
いつもお世話になっている方から聞かれたので残しておきます。
PCで画面キャプチャする際「画面全体をキャプチャする」時に役立つかもしれません。
画面をキャプチャする際にどんな方法を取られているでしょうか?
WindowsならPrint Screen、MacならCommand+shift+3、あとはブラウザの拡張機能で自分好みの使いやすいものを入れているケースが多いと思います。
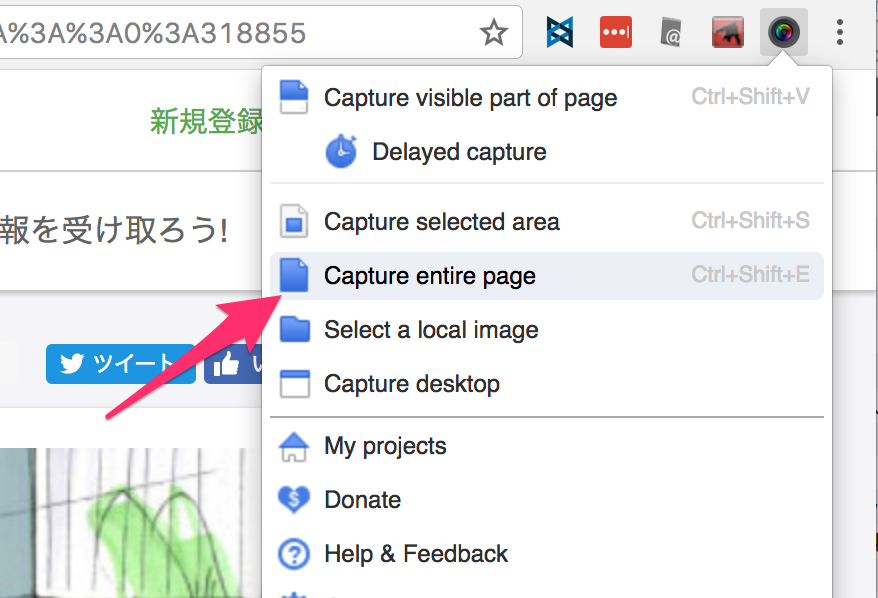
僕の場合、Chromeの「Awesome Screenshot」をよく使います。
これのいいところは、ページの一部や全体をキャプチャでき、また時間差で撮影できるのも使いやすいです。

こんな感じでブラウザから画面をキャプチャできます
で、ページ一部ならば特に問題ないのですが、ページ全体をキャプチャしたい場合、ページ内に固定デザイン箇所があると少し厄介なんですね。
例えば、このページの固定フッターなど。

