
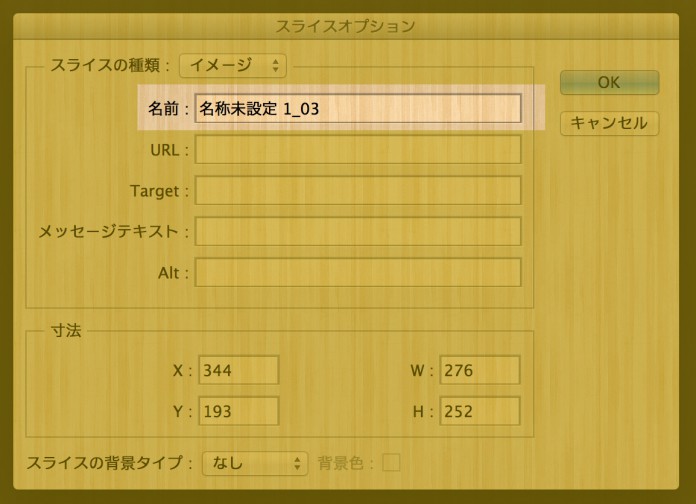
PhotoshopやIllustratorで画像をスライスする時にはスライスデータの名前をつけておきますが、命名するルールをある程度決めておくと管理が非常にしやすくなります。
ここでは一例として、名称ルールをご紹介します。
目次
命名規則ルール一例
見出し、タイトル系
見出し=タイトルということで、英語のtitleを省略させて「ttl」を先頭に付けます。
例:メインの見出し画像
ttl_main.jpg
バナー、画像系
バナーを英語で書くとbannerなので、省略させて「bnr」
例:サービス紹介のバナー画像
bnr_service.jpg
アイコン系
アイコンは英語だとiconなので3文字に省略して「ico」とします。
例:ツイッターのアイコン
ico_tw.gif
背景画像系
背景はbackgroundとなりますので、省略させ「bg」としました。
例:コンテンツエリア全体にかける背景画像
bg_content.png
命名に迷うファイル名
ファイル名の付け方でよくやってしまいがちなのが、111や220といった適当な数字や、a,b,cなど適当につけてしまうこと。その時は理解しているからいいのですが、後々見返すと「これなんの画像だろう?」と思うこともしばしば。
そうならないように、なるべく最初のうちからファイルの命名ルールを決めておくと後々ラクです。
上記最初の例にあるとおり、「メインの見出し画像」は「ttl_main.jpg」にしました。見ればわかるとおり、ttlとmainを「アンダースコア」で分けています。例えば「メインの見出し画像のサブ的な見出し」というのが別にある場合、僕だったら「ttl_main_sub.jpg」等に設定します。
このようにすると、「あとからファイル名を見ただけでなんとなくどういった場所においてある画像なのかわかるようになるメリットがあります。
ただ画像自体の名前は英語にこだわらなくても、制作者間でわかればなんでもいいのかな、と個人的には思います。
ファイル名はアンダースコアがおすすめ
要素と要素の間は「アンダースコア」にしましたが、アンダースコアでなくても、ハイフンや先頭の文字を大文字にしたり、半角スペースをあけてファイル名をつけてきたクセがある場合もあるかと思います。
これはやりやすいように変えて頂いても構いません。
○ハイフン
ttl-main.jpg
○大文字
ttlMain.jpg
但し、半角スペースや日本語は避けましょう。
?半角スペース
ttl main.jpg
?日本語
ttlのなかにあるmain.jpg
WordPressを扱うのなら、ハイフンをつける癖は避けるのが無難
もしWordPressのカスタマイズを行っている、もしくはこれから行う可能性がある場合、上記の「ハイフン」を使う癖を付けておくと面倒な場合があります。
WordPressの「特定のスラッグ名やID等のページを読み込むphpファイル」を作成するときに区切り文字としてハイフンを使用します。
例:スラッグ名が「staff」の固定ページ用のphpファイル
page-staff.php
この場合、「staff」という単語なら問題はないのですが、スタッフが何人かいてそれぞれにページを作成するとなると「staff-ikeda」等の名称ルールになると思います。そうするとファイル名は以下のようになります。
page-staff-ikeda.php
このように「どこがWordPressのページの種類で、どこが任意で決めたファイル名なのか」がわかりにくなります。
上記でもページの閲覧は可能ですが、pageにかぎらず、category, tag, そしてカスタムタクソノミーまで全て同じ仕様で動きますし、カスタムタクソノミーに関しては「taxonomy-$taxonomy-$term.php」といった形で2つ記述が入ってくるので、エラーになる可能性も高くなり危険です。
大文字にしたり、ハイフンにしたりと、今まで色々とルール決めを自分なりにしてきましたが、アンダースコアが一番だと落ち着きました。まず半角スペースは実際html上ではファイル名として使えませんので却下。大文字にする場合は、画像のみであれば使えますが、htmlファイル等の他のファイル名にはあまり使いたくないのでこれも却下。
そしてハイフンならと思いましたが、僕はWordpressをよく扱うため、上記の問題から最終的にアンダースコアに落ち着きました。
ファイル名で迷ったら、是非ご参考にしてください。





コメントを残す