にしておきます。CMSを使う場合の種類と要件も重要。サーバー側がPHP5.6までしか対応していなかったので、WordPressは古いバージョンしか使えませんなどというのは致命的です。
どんなテーマを使うか、ページビルダーを導入の際は何を利用するのかといった点も先に書いておくのが安心です。あとから「このテーマは使いにくいので他のがいい」というのは、制作側からしたら対応するのは困難ですから。作成した以外のページの動作保証についても明記しておきます。
Git
Gitを使うか、使うとしたらどこに設置するかを明記します。最近はGitを使うほうが主流と思いますが、制作後の運用や保守を行わないとわかっている案件ではGitを使わないケースもあると思います。
SSL
SSLの種類はどうするか明確にします。特に指定がなければLet’s Encryptが無料で利用できるのでオススメです。
プログラム
利用するプログラムを書きます。CSSはSassなのか通常のCSSなのか、jQueryは使うのかバージョンはどうするか等。CSSは厳密にはプログラム言語ではないですが、Sassはプログラム言語と呼べるのでここに含みました。
フロントエンドフレームワーク
あとから「フロントエンドフレームワークは利用しないでほしい」となった場合大変なので、利用する場合はこちらに書いておきます。
導入テンプレート
テンプレートを利用する場合記載しておきます。例えばElementorを導入してテンプレートをベースに構築していくスタイルの場合等。オリジナルテンプレートの場合は不要です。
導入プラグイン
各種導入するプラグインを決めておきます。構築しながら変わっていくことも多々あるのですが、構築前にあらかた決めておくのは大事です。機能のプラグインで実現するのか、コードを書くのかでも工数もその後の運用も変わりますからね。SEO系、コンテンツ系、セキュリティ系、フォーム系、その他と大きくざっくり種類別にし、そのプラグインがどんな機能を持つのかという説明があるとクライアントもわかりやすいです。
アナリティクス・サーチコンソール
Googleアナリティクスとサーチコンソールの設定について。新規で作成するのか、既存のアカウントがあってそれを使うのか。クライアントによっては導入していない場合もあり、サイト公開する上でどのくらいアクセス数があるか確認するのは最低限のため、アナリティクスやサーチコンソールは導入するべきと考えます。
機能要件
各ページやサイト全体でどんな機能をもっているかを明確にしておくと、あとで困ったりすることがないので書いておくと安心です。どこまでを機能と呼ぶかは難しいかもしれないので、まずは最低限を書いておきます。SNSでのシェアがあるにか、ある場合はOGP設定はマストのため記載する、等。コンテンツマップに書いてある内容と重複する場合もあるため、その場合はこの部分は省略するなど、柔軟に対応します。
タスク
要件定義内でやるべきタスクがあればここに記載します。Dropbox Paperはコメント機能が優秀かつわかりやすいので、タスクで管理するのではなく各項目に対してコメント機能でタスク管理をしてもいいかもです。(自分もあまり要件定義内でタスクを使わなくなってきた)
まとめ
以上、要件定義に何を組み込むか、現時点で普段私が書いている内容をご紹介しました。ダウンロード、ご利用はご自由にしていただいて構いません。これから時代の変化に対応しつつ少しづつ変わっていくかと思います。
ウェブディレクター・ウェブデザイナー・ウェブエンジニア等で働いているかたまたはこれから働く方の少しでも参考になれば幸いです。







一般的なシステム開発(業務系)の要件定義コンサルタントをしています。Web開発の要件定義に関してアドバイスを求められたときに当サイトの情報を使用(フリー)させて戴いてもよろしいでしょうか?よろしくお願いいたします。返信メールをお待ちします。
引用や転載については以下ページにまとめてあります。条件を満たしていただく限り、個別に許可をいただかなくても結構です。
転載・引用について
要件定義書テンプレートを閲覧いたしましたが、Dropboxアカウントで閲覧するとメールアドレスが他の閲覧者に公開されてしまっています。作成者でなければ閲覧ユーザーから自分を削除できないようですので、大至急私を閲覧者から削除してください。削除完了後別途メールにて連絡願います。
Dropbox Paperにログインした状態で、メールアドレスを表示されるような設定をされていた場合、第三者からもメールアドレスが見えていたようです。大変失礼ながら、ご指摘いただくまで気づきませんでした。申し訳ございませんでした。
ファイル設定の「閲覧者の情報」を無効にすることでユーザー情報が表示されなくなるようでしたので、先程Dropbox Paper側の共有設定を変更いたしました。
もし不具合が続いているようでしたらお手数ですがお知らせいただければ幸いです。