このページでAwesome Screenshotでページ全体をキャプチャするとフッターの帯が真ん中に残ったまま画面キャプチャされてしまいます。
そこで、このフッターを消してきれいな画面をキャプチャする方法をご紹介します。
邪魔な要素を削除する方法
Chromeブラウザを利用している前提で進めていきます。少し難しく感じるかもしれませんが、何も考えずにやれば特に問題ありません。
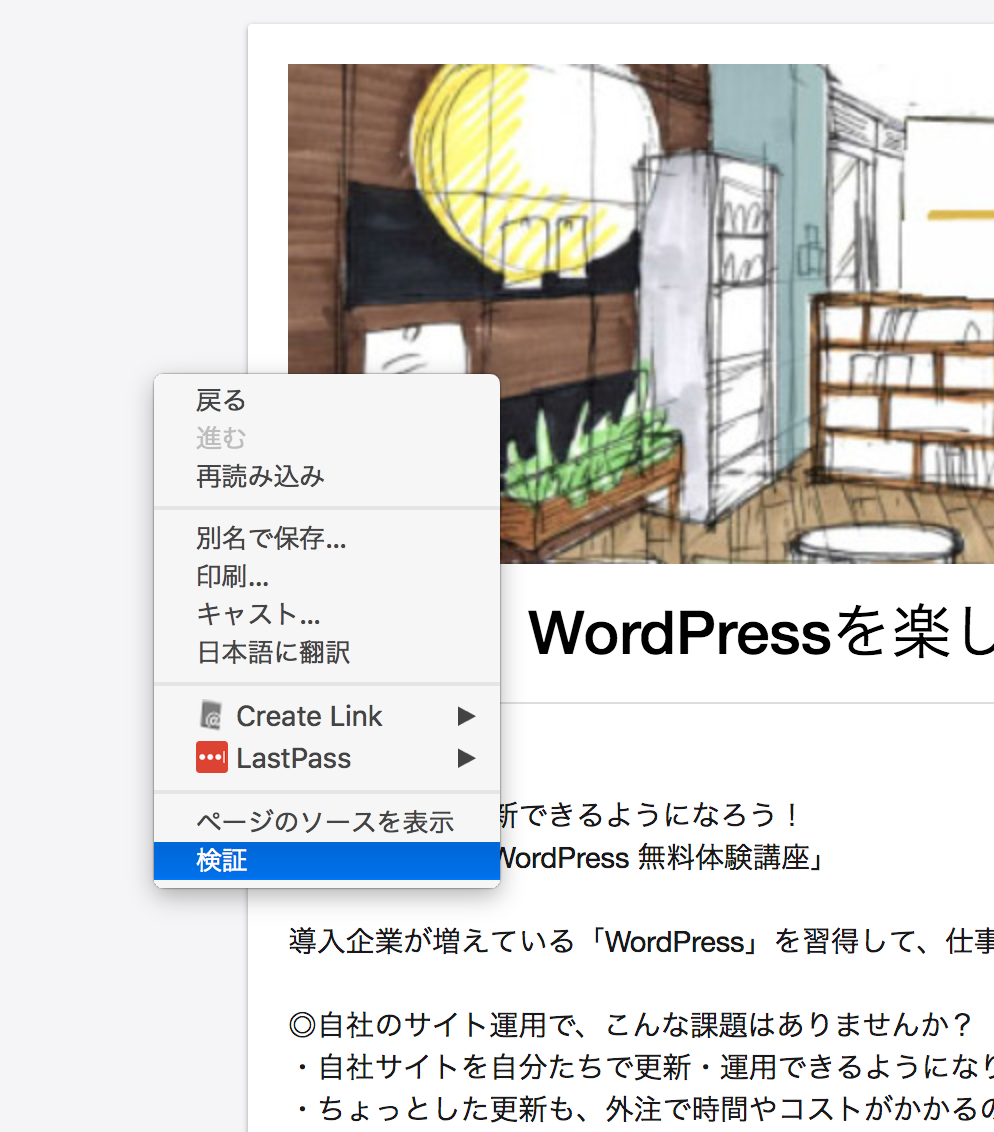
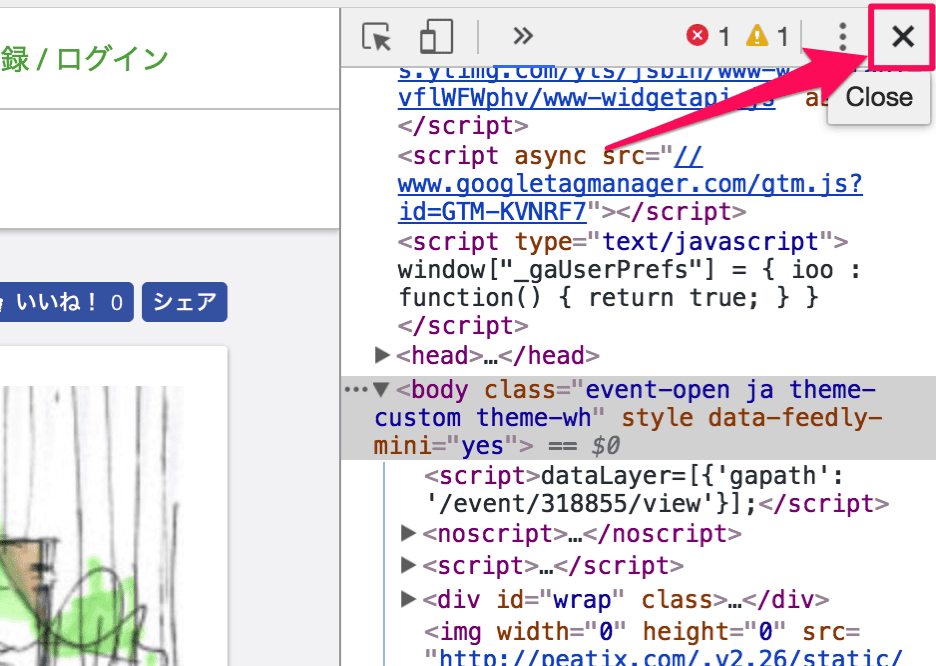
ブラウザの画面上で右クリックして「検証」を選択します。

