
WordPress公式テーマや有料テーマを利用の場合、アイキャッチ画像は設定されていることがほとんどかと思いますが、オリジナルテーマを作成する場合はアイキャッチ画像出力を定義させる必要があります。
今回はアイキャッチ画像の利用開始と、デフォルトのサイズの設定方法をご紹介します。
オリジナルテーマはアイキャッチ画像の設定を定義させる必要がある
独自にテーマ制作をしている場合、アイキャッチ画像は利用できませんので、テーマ内(functions.phpファイル)に記載させてあげる必要があります。
そうすると、管理画面各投稿等にてアイキャッチ画像を設定できる項目が表示されるようになります。

アイキャッチ画像のデフォルトのサイズを変更する
オリジナルテーマを作成の場合、デザインありきで進めていることが多いと思います。
そうすると出力する画像のサイズを厳密に定義させる必要がありますよね。
指定したサイズでリサイズさせる方法や、指定した縦横サイズに切り抜きして合わせる方法などがあります。
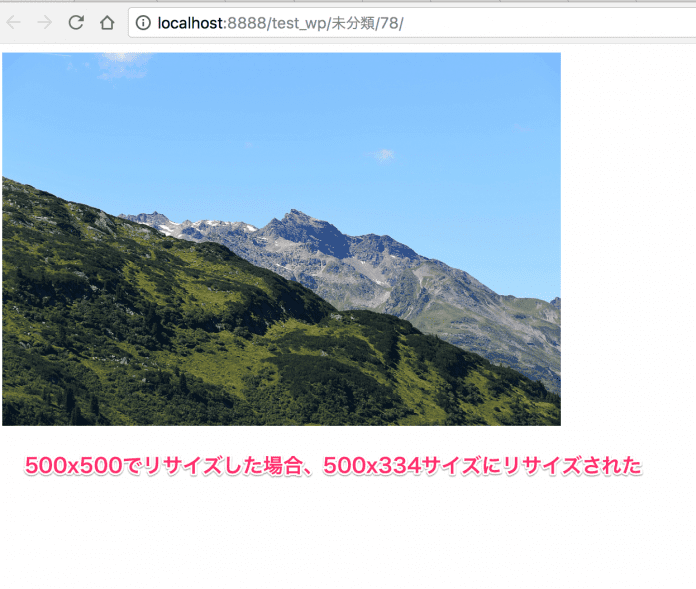
指定サイズでリサイズした例:

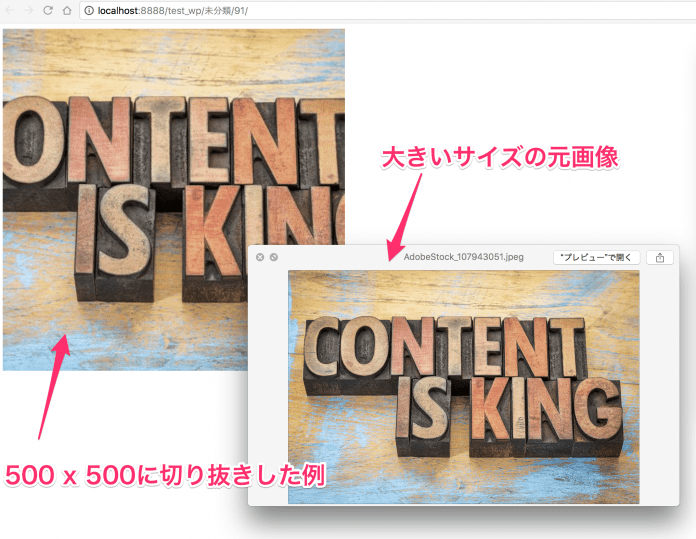
指定した縦横サイズに切り抜いた例:

サンプルコード
以下のコードをfunctions.phpに追加します。バックアップは取っておきましょう。
/* * アイキャッチ画像の利用とサイズ追加 */ add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size(500, 500 ); //set_post_thumbnail_size(500, 500, true ); //切り抜きする場合
上記例だと500×500のサイズでリサイズする例となります。
任意のサイズに変更してください。
切り抜きする場合
切り抜きしたい場合、例のコメントアウトしている箇所を有効とし、一方のものを無効にします。
〜省略 //set_post_thumbnail_size(500, 500 ); set_post_thumbnail_size(500, 500, true ); //切り抜きする場合</pre>
オリジナルテーマ作成ではないと利用するケースはあまりないかもしれませんが、何かの役に立つかもしれません。





