WordPressをインストールした時点では、デフォルトのテーマが読み込まれています。
「ちょっとCSSをカスタマイズしたい」
「いらない部分のHTMLを削除したい」
そういった要望が出てくると、直接テーマファイルを編集しないといけません。
このテーマファイル、直接編集するとテーマのアップデートがあったり、バックアップがないまま進めてしまう危険性があったり、不要なファイルまで全て読み込んでいて管理が煩雑になったりと結構面倒くさいことになってしまいがちです。
そこで、WordPressの強力な機能の一つ、「子テーマ」という機能の説明と作成方法をご紹介します。
子テーマとは?
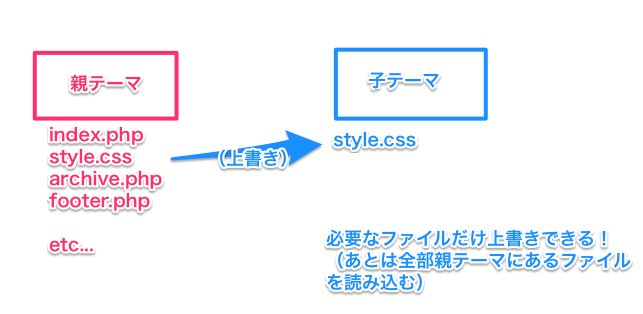
通常テーマに親子関係はないですが、もともと使っているテーマを「親」とし、新しく「子」テーマを作成することによりテーマに親子関係ができ、「必要なファイルだけ子テーマで上書きし、それ以外は親テーマを読み込む」ということが可能になります。

こうすることにより、
・カスタマイズ不要なファイルは親テーマを引き継ぐため、「どのファイルをカスタマイズしているか」管理がしやすい
・バックアップの用意をする必要がない
・テーマのアップデートの時も怖れることなくアップデートできる(でもバックアップは念のため取りましょう!)
といったいくつものメリットがあります。
これを知らなかった当時は、直接ファイルを編集してカスタムしていたため、それはもう大変でした。。。
ではこの子テーマの制作方法を説明します。
子テーマ制作方法
簡単です。必要なものは以下。
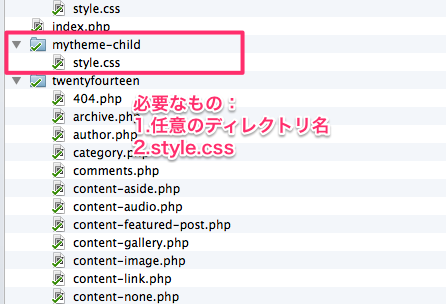
必要なものは2点
・子テーマと認識するためのstyle.css:style.cssという名前にします
まずはFTPでもローカルでも、同じようにディレクトリとCSSファイルを作成します。
作成する場所はテーマファイルが格納されている場所のwp-content → themes内です。
ここでは、テーマの名前を「mytheme-child」、親テーマをWordPressデフォルトのテーマである「twentyfourteen」に設定し進めます。

注:親テーマ内に格納しません
style.cssに記述するもの
作成したstyle.cssに以下を記述します。
/* Theme Name: mytheme-child //任意の名前でOK Template: twentyfourteen //親テーマのディレクトリ名(テーマ名ではありません) */
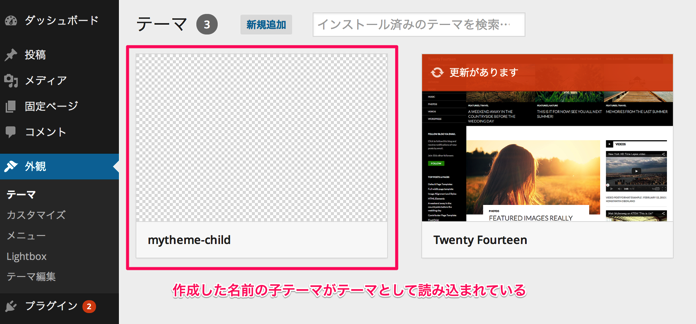
保存し、アップロード。するとWordPress管理画面→外観→テーマに作成した子テーマが表示されているはずです。

あとは「有効化」するのみ!
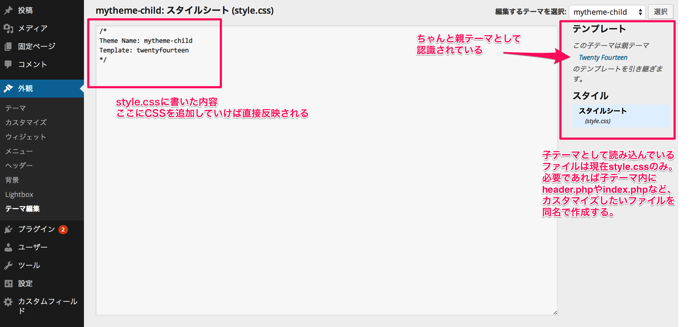
テーマ編集で確認
外観→テーマ編集からどのようになっているか、確認してみましょう。

このように、問題なく動いていることが確認できます。
CSSを引き継ぐ
ただこのままだと親テーマのstyle.cssの内容を引き継いでおらず、サイトは崩れているので「親テーマのCSSの引き継ぎ」を行いましょう。
先ほどのstyle.cssに以下追記します。
/*
Theme Name: mytheme-child
Template: twentyfourteen
*/
@import url("../twentyfourteen/style.css");
一番最後にimportととして、親テーマtwenty fourteenのstyle.cssをまんま読込ました。
なので、この後に必要なCSSを記述していきます。
もし「読み込まずに一度全部読み込んで、必要な箇所を修正したい」という場合は、@import機能を使わずに一度そっくりそのままstye.cssをコピペし、必要箇所を修正するのがいいかもしれません。その辺りは判断して使い分けてください。
まとめ
・WordPressのテーマを編集する場合は子テーマを作る方がラク
・子テーマを作るのは意外と簡単
・親テーマのstyleを継続する場合は@importで読みこんでから使うと記述が減る
以上ワードプレスの便利な機能、子テーマの紹介でした。






コメントを残す