問い合わせ連絡をもらうため、問い合わせフォームからの連絡ではなく、ウェブサイトに「問い合わせはこちらまで」と書かれたテキストをクリックするとメールソフトが立ち上がってメール送信できるようにしたい、というケースが結構あります。
しかしウェブサイト上にメールアドレスを記載してしまうと、ウェブ上のメールアドレスを拾うプログラムに収集され、膨大な数のスパムメールが届くことになり、受信するべきメールとスパムメールが混在してしまうことになります。一度届いてしまうと取り下げても遅く、スパムメールはなくなることないでしょう。
メールフォームを使う、テキストではなく画像にする、メールアドレスの@を別の記号に書き換える、エンティティ化する、といった方法はありますが、今回は効果があると言われているメールアドレスを暗号化できる方法をご紹介します。なお、今後スパムボット側がこの暗号化を突破してくる可能性もゼロではないため、将来のことはわかりません。
メールアドレスの暗号化
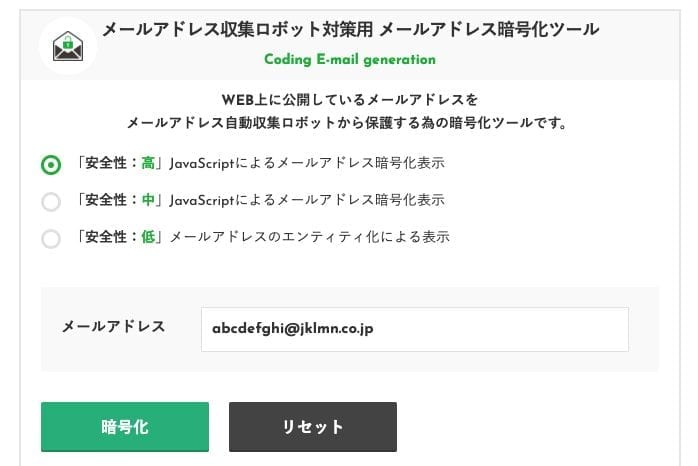
特別なことはなく上記ツールを提供・公開していただいているサイトがあるので使わせていただきましょう。

送信したいメールアドレスを入力したら、「暗号化」をクリックします。


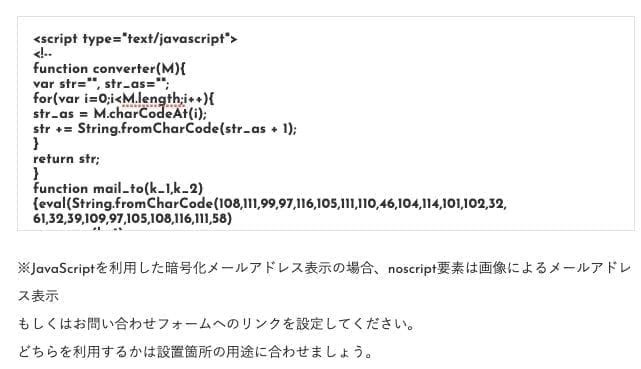
暗号化されたコードをコピーして記載して箇所へ貼り付けます。今回はテスト用のHTMLに貼り付けました。
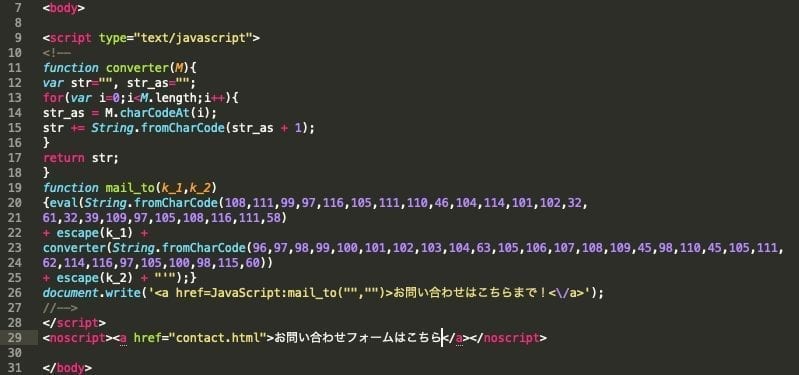
9〜29行が貼り付けたコードです。貼り付けた後、26行目のdocument.write内のリンクで表示される文言と、29行目のJavaScriptが有効になっていなかった場合のnoscript部分を書き換えましょう。(JavaScriptが有効になっていないケースは現在ほぼないと思いますが)

作成したHTMLファイルをブラウザで開いてみると、設定したリンクになっているように見えます。クリックして確認してみると、問題なくメールソフト(今回はGmail)が開き、メールアドレスが設定されました。これで完了です!

一番シンプルな回避方法
様々な安全度で暗号化するツールを利用してメールを送れるようにすることはできますが、それでも今後スパムメールが絶対に届かないという保証はありません。
一番安全なのは、メールアドレスを記載・公開せずにメールフォーム等から連絡をいただくことです。WordPressサイトならばContact Form7やMW WP Form等のプラグインが豊富にあるし、商用利用できるPHPフォームで実装したり、https通信のフォームを提供しているGoogle Formを利用するのも有りです。全部無料。

優秀なメールフィルタリング機能も強力
「対策をしていたのに、スパムメールが届くようになってしまった」そんなときは、メールフィルタリングを活用することでスパムメールが減る可能性があります。
Gmailなどのメールソフトや、利用しているメールサーバー側の設定によっては強力なメールフィルタリングにより、スパムメールを受信メールボックスに届けずに迷惑メールボックス直行にします。使っているメールソフトやメールサーバーを確認してみましょう。
それでも受信ボックスに入ってしまうメールもありますので、補足的なイメージで使う感じですね。
ユーザーにとって便利にするとボットに収集され、ボットに収集されないようにするとユーザーが不便になったり、実装が複雑になったり・・・なかなかなくならない問題ですが、現状はうまく向き合っていくしかなさそうです。