
「アップロードした画像を自由なサイズにしたい」
「管理画面から選べるようにし、クライアントが選択できるようにしたい」
WordPressをカスタマイズしているとこのような希望がでてくることがあると思います。
そこで今回は「任意の画像サイズを追加」し、「管理画面から選択できる」ようにカスタマイズする方法をご紹介します。もちろんプラグインは利用しません。
画像サイズを追加&管理画面から選択できるとは?
投稿画面等で画像をアップロードすると、
1. 表示設定に設定した名称(例: 「サムネイル切り抜き_400x400」等)が表示される
2. 作成した画像サイズを選択できる
ようになります。
例えば、このようなことを実現したいとします。
切り抜きをしないバージョンの画像サイズも選択できるように。
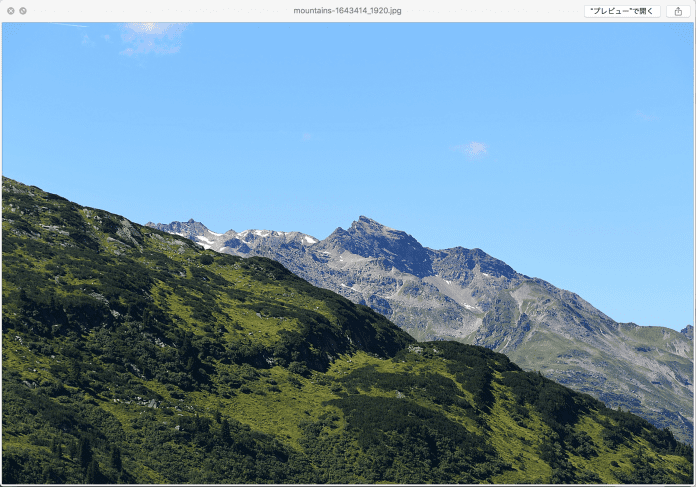
元画像はこちら

投稿画面で画像をアップロードすると(下の画像は編集からの画面ですが、、、)

プレビューしてみると、設定したように400×400のサイズで画像が表示されているのが確認できました。
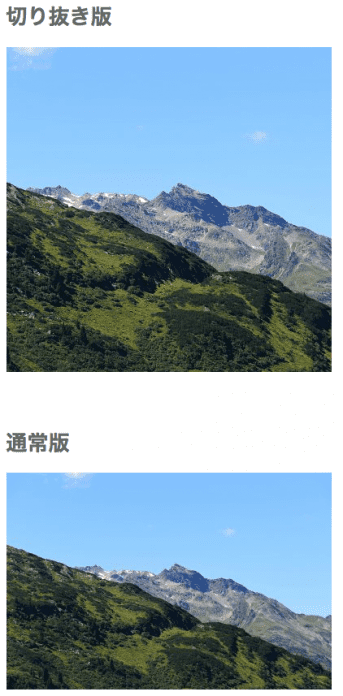
切り抜き版と通常版の違いはこのようになります。

カスタマイズ方法
以下をfunctions.phpに追加します。バックアップは取っておきましょう。
/*
* 画像サイズ追加&管理画面から選べるようにカスタム
*/
function add_custom_image_sizes() {
global $my_custom_image_sizes;
$my_custom_image_sizes = array(
'original_thumb_crop' => array(
'name' => 'サムネイル切り抜き_400x400', // 選択肢のラベル名
'width' => 400, // 最大画像幅をpxで設定
'height' => 400, // 最大画像高さをpxで設定
'crop' => true, // 切り抜きを行うならtrue, 行わないならfalse
'selectable' => true // 選択肢に含めるならtrue, 含めないならfalse
)
);
foreach ( $my_custom_image_sizes as $slug => $size ) {
add_image_size( $slug, $size['width'], $size['height'], $size['crop'] );
}
}
add_action( 'after_setup_theme', 'add_custom_image_sizes' );
function add_custom_image_size_select( $size_names ) {
global $my_custom_image_sizes;
$custom_sizes = get_intermediate_image_sizes();
foreach ( $custom_sizes as $custom_size ) {
if ( isset( $my_custom_image_sizes[$custom_size]['selectable'] ) && $my_custom_image_sizes[$custom_size]['selectable'] ) {
$size_names[$custom_size] = $my_custom_image_sizes[$custom_size]['name'];
}
}
return $size_names;
}
add_filter( 'image_size_names_choose', 'add_custom_image_size_select' );
設定箇所
上記のコードにて、設定が必要な箇所です。
省略
$my_custom_image_sizes = array(
'original_thumb_crop' => array(
'name' => 'サムネイル切り抜き_400x400', // 選択肢のラベル名
'width' => 400, // 最大画像幅をpxで設定
'height' => 400, // 最大画像高さをpxで設定
'crop' => true, // 切り抜きを行うならtrue, 行わないならfalse
'selectable' => true // 選択肢に含めるならtrue, 含めないならfalse
)
);
省略
選択肢のラベル名: 任意の名称を入力します。ここに設定した名称が管理画面でも表示されるため、利用する人にとってわかりやすい名称を入力します。
最大画像幅をpxで設定: 指定した画像サイズで横幅が設定されます。
最大画像高さをpxで設定: 指定した画像サイズで縦幅が設定されます。
切り抜きを行うならtrue, 行わないならfalse: trueだと縮小せず切り抜きます。一方でfalseは縮小し、元画像の比率に合わせて縦横大きいサイズに合わせます。
選択肢に含めるならtrue, 含めないならfalse: 管理画面に表示したい場合はtrue。表示しないならfalseへ。
複数のカスタム画像を設定したい場合
2つ以上のオリジナルの画像を設定したい場合は、以下のように,(カンマ)で区切り、ユニークな名称を追加します。
$my_custom_image_sizes = array(
'original_thumb_crop' => array(
'name' => 'サムネイル切り抜き_400x400', // 選択肢のラベル名
'width' => 400, // 最大画像幅をpxで設定
'height' => 400, // 最大画像高さをpxで設定
'crop' => true, // 切り抜きを行うならtrue, 行わないならfalse
'selectable' => true // 選択肢に含めるならtrue, 含めないならfalse
), //ここでカンマで区切ります
'original_thumb' => array(
'name' => 'サムネイル_400x400', // 選択肢のラベル名
'width' => 400, // 最大画像幅をpxで設定
'height' => 400, // 最大画像高さをpxで設定
'crop' => false, // 切り抜きを行うならtrue, 行わないならfalse
'selectable' => true // 選択肢に含めるならtrue, 含めないならfalse
) //最後の要素にはカンマをつけない
);
最後の要素はカンマを付け足さないように注意しましょう。