画面の右とか下にこのような領域が表示されるので、矢印アイコンをクリックします。クリックするとアイコンが青くなり有効になります。

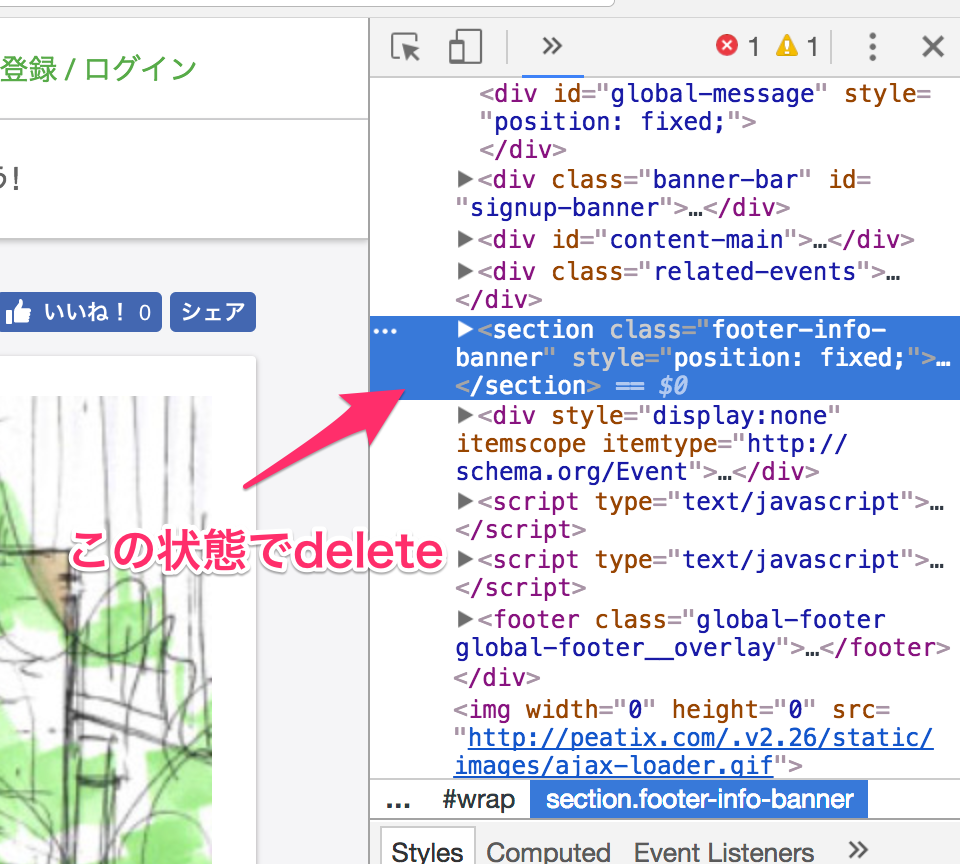
この状態で、消したいフッター部分にカーソルを合わせてクリックします。この時のコツは、消したいエリアのできるだけ外側にカーソルを合わせてからクリックすることです。そうすることで消したいエリアを間違いなく選択出来る状態となります。

