 WordPressで新規投稿や固定ページを作成する際、「ビジュアルエディタ」「テキストエディタ」2種類のエディターを利用して記事を作成することが可能です。
WordPressで新規投稿や固定ページを作成する際、「ビジュアルエディタ」「テキストエディタ」2種類のエディターを利用して記事を作成することが可能です。
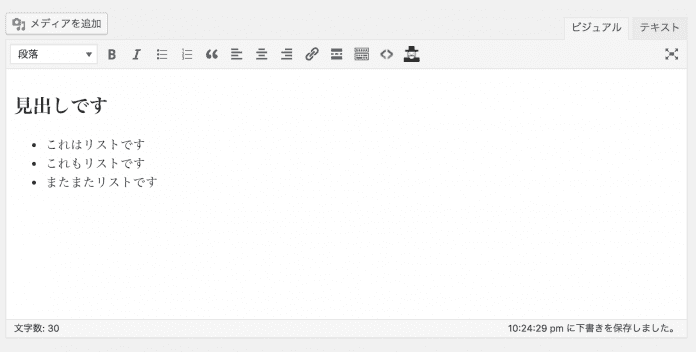
コードを書かずにHTMLタグ機能を持たせることができ、基本見たままで作成するのが「ビジュアルエディタ」です。

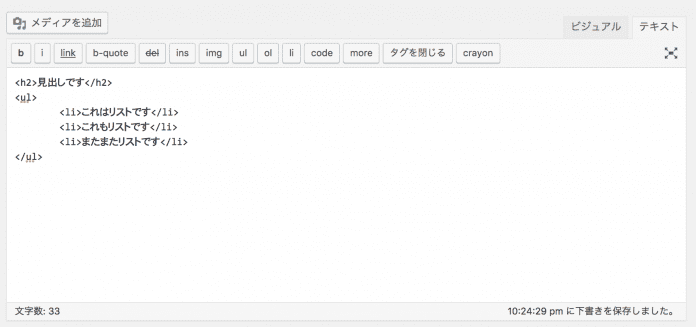
逆に、HTMLコードが見えた状態で作成するのが「テキストエディタ」です。

基本的には利用用途に合わせてユーザーが切り替えて利用するのですが、クライアントワークの場合はビジュアルエディタがかえって仇となるケースがあります。
勝手にタグが消える!恐るべしエディタ切り替え
このエディタを切り替えるタイミングで、spanやdivなどのタグがなぜか勝手に消されるというWordPressの仕様になっています。
そのため、HTMLコーディング→WP構築と進むオリジナルテーマ作成の場合はエディタを切り替えたタイミングでタグが消えてしまうことになります。
クライアントから「崩れた!」という連絡があった場合はおそらくこのエディタ切り替えによる原因が多いでしょう。
そのため、ビジュアルエディタを無効にするコードをfunctions.phpに書いたり、プラグインを利用するケースが多いと思います。
でもそれって、WordPressの良さを殺してませんか?
ただ、よく考えると、「クライアントにコードを書かずに更新ができる、という前提でWordPressを導入したのに、なんか本末転倒になってない?」と思いませんか。
よく更新する「投稿」や「カスタム投稿」はビジュアルエディタを利用しても問題ない前提で構築し、クライアントによる切り替えを有効にします。
しかし、「固定ページ」はその名の通り固定にし、一度作成したら変更はテキストの変更やコードを直接さわる形で変更という前提に定義します。
そうすることにより、更新コンテンツやクライアントがストレスを感じないで更新できるようになり、レイアウトの崩れの心配もなくなるようなシステム設計となります。
サンプルコード
前置きが長くなりました。以下、固定ページのみビジュアルエディタ表示を無効にするサンプルコードです。
function disable_visual_editor_in_page(){
global $typenow;
if( $typenow == 'page' ){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter(){
return false;
}
add_action( 'load-post.php', 'disable_visual_editor_in_page' );
add_action( 'load-post-new.php', 'disable_visual_editor_in_page' );
functions.phpの任意の場所にコピペします。バックアップは取っておいて下さい。
上記コードは以下のサイトを参考にさせていただきました。
参考:【WordPress】固定ページの編集時にだけビジュアルエディターを使用不可能にする方法。 – ONZE
特定の固定ページのみにビジュアルエディタを無効にしたい場合は?
上記コードは固定ページ全体ですが、
場合によっては特定の固定ページに限定したい場合もあるかと思います。以下ページを参考にしてみてください。