クリックすると、表示されたHTML箇所が青くハイライトされた状態になります。このハイライトされた状態でキーボードの「delete」キーを押下し要素を削除します。

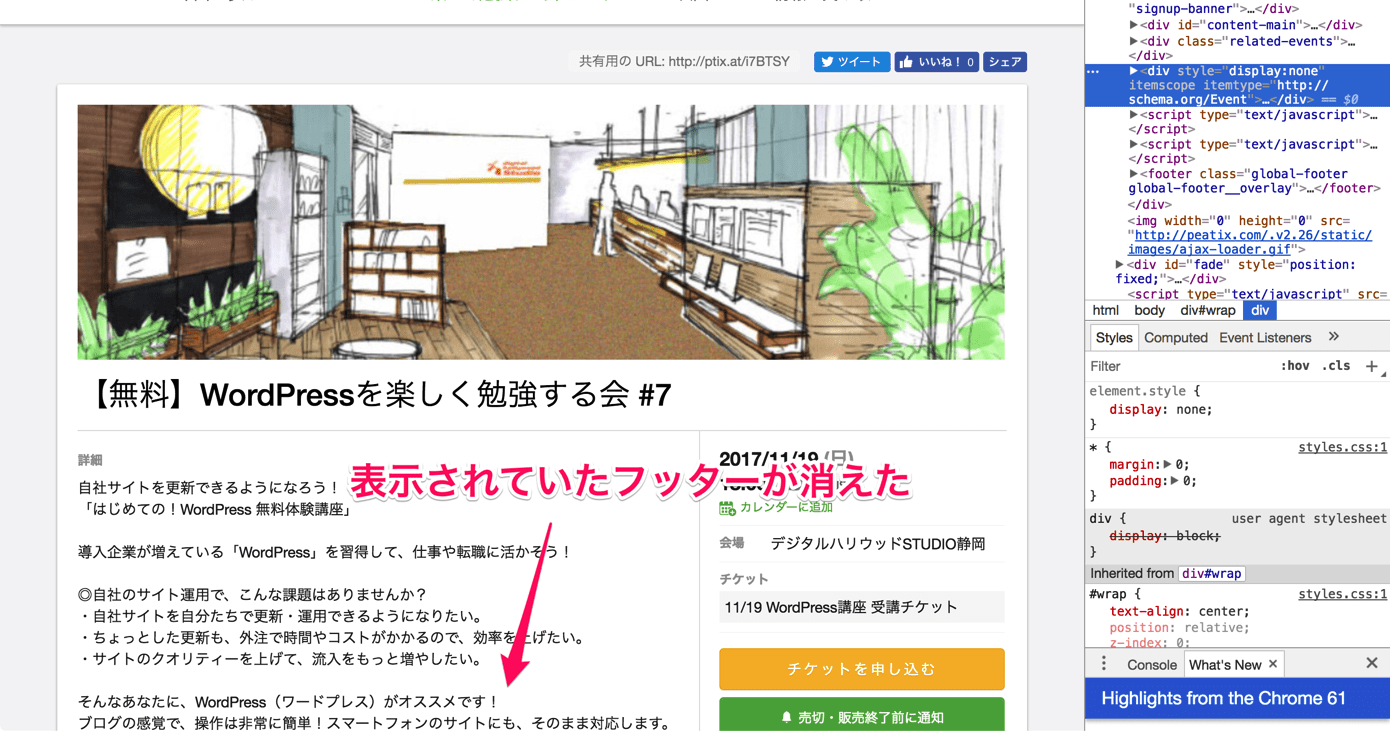
そうするとフッター部分のHTMLが削除され、フッターが消えたことが確認できます。

フッターが消えたことが確認できたら、このツールを閉じ、この状態のままページ全体をキャプチャします。

余計な要素が無くなった状態でキャプチャすることができました!
画面は一時的です
要素を消したとしても、今自分が見ているブラウザ上で一時的に消えているだけで、他の人のパソコンでは表示されています。また画面を再読込するともとに戻ります。
ちなみに、ご興味有る方はこの機能である「デベロッパーツール」を調べてみると、ウェブがもっと面白くなると思います。
参考: Webデザイナーのためのデベロッパーツール入門 1.デベロッパーツールとは何か






コメントを残す